Manage Dashboard Layout in the WPF Viewer
- 2 minutes to read
The Dashboard Control allows users to resize dashboard items. You can also use the Dashboard API to maximize/restore dashboard items, load and save the layout.
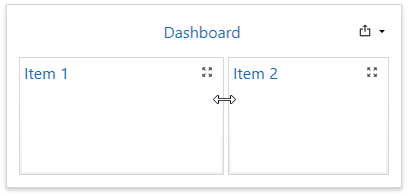
Item Resizing
Click and drag a separator line between items to resize them.

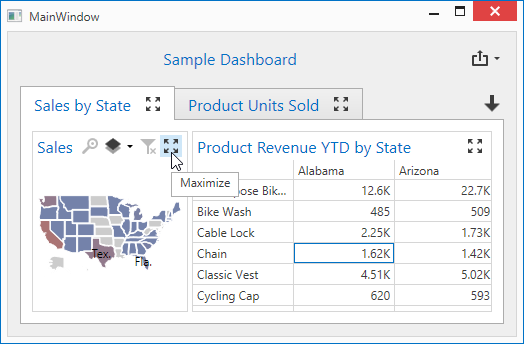
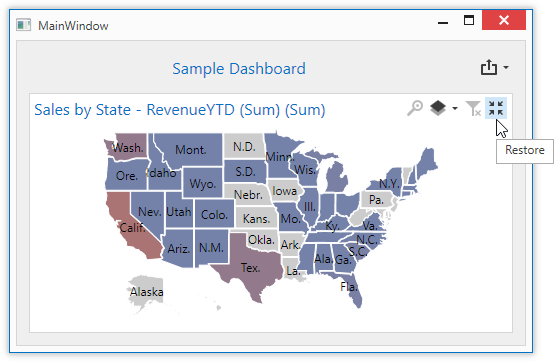
Maximize and Restore Item
You can expand any dashboard item into the entire dashboard size to examine data in greater detail.
To maximize a dashboard item, click the Maximize button in the dashboard item caption.

To restore the item size, click the Restore button.

In code, use the following API members:
- DashboardControl.MaximizedDashboardItemName
- To maximize a dashboard item in code, set
MaximizedDashboardItemNameto the dashboard item’s name. To restore the item, setMaximizedDashboardItemNametonull. - DashboardControlBase.AllowMaximizeDashboardItems
- To prevent a user from maximizing an item, set
AllowMaximizeDashboardItemstofalse. This setting hides the Maximize item buttons for all items.
Dashboard Width and Height
The control automatically stretches or shrinks content (dashboard items) in a dashboard to fit available screen space horizontally and vertically. You can adjust the layout options and specify exact content width and height:
The LayoutOptions property allows you to access the LayoutOptions object. You can use the Height and Width properties to adjust the dashboard layout. These properties return the LayoutDimensionOptions object that contains settings for the corresponding dimensions of the dashboard surface.
The LayoutDimensionOptions.Mode property allows you to specify whether a dashboard surface’s height or width is fixed or adjusted to fit its content:
Auto- The height or width of a dashboard surface fits to content.
Fixed- The height or width of a dashboard surface is set in pixels according to the LayoutDimensionOptions.Value property.
You can also mix layout modes for each dimension: for example, set the Auto value for width and Fixed for height to scroll dashboard layout vertically.
Load and Save Layout
Use the following methods to save/load the dashboard layout to/from a stream or XML file.
- DashboardControl.GetDashboardLayout
- Saves dashboard layout to a string.
- DashboardControl.SetDashboardLayout
- Applies dashboard layout contained in a string.
- DashboardControl.SaveDashboardLayout
- Saves a dashboard layout (layout items and layout containers) to a stream.
- DashboardControl.LoadDashboardLayout
- Loads a dashboard layout from a stream.
- DashboardControlBase.TitleCustomizationsTemplate
- Allows you to add, remove or modify command buttons and create drop-down menus in the dashboard title.