ASP.NET MVC Security Considerations
- 9 minutes to read
This document details important security considerations when deploying an ASP.NET MVC Dashboard application.
Data Connection Security
The Web Dashboard needs data connection parameters to get data from certain data sources or to display existing dashboards (for instance, created in the WinForms Designer or in code):
- Users can create data sources based on predefined data connections in the UI, or you can add predefined data sources in code. For example, DashboardSqlDataSource and DashboardOlapDataSource can require a user name and password.
- The Web Dashboard control automatically checks whether dashboards contain data connection parameters. In this case, the dashboard does not load and an error message is displayed. In this case, remove all connection parameters from the dashboard definition and keep only the connection name.
The Web Dashboard control does not expose connection strings from Web.config when it operates in Designer mode. You need to use a data connection string provider to avoid data leaks and pass connection parameters safely. You can use a predefined data connection string provider or implement a custom provider:
- Use the predefined provider
ConfigFileConnectionStringsProvider is a predefined implementation of a data connection string provider. This provider makes all connection strings in Web.config available and allows users to create new data sources based on connection strings from the configuration file.
Pass the ConfigFileConnectionStringsProvider instance as the DashboardConfigurator.SetConnectionStringsProvider method’s parameter to use this provider.
- Implement a custom provider
- A custom data connection string provider allows you to add custom logic. For example, you can read connection strings from a custom source or manage connection strings between users. To use a custom connection provider, implement the IDataSourceWizardConnectionStringsProvider interface and pass the new provider to the DashboardConfigurator.SetConnectionStringsProvider method call. See the following topic for details: Register Default Data Connections.
Note
While not recommended, you can disable the connection parameter validation using the DashboardConfigurator.PassCredentials property. This property was introduced to prevent passing confidential information to the client. If this property is enabled, the dashboard is displayed regardless of user credential information. Once again, do not enable this property in production apps.
Database Security
Enable Custom SQL
The Data Source Wizard initially allows users to construct SQL queries only in the built-in Query Builder. Queries constructed in the Query Builder can be considered safe because they only contain a SELECT statement.
Users cannot edit SQL queries in the Query Builder (the default setting). Refer to the following article to enable SQL query editing using the UI: Custom SQL Queries. Custom SQL queries are validated before execution. Make certain to apply secure SQL validation to prevent harmful request execution.
We recommend that you utilize the access control functionality of your database management system to achieve the highest level of database security.
Restrict Access to Unauthorized Assemblies
You cannot load custom assemblies that can be referenced by Entity Framework data sources (DashboardEFDataSource) (the default setting).
To permit a user to load a specific assembly, handle the DashboardConfigurator.CustomAssemblyLoading event. An unauthorized attempt to load a custom assembly will result in a CustomAssemblyLoadingProhibitedException.
Restrict Access to External Data Resources
The Dashboard Control obtains data from resources stored on the disk or on the Internet. We recommend that you specify access settings for data resources (Excel, Extract, and JSON data sources).
You can read files from any directory by default. To protect your application, use the AccessSettings class to explicitly specify where data sources can be read from. To accomplish this, configure rules in the DataResources property to restrict file system access to specified folders. You can call the SetRules(IAccessRule[]) method when your application starts to specify rules before a dashboard control sets its rules. The SetRules(IAccessRule[]) method can be called only once at application startup. Otherwise, the method will raise an exception. Alternatively, you can use the TrySetRules(IAccessRule[]) method, which does not raise an exception.
Data Source Access Rights
The example below shows how to configure the Dashboard control so that it loads data in a multi-user environment. You can identify a user in the current session and select which underlying data source is available for this user.
Database Schema Customization
A custom database schema provider allows you to restrict access to tables, views, stored procedures, and columns in the Query Builder based on specific conditions (such as user role or connection settings). For more information on database schema providers, refer to the following article: Implement a Custom Database Schema.
The following example implements a custom database schema provider for SQL Data Sources in ASP.NET MVC:
Dashboard Parameters Security
A user can obtain sensitive information from dashboard parameters. Encode parameter values wherever/whenever possible. Do not store sensitive/unencrypted information within dashboard parameters.
Working Mode Access Rights
The Web Dashboard can function as a designer or viewer. The following modes are available:
- Designer
- The Web Dashboard works as a designer and allows users to create, edit, and save dashboards. In this mode, the control loads the extensions required to design dashboards. Users can access the Data Source Wizard, preview underlying data, and modify dashboards from storage. Requests from the dashboard backend server can be sent to third-party resources. A user can also switch the control to
Viewermode. This is the default mode. - Viewer
- The Web Dashboard works as a viewer and displays dashboards to users. In this mode, the control also loads the extensions required to design dashboards. A user can switch the control to
Designermode as needs dictate. - ViewerOnly
- The Web Dashboard does not load extensions required to design dashboards. Users cannot switch to
DesignerorViewermodes on the client.
Warning
Working mode does not influence server settings. Initially, the server works at the ClientTrustLevel.Full trust level. Verify trust level and specify the actions a client can initiate on the server.
You can use one of the following methods to prevent inadvertent or unauthorized modifications to dashboards stored on the server:
- Handle the DashboardConfigurator.VerifyClientTrustLevel event and set e.ClientTrustLevel to Restricted mode.
- Derive a custom dashboard controller from RestrictedDashboardController instead of
DashboardController.
Restricted mode affects the Web Dashboard in the following manner:
Only dashboards stored in dashboard storage can be processed on the client. Designer mode does not work.
Calling the IEditableDashboardStorage.AddDashboard and IDashboardStorage.SaveDashboard methods leads to an exception.
Information about data sources contained in a dashboard xml definition is not passed to the client when you request a dashboard XML file.
Dashboard Access Rights
The Web Dashboard allows users to open, modify, and create new dashboards. If you want to specify different access rights for different users, create custom dashboard storage (IDashboardStorage or IEditableDashboardStorage), and add verification procedures in the implemented class.
A Content Security Policy (CSP) is an additional layer of security built into most modern browsers. It allows the browser to recognize and mitigate certain types of risks, such as Cross Site Scripting (XSS) and data injection attacks. These attacks include, but are not limited to, data theft, page spoofing, and malware distribution.
The CSP defines a list of policies/directives and initial values that specify which resources your site will allow/disallow.
To enable CSP protection, use the <meta> tag and explicitly define allowed functions using CSP directives.
The following meta tag specifies the minimum required directives for the DevExpress Web Dashboard:
<head>
<!--...-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self';
img-src data: https: http:;
script-src 'self' 'unsafe-inline';
style-src 'self' 'unsafe-inline'; "/>
<!--...-->
</head>
Troubleshooting
Custom Templates Do Not Work
Custom templates are based on the Knockout JavaScript library. The Knockout library uses the data-bind attribute to render a value in the following manner — it generates a function as a JavaScript string and passes the string to the new Function constructor.
To function properly, Knockout templates require the script-src 'unsafe-eval' CSP directive.
Important
We do not recommend the inclusion of script-src 'unsafe-eval' directive in your content security policy. This directive may introduce a vulnerability as it enables script execution from a string on your page.
DevExpress components stores JavaScript functions related to data-bind attributes in the cache, thus eliminating the need to run the script on the page. Our components do not need the ‘unsafe-eval’ directive.
Follow the steps below to use custom templates.
Call the addToBindingsCache Function
To add a custom template to the function cache, call the addToBindingsCache function before the component is rendered. You can handle the BeforeRender event to call the function.
Example: DevExtreme Template
<div data-options="dxTemplate: { name: 'content' }"></div>Example: Knockout Binding
<div data-bind="text: text, attr: { title: text }"></div>
Use the CLI Utility
v22.2 ships with our @devexpress/analytics-core-cli CLI utility package. It includes the processBindings command. You can use this command to automatically generate a file with the code that calls the addToBindingsCache function to add your templates to the cache.
Run the following command to install the package:
npm i @devexpress/analytics-core-cli
To process custom templates, execute the following command:
node node_modules/@devexpress/analytics-core-cli/utils/processBindings <templates folder path> <result file path>
Command parameters are as follows:
- templates folder path
- A folder that contains template files (.HTML)
- result file path
- Path to the file being created
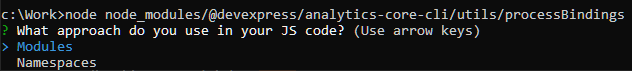
When prompted, select application type (Modules or Namespaces):

The generated file contains JavaScript code that must be run in the component’s BeforeRender event handler.
XSS Security
HTML-injection is a common XSS attack type. To prevent this type of injection, make certain to enable the EncodeHtml property:
- For ASP.NET MVC, enable the SettingsBase.EncodeHtml property for the DashboardExtensionSettings object.
- For Angular, React, Vue, and JavaScript applications with ASP.NET MVC backend, use the DashboardControl.encodeHtml/DashboardControlOptions.encodeHtml properties.
Prevent Cross-Site Request Forgery (CSRF)
Cross-site request forgery (also known as XSRF or CSRF) is a form of malicious website exploit wherein unauthorized commands are submitted from a trusted user. To prevent cross-site request forgery (CSRF) attacks on your web application, use a custom dashboard controller and apply anti-forgery request validation. Review the following example for implementation details:
Cache Security
When Web Dashboard executes data-related operations in client data processing mode, data from a data source can be cached. The Web Dashboard control uses a single cache. The use of separate DashboardConfigurator instances does not create separated caches. Create a custom parameter to specify a different cache for different users.
The following example shows how to use a custom parameter for this purpose:
// Configure user-specific data caching
private static void DashboardConfigurator_CustomParameters(object sender, CustomParametersWebEventArgs e) {
var userId = HttpContext.Current.Session["CurrentUser"].GetHashCode();
e.Parameters.Add(new Parameter("UserId", typeof(string), userId));
}
See the following topic for more information: Dashboard Backend - Manage an In-Memory Data Cache.