Manage Exporting Capabilities in ASP.NET Web Forms
- 10 minutes to read
The ASP.NET Web Forms Dashboard control allows users to export an entire dashboard or individual dashboard items.
Server-Side API
ASPxDashboard
The ASPxDashboard control’s server-side API allows you to customize the default export options, customize export documents at runtime, etc.
- ASPxDashboard.AllowExportDashboard
- Gets or sets whether the entire dashboard can be exported by end-users.
- ASPxDashboard.AllowExportDashboardItems
- Gets or sets whether the dashboard items can be exported by end-users.
- ASPxDashboard.PdfExportOptions
- Provides access to options related to exporting a dashboard/dashboard item to PDF format.
- ASPxDashboard.ImageExportOptions
- Provides access to options related to exporting a dashboard/dashboard item to an image.
- ASPxDashboard.ExcelExportOptions
- Provides access to options related to exporting a dashboard item to Excel format.
- ASPxDashboard.BeforeExportDocument
- Allows you to hide specific dashboard items when exporting the entire dashboard.
- ASPxDashboard.CustomExport
- Allows you to customize the exported document.
- ASPxDashboard.CustomizeExportDocument
- Allows you to customize the stream containing the resulting document (such as PDF, Image, or Excel).
ASPxDashboardExporter
The ASPxDashboardExporter class allows you to implement server export for the Web Forms Dashboard Control. It uses information stored in a dashboard state to determine the currently selected filters, drill-down levels and parameter values. The state overrides default values specified in dashboard items and parameters. An empty state for the ASPxDashboardExporter means that an end-user has cleared all filters and parameters, and canceled all drill-down operations. The ASPxDashboardExporter inherits members of the WebDashboardExporter class.
- WebDashboardExporter.ExportDashboardItemToExcel
- Exports the dashboard item to the specified stream in Excel format.
- WebDashboardExporter.ExportDashboardItemToImage
- Exports the dashboard item to the specified stream in Image format.
- WebDashboardExporter.ExportDashboardItemToPdf
- Exports the dashboard item to the specified stream in PDF format.
- WebDashboardExporter.ExportToExcel
- Exports a dashboard to the specified stream in Excel format.
- WebDashboardExporter.ExportToImage
- Exports a dashboard to the specified stream in Image format.
- WebDashboardExporter.ExportToPdf
- Exports a dashboard to the specified stream in PDF format.
To initialize ASPxDashboardExporter for the specified ASPxDashboard control, pass the control’s instance to the ASPxDashboardExporter constructor.
using DevExpress.DashboardWeb;
//...
ASPxDashboardExporter exporter = new ASPxDashboardExporter(ASPxDashboard1);
DashboardExporter
You can use the non-visual DashboardExporter component to implement server-side export of a dashboard or dashboard items without referencing dashboard UI controls ( DashboardDesigner, DashboardViewer, ASPxDashboard, and so on) or DashboardConfigurator.
To integrate the DashboardExporter into a service, register the DevExpress NuGet feed as a package source and install the DevExpress.Dashboard.Core package. See the DashboardExporter class description for details.
Implement Server-Side Export
The ASPxDashboardExporter class allows you to implement server export for the ASP.NET Web Forms Dashboard Control. It uses information stored in a dashboard state to determine the currently selected filters, drill-down levels and parameter values. The state overrides default values specified in dashboard items and parameters. Export methods allow you to specify a dashboard state and export options for the resulting document. Refer to the ASPxDashboardExporter class description for more information.
This example demonstrates how to export a dashboard displayed in ASPxDashboard on the server side using the ASPxDashboardExporter class. The following API is used to implement this capability.
- The ASPxDashboard.CustomJSProperties server-side event is used to pass information about available dashboards to the client side.
- The ASPxClientDashboard.LoadDashboard method opens a selected dashboard.
- The ASPxClientDashboard.PerformDataCallback client-side method is used to pass the dashboard identifier and state to the server side. On the server side, the ASPxDashboard.CustomDataCallback event is used to obtain and parse these values.
- WebDashboardExporter.ExportToPdf is used to export the selected dashboard with the state passed from the client side.
using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using System;
using System.Collections.Generic;
using System.IO;
namespace ASPxDashboard_ServerExport
{
public partial class Default : System.Web.UI.Page
{
DashboardFileStorage fileStorage = new DashboardFileStorage("App_Data/Dashboards");
protected void Page_Load(object sender, EventArgs e)
{
ASPxDashboard1.AllowExportDashboard = false;
ASPxDashboard1.SetDashboardStorage(fileStorage);
}
protected void ASPxDashboard1_CustomJSProperties(object sender, DevExpress.Web.CustomJSPropertiesEventArgs e)
{
List<string> dashboardIDs = new List<string>();
foreach (DashboardInfo dashboardInfo in ((IDashboardStorage)fileStorage).GetAvailableDashboardsInfo())
{
dashboardIDs.Add(dashboardInfo.ID);
}
e.Properties.Add("cpGetDashboardIDs", dashboardIDs);
}
protected void ASPxDashboard1_CustomDataCallback(object sender, DevExpress.Web.CustomDataCallbackEventArgs e)
{
using (MemoryStream stream = new MemoryStream()) {
string selectedDashboardID = e.Parameter.Split('|')[0];
string dashboardStateJson = e.Parameter.Split('|')[1];
DashboardState dashboardState = new DashboardState();
dashboardState.LoadFromJson(dashboardStateJson);
DashboardPdfExportOptions pdfOptions = new DashboardPdfExportOptions();
pdfOptions.ExportFilters = true;
pdfOptions.DashboardStatePosition = DashboardStateExportPosition.Below;
string dateTimeNow = DateTime.Now.ToString("yyyyMMddHHmmss");
string filePath = "~/App_Data/Export/" + selectedDashboardID + "_" + dateTimeNow + ".pdf";
ASPxDashboardExporter exporter = new ASPxDashboardExporter(ASPxDashboard1);
exporter.ExportToPdf(selectedDashboardID, stream, new System.Drawing.Size(1920, 1080), dashboardState, pdfOptions);
SaveFile(stream, filePath);
e.Result = filePath;
}
}
private void SaveFile(MemoryStream stream, string path)
{
var fileStream = File.Create(Server.MapPath(path));
stream.WriteTo(fileStream);
fileStream.Close();
}
}
}
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ASPxDashboard_ServerExport.Default" %>
<%@ Register Assembly="DevExpress.Dashboard.v17.1.Web, Version=17.1.17.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"
Namespace="DevExpress.DashboardWeb" TagPrefix="dx" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div id="selectBox" style="float: left;"></div>
<div id="buttonContainer" style="float: left; margin-left: 150px;"></div>
<div style="position: absolute; left: 0; right: 0; top:50px; bottom:0;">
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" Width="100%" Height="100%" WorkingMode="Viewer"
ClientInstanceName="webDashboard"
ClientSideEvents-Init="function(s, e) { initializeControls(); }"
ClientSideEvents-CustomDataCallback="function(s, e) { dashboardExportedSuccess(e); }"
OnCustomDataCallback="ASPxDashboard1_CustomDataCallback"
OnCustomJSProperties="ASPxDashboard1_CustomJSProperties">
</dx:ASPxDashboard>
</div>
</form>
</body>
</html>
<script type="text/javascript" src="<%= Page.ResolveClientUrl("~/Scripts/InitializeControls.js") %>"></script>
function initializeControls() {
$("#buttonContainer").dxButton({
text: "Export to PDF",
onClick: function (param) {
var selectedDashboardID = webDashboard.GetDashboardId();
var dashboardState = webDashboard.GetDashboardState();
var parameters = selectedDashboardID + "|" + dashboardState;
webDashboard.PerformDataCallback(parameters, null);
}
});
$("#selectBox").dxSelectBox({
dataSource: getDashboardIDs(),
value: getDashboardIDs()[0],
onValueChanged: function (param) {
webDashboard.LoadDashboard(param.value);
}
});
}
function getDashboardIDs() {
return webDashboard.cpGetDashboardIDs;
};
function dashboardExportedSuccess(args) {
DevExpress.ui.notify('A dashboard was exported to ' + args.result, 'success', 5000);
};
Client-Side API
You can use the Web Dashboard’s client-side API for exporting to various formats, customizing export options, etc. For this, use the members of the DashboardExportExtension:
- exportToPdf
- Exports the entire dashboard to a PDF file.
- exportToImage
- Exports the entire dashboard to an image.
- exportToExcel
- Exports the entire dashboard to an Excel file.
- exportDashboardItemToPdf(itemName)
- Exports a dashboard item to a PDF file.
- exportDashboardItemToImage(itemName)
- Exports a dashboard item to an image.
- exportDashboardItemToExcel(itemName)
- Exports a dashboard item to an Excel file.
- getPdfExportOptions
- Returns options related to exporting a dashboard/dashboard item to PDF format.
- getImageExportOptions
- Returns options related to exporting a dashboard/dashboard item to the Image format.
- getExcelExportOptions
- Returns options related to exporting a dashboard/dashboard item to Excel format.
- setPdfExportOptions(options)
- Sets options related to exporting a dashboard/dashboard item to PDF format.
- setImageExportOptions(options)
- Sets options related to exporting a dashboard/dashboard item to the Image format.
- setExcelExportOptions(options)
- Sets options related to exporting a dashboard/dashboard item to Excel format.
- showExportDashboardDialog(format)
- Invokes the dialog that allows end-users to export the entire dashboard to the specified format.
- showExportDashboardItemDialog(itemComponentName, format)
- Invokes the dialog that allows end users to export the dashboard item to the specified format.
Custom Export
The Dashboard Control raises the ASPxDashboard.CustomExport/DashboardConfigurator.CustomExport event before saving the exported document to the PDF and Image formats. The event allows you to customize the exported document.
- Use the e.GetPrintableControl and e.GetPrintableControls methods to obtain a printable control(s) for a specific dashboard item or the entire dashboard.
- Use the e.Report property to customize the underlying report.
The following table illustrates dashboard items and their corresponding printable XRControls:
| Dashboard Item | XRControl |
|---|---|
| ChartDashboardItem | XRChart |
| ScatterChartDashboardItem | XRChart |
| PieDashboardItem | XRChart |
| RangeFilterDashboardItem (When CustomExportBaseEventArgs.ExportMode is SingleItem) | XRChart |
| GaugeDashboardItem | XRGaugeDashboardItem |
| TextBoxDashboardItem | XRTextBox |
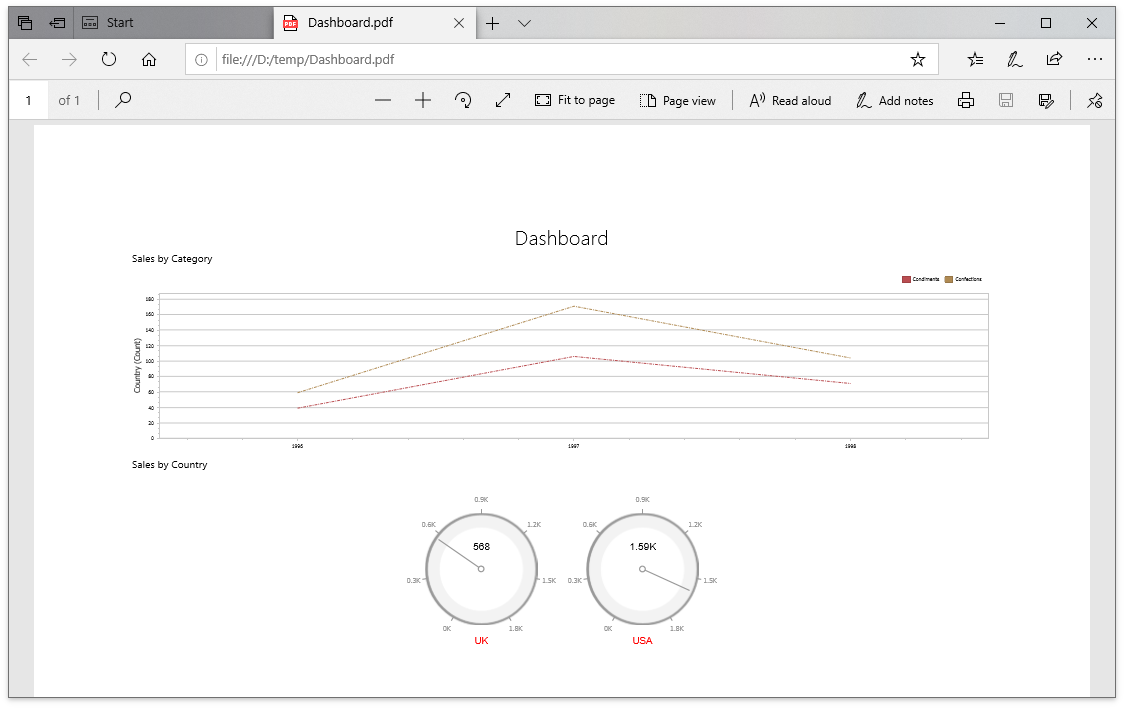
Example: How to Customize Dashboard Items in the Exported Document
The following example shows how to customize dashboard items in the exported document when you handle the ASPxDashboard.CustomExport / DashboardConfigurator.CustomExport events. You can use the CustomExportWebEventArgs.GetPrintableControls method to obtain the printable controls.

using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using DevExpress.XtraCharts;
using DevExpress.XtraReports.UI;
using System;
using System.Drawing;
using System.Linq;
protected void CustomizeExport(object sender, CustomExportWebEventArgs e) {
foreach(var printControl in e.GetPrintableControls()) {
if(printControl.Value is XRGaugeDashboardItem) {
var gaugeItemName = printControl.Key;
var gaugeDashboardItem = e.GetDashboardItem(gaugeItemName) as GaugeDashboardItem;
foreach(var dashGaugeElement in gaugeDashboardItem.Gauges) {
foreach(var gaugePanel in e.GetGaugeContext(gaugeItemName).GetPrintableGauges(dashGaugeElement).Cast<XRDashboardGauge>()) {
if(gaugePanel != null) {
gaugePanel.MainSeriesLabel.ForeColor = Color.Red;
}
}
}
}
if(printControl.Value is XRChart) {
var chartItemName = printControl.Key;
var chartDashboardItem = e.GetDashboardItem(chartItemName) as ChartDashboardItem;
foreach(var pane in chartDashboardItem.Panes) {
if(pane.Series.Count > 0) {
foreach(var dashSeries in pane.Series) {
if(dashSeries != null) {
var controlSeries = e.GetChartContext(chartItemName).GetControlSeries(dashSeries);
if(controlSeries != null) {
foreach(var ser in controlSeries) {
LineSeriesView view = ser.View as LineSeriesView;
if(view != null) {
view.LineStyle.DashStyle = DashStyle.DashDot;
}
}
}
}
}
}
}
}
}
}
Example: How to Add Custom Information to the Exported Dashboard
The following example shows how to specify header and footer content of an exported dashboard. For this, the CustomExport event is used.

Example: How to Add a Custom Header to Each Sheet
The following example shows how to add a custom header to each sheet for the exported Excel workbook. For this, the CustomizeExportDocument event is used.

Example: Non-Visual Custom Export
This example shows how to use the DashboardExporter component in a console application to export a dashboard with a custom Funnel item.