Printing and Exporting in the WinForms Viewer
- 6 minutes to read
Control’s API
The WinForms Viewer allows users to print or export an entire dashboard and individual items in the UI. You can also use the DashboardViewer API to perform export, customize printing/exporting settings, and so on:
- AllowPrintDashboard
- Gets or sets whether end-users can print or export a dashboard.
- AllowPrintDashboardItems
- Gets or sets whether end-users can print or export dashboard items.
- PrintPreviewOptions
- Provides access to options related to printing a dashboard/dashboard item.
- PdfExportOptions
- Provides access to options related to exporting a dashboard/dashboard item to PDF format.
- ImageExportOptions
- Provides access to options related to exporting a dashboard/dashboard item to an image.
- ExcelExportOptions
- Provides access to options related to exporting a dashboard item to Excel format.
- PrintPreviewType
- Gets or sets the type of Print Preview used to preview dashboard items or the entire dashboard.
- ShowPrintPreview()
- Invokes the Print Preview, which shows the print preview of the dashboard.
- ShowRibbonPrintPreview()
- Invokes the Ribbon Print Preview Form, which shows the print preview of the dashboard.
- ShowExportDashboardDialog(DashboardExportFormat)
- Invokes the dialog that allows end-users to export the entire dashboard to the specified format.
- ShowExportDashboardItemDialog(String, DashboardExportFormat)
- Invokes the dialog that allows end-users to export the dashboard item to the specified format.
- PrintPreviewShowing
- Allows you to customize the Print Preview window at runtime.
- ExportToPdf
- Exports a dashboard to the specified stream in PDF format using the specified PDF-specific options.
- ExportToImage
- Exports a dashboard to the specified stream in Image format using the specified image-specific options.
- ExportToExcel
- Exports dashboard data to the specified stream in Excel format.
- ExportDashboardItemToPdf
- Exports the dashboard item to the specified stream in PDF format using the specified PDF-specific options.
- ExportDashboardItemToImage
- Exports the dashboard item to the specified stream in Image format using the specified image options.
- ExportDashboardItemToExcel
- Exports the dashboard item to the specified stream in Excel format using specified export options.
- ExportFormShowing
- Occurs when the Export Form is about to be displayed, and allows you to cancel the action.
- BeforeExportDocument
- Allows you to hide specific dashboard items when printing or exporting the entire dashboard.
- CustomExport
- Allows you to customize the exported document.
- CustomizeExportDocument
- Allows you to customize the exported document.
Non-Visual Export
You can use the non-visual DashboardExporter component to implement server-side export of a dashboard or dashboard items without referencing dashboard UI controls ( DashboardDesigner, DashboardViewer, ASPxDashboard, and so on) or DashboardConfigurator.
To integrate the DashboardExporter into a service, register the DevExpress NuGet feed as a package source and install the DevExpress.Dashboard.Core package. See the DashboardExporter class description for details.
Custom Export
The Dashboard Viewer raises the DashboardViewer.CustomExport event before saving the exported document to the PDF and Image formats. Use this event to obtain the printable control(s) and customize the exported document.
The following table illustrates dashboard items and their corresponding printable XRControls:
| Dashboard Item | XRControl |
|---|---|
| ChartDashboardItem | XRChart |
| ScatterChartDashboardItem | XRChart |
| PieDashboardItem | XRChart |
| RangeFilterDashboardItem (When CustomExportBaseEventArgs.ExportMode is SingleItem) | XRChart |
| GaugeDashboardItem | XRGaugeDashboardItem |
| TextBoxDashboardItem | XRTextBox |
Example: How to Add Custom Information to the Exported Dashboard
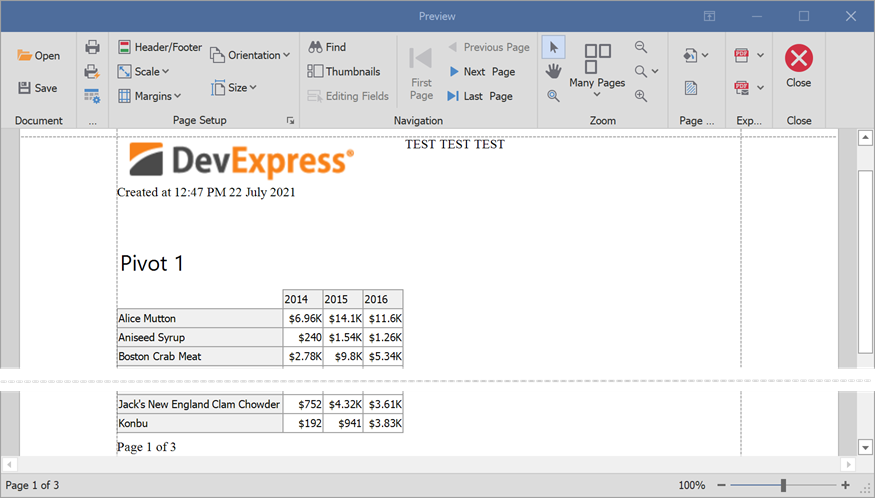
The following example shows how to use the DashboardViewer.CustomExport event to specify header and footer content of an exported dashboard. This event allows you to access the underlying report (XtraReport) of the exported document.

using System.Windows.Forms;
using DevExpress.DashboardCommon;
using DevExpress.XtraPrinting;
using DevExpress.XtraReports.UI;
namespace WinViewer_CustomExport
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dashboardViewer1_CustomExport(object sender, CustomExportEventArgs e)
{
XtraReport report = e.Report as XtraReport;
PageHeaderBand headerBand = new PageHeaderBand();
report.Bands.Add(headerBand);
XRPictureBox icon = new XRPictureBox();
icon.Image = Properties.Resources.dxLogo;
icon.HeightF = 50;
icon.WidthF = 300;
headerBand.Controls.Add(icon);
XRLabel customHeader = new XRLabel();
customHeader.Text = "TEST TEST TEST";
customHeader.LeftF = 300;
customHeader.WidthF = 300;
headerBand.Controls.Add(customHeader);
XRPageInfo dateInfo = new XRPageInfo();
dateInfo.PageInfo = PageInfo.DateTime;
dateInfo.Format = "Created at {0:h:mm tt dd MMMM yyyy}";
dateInfo.TopF = 50;
dateInfo.WidthF = 200;
headerBand.Controls.Add(dateInfo);
PageFooterBand footerBand = new PageFooterBand();
report.Bands.Add(footerBand);
XRPageInfo pageInfo = new XRPageInfo();
pageInfo.Format = "Page {0} of {1}";
footerBand.Controls.Add(pageInfo);
}
}
}
Example: How to Customize Dashboard Items in the Exported Document
The following example shows how to customize dashboard items in the exported document when you handle the DashboardDesigner.CustomExport / DashboardViewer.CustomExport / DashboardControl.CustomExport events. You can use the CustomExportEventArgs.GetPrintableControls method to obtain the printable controls.

using DevExpress.DashboardCommon;
using DevExpress.DashboardExport;
using DevExpress.DashboardWin;
using DevExpress.XtraCharts;
using DevExpress.XtraGauges.Core.Drawing;
using DevExpress.XtraGauges.Win.Base;
using DevExpress.XtraGauges.Win.Gauges.Circular;
using DevExpress.XtraReports.UI;
private void DashboardControl_CustomExport(object sender, CustomExportEventArgs e) {
foreach(var printControl in e.GetPrintableControls()) {
if(printControl.Value is XRGaugeDashboardItem) {
var gaugeItemName = printControl.Key;
DashboardViewer viewer = (DashboardViewer)sender;
var gaugeDashboardItem = viewer.Dashboard.Items[gaugeItemName] as GaugeDashboardItem;
foreach(var dashGaugeElement in gaugeDashboardItem.Gauges) {
foreach(var gaugePanel in e.GetGaugeContext(gaugeItemName).GetPrintableGauges(dashGaugeElement).Cast<XRDashboardGauge>()) {
if(gaugePanel != null) {
gaugePanel.MainSeriesLabel.ForeColor = Color.Red;
}
}
}
}
if(printControl.Value is XRChart) {
var chartItemName = printControl.Key;
DashboardViewer viewer = (DashboardViewer)sender;
var chartDashboardItem = viewer.Dashboard.Items[chartItemName] as ChartDashboardItem;
foreach(var pane in chartDashboardItem.Panes) {
if(pane.Series.Count > 0) {
foreach(var dashSeries in pane.Series) {
if(dashSeries != null) {
var controlSeries = e.GetChartContext(chartItemName).GetControlSeries(dashSeries);
if(controlSeries != null) {
foreach(var ser in controlSeries) {
LineSeriesView view = ser.View as LineSeriesView;
if(view != null) {
view.LineStyle.DashStyle = DashStyle.DashDot;
}
}
}
}
}
}
}
}
}
}