Manage Dashboard Parameters
- 7 minutes to read
Web Dashboard provides a built-in Dashboard Parameters dialog, providing the capability to change dashboard parameter values.
Standard Parameter Editor
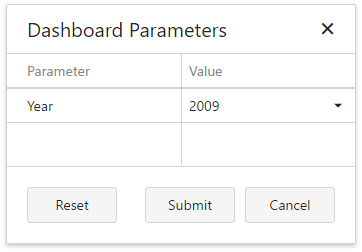
To invoke the Dashboard Parameters dialog in the Web Dashboard, click the Parameters button (the ![]() icon) in the dashboard title.
icon) in the dashboard title.

Select the required parameter values in the Dashboard Parameters dialog and click the Submit button to apply the changes. To reset changes to the default values, click the Reset button.
To invoke and close this dialog in code, use the ASPxClientDashboard.ShowParametersDialog/ DashboardParameterDialogExtension.show and ASPxClientDashboard.HideParametersDialog / DashboardParameterDialogExtension.hide methods, respectively.
Change Parameter Values in Code
You can change dashboard parameter values in the Web Dashboard on the client side. The Web Dashboard utilizes the DashboardControl class that provides a user interface for designing a dashboard and interacting with it. You can use its API to specify parameter settings. For Web Forms and MVC, you can use the ASPxClientDashboard class, which is a wrapper over the DashboardControl with a similar API.
ASP.NET Web Forms Dashboard Control and ASP.NET MVC Dashboard Extension
The ASPxClientDashboard.GetParameters method returns the instance of ASPxClientDashboardParameter class, that allows you to obtain the parameter type, the default parameter value, the parameter name, and so on. You can also obtain possible parameter values or specify the current parameter value. For instance, you can forcibly change a parameter value when an end user changes this value in the Dashboard Parameters dialog.
| Client-side API | Description |
|---|---|
| ASPxClientDashboard.GetParameters | Returns dashboard parameter settings and metadata. |
| ASPxClientDashboardParameter.GetType | Returns a parameter type. |
| ASPxClientDashboardParameter.GetDefaultValue | Returns a default parameter value. |
| ASPxClientDashboardParameter.GetName | Returns a parameter name. |
| ASPxClientDashboardParameter.GetValues | Returns possible parameter values. |
| ASPxClientDashboardParameter.SetValue(value) | Specifies the current parameter value(s). |
| ASPxDashboard.CustomParameters | Occurs before data is loaded from the data store and allows you to change parameter values before they are passed to a data query. |
This example demonstrates how to change dashboard parameter values in the ASPxDashboard control on the client side using the ASPxClientDashboard.GetParameters method.
In this example, parameter values are specified using the ASPxClientDashboardParameter.SetValue method. The ASPxClientDashboard.ShowParametersDialog method is used to invoke the Dashboard Parameters dialog that displays applied parameter values.
function setParameterValues() {
$("#setParameterValuesButton").dxButton({
text: 'Specify parameter values',
onClick: function () {
var parameters = webViewer.GetParameters();
var parameter1 = parameters.GetParameterByName("categoryParameter"),
parameter2 = parameters.GetParameterByName("startDateParameter");
parameter1.SetValue("Condiments");
parameter2.SetValue(new Date(2015, 3, 1));
}
});
$("#showParametersForm").dxButton({
text: 'Show Parameters Form',
onClick: function () {
webViewer.ShowParametersDialog();
}
});
};
ASP.NET Core Dashboard and HTML JavaScript Dashboard Controls
The DashboardParameterDialogExtension.getParameters method returns the instance of DashboardParameterCollection class that is a collection of dashboard parameters (DashboardParameter). You can obtain the parameter type, the default parameter value, the parameter name, and so on. You can also obtain possible parameter values or specify the current parameter value. For instance, you can forcibly change a parameter value when an end user changes this value in the Dashboard Parameters dialog.
| Client-side API | Description |
|---|---|
| DashboardParameterDialogExtension.getParameters | Returns dashboard parameter settings and metadata. |
| DashboardParameterCollection.getParameterList | Returns an array of dashboard parameters from the DashboardParameterCollection. |
| DashboardParameterCollection.getParameterByIndex | Returns a dashboard parameter by its index in the DashboardParameterCollection. |
| DashboardParameterCollection.getParameterByName | Returns a dashboard parameter by its name. |
| DashboardParameter.getDefaultValue | Returns a default parameter value. |
| DashboardParameter.getName | Returns a parameter name. |
| DashboardParameterDialogExtension.getParameters | Returns dashboard parameter settings and metadata. |
| DashboardParameter.getType | Returns a parameter type. |
| DashboardParameter.getValue | Returns a current parameter value(s). |
| DashboardParameter.setValue(value) | Specifies the current parameter value(s). |
Manage Parameters in the Dashboard State
DashboardState stores changes resulting from end user interaction - selected master filter values, drill-down levels, selected dashboard item layers and current parameter values. A DashboardState.Parameters provides access to states of dashboard parameters.
See the following topics for more information:
- Manage Dashboard State(Dashboard Control for JavaScript applications)
- Manage Dashboard State(ASP.NET MVC Dashboard Extension)
- Manage Dashboard State(ASP.NET Core Dashboard Control)
- Manage Dashboard State(ASP.NET Web Forms Dashboard Control)
Example - How to Pass a Hidden Dashboard Parameter to a Custom SQL Query in the ASP.NET Web Forms Dashboard Control
This example shows how to pass a hidden dashboard parameter to a custom SQL query. In this example, the ASPxDashboard.CustomParameters event is handled to change the dashboard parameter’s default value before it is passed to the query.
Create a dashboard parameter. In the parameter’s settings, disable the Visible checkbox to hide the parameter from users. In this example, the dashboard parameter’s name is CountryDashboardParameter.
To allow custom SQL query execution on the server, set the AllowExecutingCustomSql property to
true. To allow users to edit a custom SQL string, set the EnableCustomSql property totrue. Specify the query in the SQL String editor and bind the query parameter to the dashboard parameter you created earlier. This query contains a query parameter named CountryParameter.Handle the ASPxDashboard.CustomParameters event and specify the default value.
As the result, a user see a dashboard based on the data from the SQL query with the CountryParameter query parameter’s value specified in the
ASPxDashboard.CustomParametersevent handler (Brazil).
using DevExpress.DashboardWeb;
using DevExpress.DataAccess.Web;
using System;
using System.Linq;
namespace ASPxDashboard_CustomParameters {
public partial class WebForm1 : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
DashboardFileStorage dashboardFileStorage = new DashboardFileStorage("~/App_Data/Dashboards");
ASPxDashboard1.SetConnectionStringsProvider(new ConfigFileConnectionStringsProvider());
ASPxDashboard1.SetDashboardStorage(dashboardFileStorage);
ASPxDashboard1.CustomParameters += ASPxDashboard1_CustomParameters;
}
protected void ASPxDashboard1_CustomParameters(object sender, CustomParametersWebEventArgs e) {
var countryParam = e.Parameters.FirstOrDefault(p => p.Name == "CountryDashboardParameter");
if (countryParam != null) {
countryParam.Value = "Brazil";
}
}
}
}
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs"
Inherits="ASPxDashboard_CustomParameters.WebForm1" %>
<%@ Register Assembly="DevExpress.Dashboard.v21.2.Web.WebForms, Version=21.2.10.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"
Namespace="DevExpress.DashboardWeb" TagPrefix="dx" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div style="position:absolute; left:0; right:0; top:0; bottom:0;">
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server"
AllowExecutingCustomSql="true"
EnableCustomSql="true"
Height="100%" Width="100%">
</dx:ASPxDashboard>
</div>
</form>
</body>
</html>