DashboardBuilder.LimitVisibleDataMode(LimitVisibleDataMode) Method
Specifies a data limitation mode that allows you to display a reduced form of the visible data.
Namespace: DevExpress.DashboardAspNetCore
Assembly: DevExpress.Dashboard.v25.2.AspNetCore.dll
NuGet Package: DevExpress.AspNetCore.Dashboard
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| limitVisibleDataMode | LimitVisibleDataMode | The LimitVisibleDataMode enumeration value that is the data limitation mode. |
Returns
| Type | Description |
|---|---|
| DashboardBuilder | A reference to this instance after the operation has completed. |
Remarks
If a dashboard item is bound to a large dataset, the Web Dashboard limits visible data to speed up the rendering of the visual elements when you design a dashboard. First, the dashboard control obtains the underlying data and performs all required calculation. After the calculation process, the control renders the visual elements. At this point, if the number of the data item’s unique values is larger than a certain number N, the dashboard control uses only the first N values to render the elements. The number varies for each dashboard item.
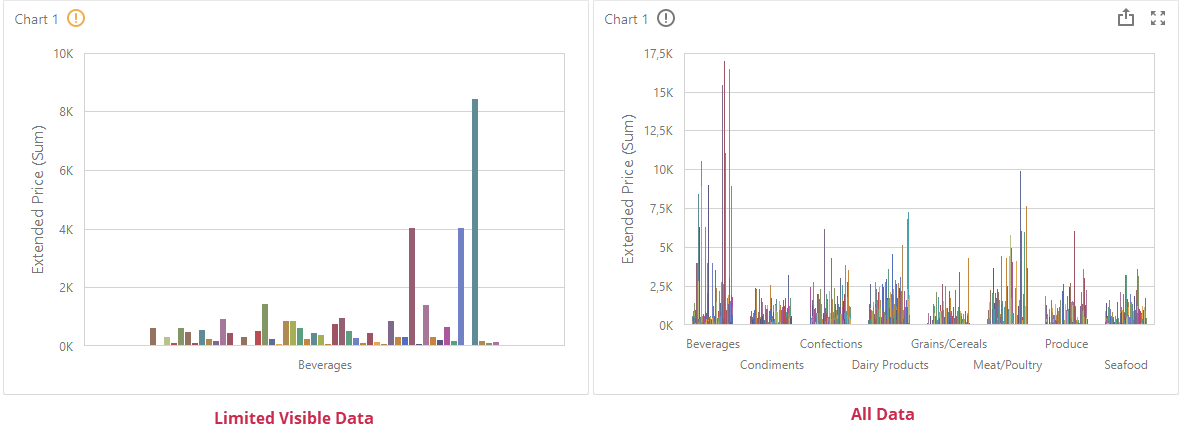
The image below shows the difference between a chart that displays limited visible data and a chart that displays all data:

Initially, the Web Dashboard limits visible data only in Designer mode. To change the settings, pass the value to the limitVisibleDataMode method:
@(Html.DevExpress().Dashboard("dashboardControl1")
.ControllerName("DefaultDashboard")
.LimitVisibleDataMode(DevExpress.DashboardWeb.LimitVisibleDataMode.DesignerAndViewer)
)
For more information on visible data limitation, refer to the following topic: Limit Visible Data.