Themes and Styles for a Blazor Server Application
- 7 minutes to read
Supported Themes
Web Dashboard themes are based on Generic and Generic Compact DevExtreme themes. You can apply a predefined theme from the list below or customize a theme to your specifications.
Each theme consists of stylesheets that contain a collection of CSS classes:
| Image | Theme | CSS File (Generic) | CSS File (Generic Compact) |
|---|---|---|---|
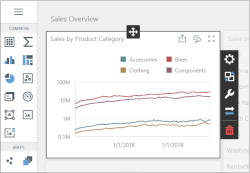
 |
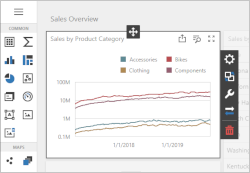
Light | dx.light.css dx-analytics.light.css dx-dashboard.light.css |
dx.light.compact.css dx-analytics.light.compact.css dx-dashboard.light.compact.css |
 |
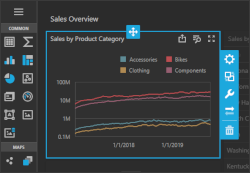
Dark | dx.dark.css dx-analytics.dark.css dx-dashboard.dark.css |
dx.dark.compact.css dx-analytics.dark.compact.css dx-dashboard.dark.compact.css |
 |
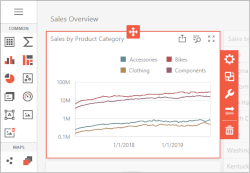
Carmine | dx.carmine.css dx-analytics.carmine.css dx-dashboard.carmine.css |
dx.carmine.compact.css dx-analytics.carmine.compact.css dx-dashboard.carmine.compact.css |
 |
Soft Blue | dx.softblue.css dx-analytics.softblue.css dx-dashboard.softblue.css |
dx.softblue.compact.css dx-analytics.softblue.compact.css dx-dashboard.softblue.compact.css |
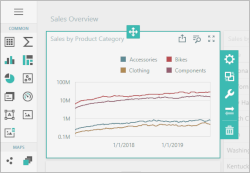
 |
Green Mist | dx.greenmist.css dx-analytics.greenmist.css dx-dashboard.greenmist.css |
dx.greenmist.compact.css dx-analytics.greenmist.compact.css dx-dashboard.greenmist.compact.css |
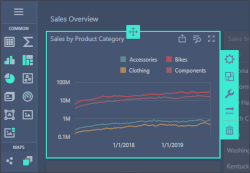
 |
Dark Moon | dx.darkmoon.css dx-analytics.darkmoon.css dx-dashboard.darkmoon.css |
dx.darkmoon.compact.css dx-analytics.darkmoon.compact.css dx-dashboard.darkmoon.compact.css |
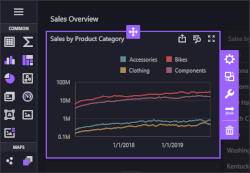
 |
Dark Violet | dx.darkviolet.css dx-analytics.darkviolet.css dx-dashboard.darkviolet.css |
dx.darkviolet.compact.css dx-analytics.darkviolet.compact.css dx-dashboard.darkviolet.compact.css |
Note
A compact theme allows you to fit more elements within a web page. Note that compact themes affect only the following items:
Apply a Built-in Theme
- .NET 6
- In the Pages folder, open the _Layout.cshtml file and reference the corresponding stylesheets.
- .NET 5
- In the Pages folder, open the _Host.cshtml file and reference the corresponding stylesheets.
The code snippet below shows how to apply the Carmine theme:
<head>
<!-- ... -->
<link href="_content/DevExpress.Blazor.Dashboard/dx.carmine.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-analytics.common.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-analytics.carmine.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-querybuilder.css" rel="stylesheet" />
<link href="_content/DevExpress.Blazor.Dashboard/dx-dashboard.carmine.min.css" rel="stylesheet" />
</head>
Optional: Bundle Resources
You can bundle and minimize the CSS files with the BuildBundlerMinifier NuGet package, Gulp or any other third-party tool. To bundle resources with the BuildBundlerMinifier, do the following:
- Install the BuildBundlerMinifier NuGet package.
Create a bundleconfig.json file with the content and then add the file into project:
[ { "outputFileName": "wwwroot/css/dashboard.css", "inputFiles": [ "_content/DevExpress.Blazor.Dashboard/dx.carmine.css", "_content/DevExpress.Blazor.Dashboard/dx-analytics.common.css", "_content/DevExpress.Blazor.Dashboard/dx-analytics.carmine.css", "_content/DevExpress.Blazor.Dashboard/dx-querybuilder.css", "_content/DevExpress.Blazor.Dashboard/dx-dashboard.carmine.min.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } } ]Reference the CSS bundle instead of CSS stylesheets:
<head> <!-- ... --> <link href="~/css/dashboard.css" rel="stylesheet" /> </head>- Rebuild your application.
Customize Themes
Use the DevExpress Dashboard CLI to create a custom Dashboard theme based on a DevExtreme theme created with the ThemeBuilder.
The DevExpress Dashboard CLI is a command line tool based on Node.js. It is used with the DevExtreme ThemeBuilder to create a custom theme for the Web Dashboard.
Tip
Refer to the ThemeBuilder article for more information about the DevExtreme ThemeBuilder tool.
Create a Custom Theme
- Make sure you have Node.js and npm installed on your machine.
- Open the ThemeBuilder. Create a custom theme based on Generic themes. For instance, you can use the Light theme as a base and change its accent color from blue (#337ab7) to yellow (#fdb400).
- Set the color scheme name (for example, “light-yellow”) and use the Export Metadata → Download Metadata File button to export metadata in a JSON format.
- Copy the downloaded JSON file (dx.generic.light-yellow.json) to an empty folder.
Edit dx.generic.light-yellow.json and add the dashboardItems property to override the accent colors at the dashboard level:
{ "items": [ { "key": "@base-accent", "value": "#fdb400" } ], "dashboardItems": [ { "key": "@dashboard-item-selected-bg", "value": "rgba(#fdb400, 0.2)" }, { "key": "@dashboard-item-hover-bg", "value": "rgba(#fdb400, 0.1)" } ], "baseTheme": "generic.light", "outputColorScheme": "light-yellow", "makeSwatch": false, "version": "21.2.15", "widgets": [], "removeExternalResources": false }Refer to the Color Constants section to see a list of available color constants you can use to customize Web Dashboard colors.
In the folder you created in Step 4, execute the command that installs the
devexpress-dashboard-clipackage and builds the CSS files for your custom JSON file. Use the same version of thedevexpress-dashboard-clipackage as the version of DevExpress packages that you use in your application:npx devexpress-dashboard-cli@21.2.15 build-theme --input-file dx.generic.light-yellow.jsonThis generates the following CSS files and their minified versions:
- dx.light-yellow.css
- dx-analytics.light-yellow.css
- dx-dashboard.light-yellow.css
- dx.light-yellow.min.css
- dx-analytics.light-yellow.min.css
- dx-dashboard.light-yellow.min.css
Warning
The
devexpress-dashboard-clipackage version should match the version of other DevExpress packages used in your application. To check the version for which you generated the CSS files, open thedx-dashboard.<theme-name>.cssfile and find the version number in the comments.
Color Constants
The Web Dashboard uses color constants to paint the control’s elements. The colors of the color constants listed in the table below can be customized. Changes to specific dashboard elements’ colors do not affect the basic DevExtreme colors.
| Color Constant | Description |
|---|---|
| @dashboard-surface-bg | The background color of the dashboard surface. |
| @dashboard-item-selected-bg | The background color of the selected element in a dashboard item. |
| @dashboard-item-hover-bg | The background color applied to elements in a dashboard item when you hover over them. |
| @dashboard-overlay-shader-bg | The shading background color. |
| @dashboard-border-color | A more contrast border color. |
| @dashboard-border-sub-color | A less contrast border color. |
| @dashboard-shadow | The color of the shadow used for the control’s elements (for example, when you hover over icons in the Toolbox). |
| @dashboard-shadow-border-color | The color of the border that appears with the shadow. |
| @dashboard-tab-hover-bg | The background color of the inactive hovered tab page’s header. |
| @dashboard-tab-inactive-bg | The background color of the inactive tab page. |
| @dashboard-info-toast-bg | The background color of the information notification toast. |
| @dashboard-info-toast-color | The text color of the information notification toast. |
| @dashboard-item-menu-bg | The background color of the dashboard item menu. |
| @dashboard-item-menu-icon-color | The primary color of the dashboard item menu’s icons. |
| @dashboard-item-menu-icon-sub-color | The additional color of the dashboard item menu’s icons. |
| @dashboard-item-menu-remove-icon-color | The color of the dashboard item menu’s Delete icon. |
| @dashboard-item-menu-separator-color | The color of the dashboard item menu’s separator. |
| @dashboard-item-menu-item-border-color | The border color of a dashboard item. The border appears when you hover or select a dashboard item in the [Designer]> (xref:119283#designer-and-viewer-modes) mode. |
| @dashboard-item-binding-menu-bg | The background color of the dashboard item’s Binding menu. |
| @dashboard-item-binding-menu-filter-section-bg | The background color of the Binding menu’s Filter section. |
| @dashboard-menu-bg | The dashboard menu‘s background color. |
| @dashboard-menu-color | The dashboard menu’s basic color. |
| @dashboard-menu-header-bg | The background color of the dashboard menu’s header. |
| @dashboard-menu-header-color | The primary color of the dashboard menu’s header. |
| @dashboard-menu-icon-color | The color of the dashboard menu’s icons (for example, the X icon used to close the menu). |
| @dashboard-menu-selected-bg | The background color of the selected element in the dashboard’s menu. |
| @dashboard-menu-selected-color | The color of the selected dashboard menu’s element. |
| @dashboard-menu-hover-bg | The background color applied to elements in a dashboard menu when you hover over them. |
| @dashboard-menu-hover-color | The primary color applied to elements in a dashboard menu when you hover over them. |
| @dashboard-toolbar-color | The text color of the dashboard item caption and dashboard title. |
Apply the Custom Theme
The Web Dashboard requires you to download icons for the control’s elements. For a custom theme, place icons to the icons folder next to the theme’s CSS files. You can download the icons as follows:
- For npm, the icons are located at
node_modules/devextreme/dist/css/icons. - In other cases, the icons folder is in the same directory as the predefined themes.
Copy the icons folder to the directory that contains your theme:
![]()
To apply the custom theme you created, register the generated CSS files instead of the default styles:
Create the wwwroot | custom-themes folder in the project and place the generated CSS files in this folder.
Attach the generated CSS files instead of corresponding existing CSS files:
- .NET 6
- In the Pages folder, open the _Layout.cshtml file and reference the corresponding stylesheets.
- .NET 5
- In the Pages folder, open the _Host.cshtml file and reference the corresponding stylesheets.
<head> <!-- ... --> <link href="custom-themes/dx.light-yellow.css" rel="stylesheet" /> <link href="_content/DevExpress.Blazor.Dashboard/dx-analytics.common.css" rel="stylesheet" /> <link href="custom-themes/dx-analytics.light-yellow.css" rel="stylesheet" /> <link href="_content/DevExpress.Blazor.Dashboard/dx-querybuilder.css" rel="stylesheet" /> <link href="custom-themes/dx-dashboard.light-yellow.min.css" rel="stylesheet" /> </head>Optional. If you use BuildBundlerMinifier, update CSS stylesheets in bundleconfig.json:
[ { "outputFileName": "wwwroot/css/dashboard.css", "inputFiles": [ "custom-themes/dx.light-yellow.css", "_content/DevExpress.Blazor.Dashboard/dx-analytics.common.css", "custom-themes/dx-analytics.light-yellow.css", "_content/DevExpress.Blazor.Dashboard/dx-querybuilder.css", "custom-themes/dx-dashboard.light-yellow.min.css" ], "minify": { "enabled": false, "adjustRelativePaths": false } } ]Rebuild your application.
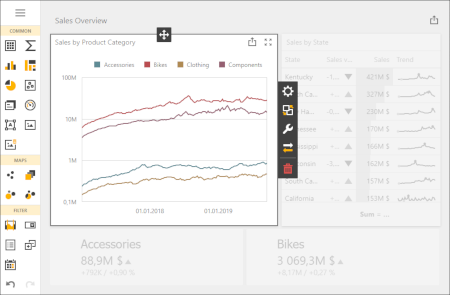
The image below shows the Web Dashboard with a custom Light Yellow theme: