OLAP Data Source
- 2 minutes to read
This tutorial shows how to add the DashboardOlapDataSource to an in-memory data source storage, and make it available to users.
In the Startup.cs file, create a public method that returns the configured dashboard’s data source storage (DataSourceInMemoryStorage) and define the OLAP data source. ASP.NET Core Dashboard supports the XML for Analysis (XMLA) with MSMDPUMP and ADOMD.NET (from v21.1.4) data providers in OLAP mode. Use the DashboardOlapDataSource.OlapDataProvider static property to specify the data provider.
using DevExpress.DashboardCommon; using DevExpress.DashboardWeb; public Startup(IConfiguration configuration, IHostingEnvironment hostingEnvironment) { // ... DashboardOlapDataSource.OlapDataProvider = OlapDataProviderType.Xmla; } public DataSourceInMemoryStorage CreateDataSourceStorage() { DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage(); DashboardOlapDataSource olapDataSource = new DashboardOlapDataSource("OLAP Data Source", "olapConnection"); dataSourceStorage.RegisterDataSource("olapDataSource", olapDataSource.SaveToXml()); return dataSourceStorage; }Call the DashboardConfigurator.SetDataSourceStorage method to configure the data source storage. Use the created CreateDataSourceStorage method as the SetDataSourceStorage parameter and handle the DashboardConfigurator.ConfigureDataConnection event to pass the connection parameters to the OLAP data source.
using DevExpress.AspNetCore; using DevExpress.DashboardAspNetCore; using DevExpress.DashboardWeb; public void ConfigureServices(IServiceCollection services) { services.AddScoped<DashboardConfigurator>((IServiceProvider serviceProvider) => { DashboardConfigurator configurator = new DashboardConfigurator(); // ... configurator.SetDataSourceStorage(CreateDataSourceStorage()); configurator.ConfigureDataConnection += Configurator_ConfigureDataConnection; return configurator; }); }Specify the connection parameters at runtime in the DashboardConfigurator.ConfigureDataConnection event handler.
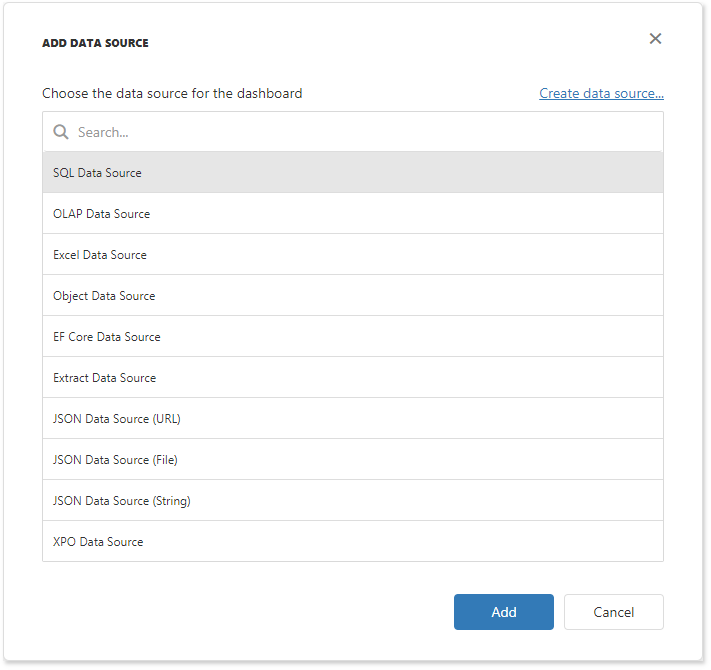
using DevExpress.DataAccess.ConnectionParameters; private void Configurator_ConfigureDataConnection(object sender, ConfigureDataConnectionWebEventArgs e) { if (e.ConnectionName == "olapConnection") { OlapConnectionParameters olapParams = new OlapConnectionParameters(); olapParams.ConnectionString = "Provider=MSOLAP;Data Source=http://demos.devexpress.com/Services/OLAP/msmdpump.dll;" + "Initial catalog=Adventure Works DW Standard Edition;Cube name=Adventure Works;Query Timeout=100;"; e.ConnectionParameters = olapParams; } }The OLAP Data Source is now available in the Web Dashboard:

Users can now bind dashboard items to data in the Web Dashboard’s UI.
Example
The example shows how to make a set of data sources available for users in the Web Dashboard application.