Enable Text Editor Functionality
- 5 minutes to read
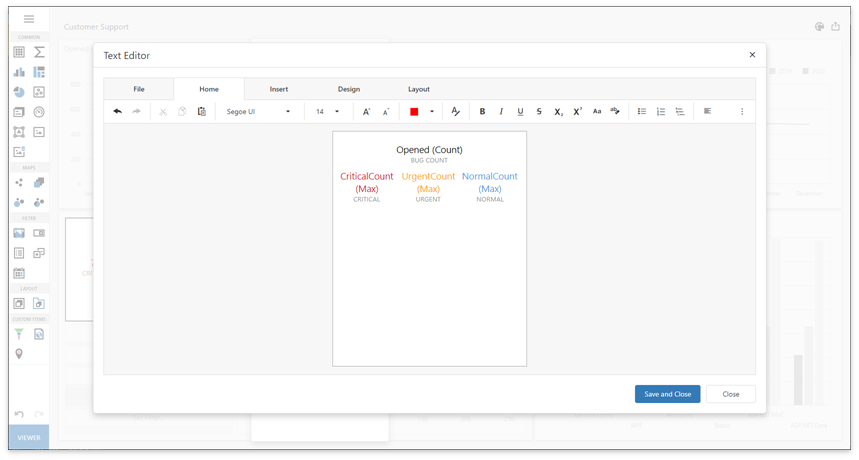
The Web Dashboard supports Rich Text Editor to edit the Text Box item’s content: add data items, format and edit characters, paragraphs, lists, tables and so on.

You need to enable the Rich Edit control functionality before use.
ASP.NET Web Forms
Set the ASPxDashboard.EnableTextBoxItemEditor property to true.
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" EnableTextBoxItemEditor="true">
</dx:ASPxDashboard>
ASP.NET MVC
Add the ClientRichEdit scripts and styles.
<head> <meta charset="UTF-8" /> <title>Dashboard Web Application</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> @Html.DevExpress().GetStyleSheets( new StyleSheet { ExtensionSuite = ExtensionSuite.Dashboard }, new StyleSheet { ExtensionSuite = ExtensionSuite.ClientRichEdit } ) @Html.DevExpress().GetScripts( new Script { ExtensionSuite = ExtensionSuite.Dashboard }, new Script { ExtensionSuite = ExtensionSuite.ClientRichEdit } ) </head>Pass the TextBoxItemEditorExtension instance as the DashboardControl.registerExtension method parameter before the Web Dashboard control is rendered:
function onBeforeRender(sender) { var control = sender.GetDashboardControl(); control.registerExtension(new DevExpress.Dashboard.Designer.TextBoxItemEditorExtension(control)); }
ASP.NET Core
Install the
devexpress-richeditandjszipnpm packages in addition to scripts the Web Dashboard requires:{ "name": "dxwebapplication3", "version": "1.0.0", "private": true, "dependencies": { "devextreme": "20.2.13", "@devexpress/analytics-core": "20.2.13", "devexpress-dashboard": "20.2.13", "jquery-ui-dist": "^1.12.1", "devexpress-richedit": "20.2.13", "jszip": "3.5.0" } }Install the
libgdipluslibrary when you add the application to a Linux container. More information: ASP.NET Core Dashboard Control on Linux and MacOS.Add Rich Edit’s scripts, styles and the JSZip library to the bundleconfig.json file in the following order:
[ { "outputFileName": "wwwroot/css/site.min.css", "inputFiles": [ ... "node_modules/devextreme/dist/css/dx.light.css", "node_modules/devexpress-richedit/dist/dx.richedit.css", "node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css", ... ], "minify": { "enabled": false, "adjustRelativePaths": false } }, { "outputFileName": "wwwroot/js/site.min.js", "inputFiles": [ ... "node_modules/jszip/dist/jszip.min.js", "node_modules/devextreme/dist/js/dx.all.js", "node_modules/devexpress-richedit/dist/dx.richedit.min.js", "node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js", ... ], ... } ]Important
The order of script references is important. You should add scripts and styles in the following order: DevExtreme Libraries, Rich Edit, DevExpress Analytics Components, Dashboard.
Add the Rich Edit’s icon fonts to the
libman.jsonfile to copy them to the application’s static content folder. If this file does not exist, create it in the root directory of the project next to thebundleconfig.jsonandpackage.jsonfiles:{ "version": "1.0", "defaultProvider": "filesystem", "libraries": [ // ... { "library": "node_modules/devexpress-richedit/dist/icons/", "destination": "wwwroot/css/icons/", "files": [ "dxre-icons.ttf", "dxre-icons.woff", "dxre-icons.woff2" ] } ] }Note
This step requires the Microsoft.Web.LibraryManager.Build NuGet package to be installed.
Pass the TextBoxItemEditorExtension instance as the DashboardControl.registerExtension method parameter before the Web Dashboard control is rendered:
function onBeforeRender(dashboardControl) { dashboardControl.registerExtension(new DevExpress.Dashboard.Designer.TextBoxItemEditorExtension(dashboardControl)); }
Dashboard Component for Angular
Install the
devexpress-richeditandjszipnpm packages in addition to scripts the Web Dashboard requires.npm i devexpress-richedit@20.2.13 jszipImport the TextBoxItemEditorExtension module.
import { Component } from "@angular/core"; import {TextBoxItemEditorExtension} from 'devexpress-dashboard/designer/text-box-item-editor-extension'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { // ... }In the tsconfig.json file, add a path to map the jszip module.
{ "compilerOptions": { // ... "paths": { "jszip": [ "node_modules/jszip/dist/jszip.min.js" ] } } }Handle the beforeRender event. Use the e.component property to get the dashboard control instance. Pass the TextBoxItemEditorExtension instance as the control’s registerExtension method parameter:
<dx-dashboard-control style="display: block;width:100%;height:800px;" endpoint='https://demos.devexpress.com/services/dashboard/api' workingMode="Designer" (onBeforeRender) = "onBeforeRender($event)" > </dx-dashboard-control>Add the Rich Edit’s styles. The order of attachment is important:
@import url("../node_modules/jquery-ui/themes/base/all.css"); @import url("../node_modules/devextreme/dist/css/dx.light.css"); @import url("../node_modules/devexpress-richedit/dist/dx.richedit.css"); @import url("../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css"); @import url("../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css"); @import url("../node_modules/@devexpress/analytics-core/dist/css/dx-querybuilder.css"); @import url("../node_modules/devexpress-dashboard/dist/css/dx-dashboard.light.css");
Dashboard Component for React
Install the
devexpress-richeditandjszipnpm packages in addition to scripts the Web Dashboard requires.npm i devexpress-richedit@20.2.13 jszipImport the TextBoxItemEditorExtension module. Handle the beforeRender event. Use the e.component property to get the dashboard control instance. Pass the TextBoxItemEditorExtension instance as the control’s registerExtension method parameter:
import './App.css'; import DashboardControl from 'devexpress-dashboard-react'; import {TextBoxItemEditorExtension} from 'devexpress-dashboard/designer/text-box-item-editor-extension'; function onBeforeRender(e) { e.component.registerExtension(new TextBoxItemEditorExtension(e.component)); } function App() { return ( <div style={{ position : 'absolute', top : '0px', left: '0px', right : '0px', bottom: '0px' }}> <DashboardControl style={{ height: '90%' }} endpoint="https://demos.devexpress.com/services/dashboard/api" workingMode="Designer" onBeforeRender = { onBeforeRender(e)} ></DashboardControl> </div> ); }; export default App;Add the Rich Edit’s styles. The order of attachment is important:
@import url("../node_modules/jquery-ui/themes/base/all.css"); @import url("../node_modules/devextreme/dist/css/dx.light.css"); @import url("../node_modules/devexpress-richedit/dist/dx.richedit.css"); @import url("../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css"); @import url("../node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css"); @import url("../node_modules/@devexpress/analytics-core/dist/css/dx-querybuilder.css"); @import url("../node_modules/devexpress-dashboard/dist/css/dx-dashboard.light.css");
Dashboard Component for Vue
Install the
devexpress-richeditandjszipnpm packages in addition to scripts the Web Dashboard requires.npm i devexpress-richedit@20.2.13 jszipImport the TextBoxItemEditorExtension module and pass the TextBoxItemEditorExtension instance as the DashboardControl.registerExtension method parameter before the Web Dashboard control is rendered:
<template> <div> <DxDashboardControl style="height:900px; display: 'block'; width: '100%';" endpoint="https://demos.devexpress.com/services/dashboard/api" @beforeRender="onBeforeRender" /> </div> </template> <script> import { DxDashboardControl } from 'devexpress-dashboard-vue'; import {TextBoxItemEditorExtension} from 'devexpress-dashboard/designer/text-box-item-editor-extension'; export default { components: { DxDashboardControl }, methods: { onBeforeRender(e) { e.component.registerExtension(new TextBoxItemEditorExtension(e.component)); } } } </script>Add the Rich Edit’s styles. The order of attachment is important:
import { createApp } from 'vue' import App from './App.vue' import 'devextreme/dist/css/dx.light.css'; import "devexpress-richedit/dist/dx.richedit.css"; import "@devexpress/analytics-core/dist/css/dx-analytics.common.css"; import "@devexpress/analytics-core/dist/css/dx-analytics.light.css"; import "@devexpress/analytics-core/dist/css/dx-querybuilder.css"; import "devexpress-dashboard/dist/css/dx-dashboard.light.css"; createApp(App).mount('#app')
Dashboard Control for JavaScript Applications
Install the
devexpress-richeditandjszipnpm packages in addition to scripts the Web Dashboard requires.npm i devexpress-richedit@20.2.13 jszipAttach Rich Edit’s scripts, styles and the JSZip library to the project inside the <head> section in the following order:
<head> <!-- ... --> <link href="node_modules/devextreme/dist/css/dx.light.css" rel="stylesheet" /> <link href="node_modules/devexpress-richedit/dist/dx.richedit.css" rel="stylesheet" /> <link href="node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css" rel="stylesheet" /> <!-- ... --> <script src="node_modules/ace-builds/src-min-noconflict/theme-ambiance.js"></script> <script src="node_modules/jszip/dist/jszip.min.js"></script> <script src="node_modules/devextreme/dist/js/dx.all.js"></script> <script src="node_modules/devexpress-richedit/dist/dx.richedit.min.js"></script> <script src="node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js"></script> <!-- ... --> </head>A full list of scripts and styles you can find here: Required Client Libraries.
Important
The order of script references is important. You should add scripts and styles in the following order: DevExtreme Libraries, Rich Edit, DevExpress Analytics Components, Dashboard.
Pass the TextBoxItemEditorExtension instance as the DashboardControl.registerExtension method parameter before the Web Dashboard control is rendered:
<script> window.onload = function () { var dashboardControl = new DevExpress.Dashboard.DashboardControl(document.getElementById("web-dashboard"), { endpoint: "/dashboardControl" }); // Register the Text Box Item Editor extension. dashboardControl.registerExtension(new DevExpress.Dashboard.Designer.TextBoxItemEditorExtension(dashboardControl)); dashboardControl.render(); }; </script>