Client-Side API Overview for ASP.NET Web Forms Dashboard
- 3 minutes to read
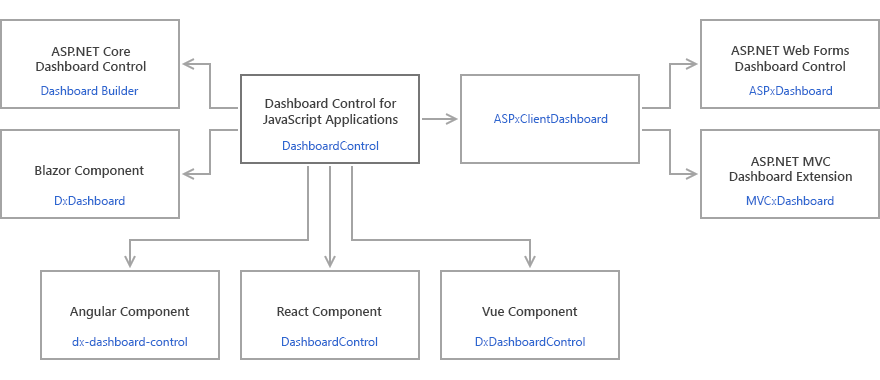
The Web Dashboard is a client-server control. On the client side, the Web Dashboard utilizes the DashboardControl to supply users with a UI to design and interact with a dashboard. You can use its API to specify settings on the client and send requests to the server.
You can also use the ASPxClientDashboard object, which is a wrapper for DashboardControl with similar API. The ASPxClientDashboard API is sufficient for common tasks. This approach is more straightforward and consistent with the rest of our ASP.NET Web Forms product line, but its API is limited in comparison with DashboardControl.

DashboardControl API
DashboardControl is a JavaScript control that underlies all controls on supported platforms. The control provides access to all client settings and allows you to implement complex scenarios. We recommend that you use the DashboardControl API to configure the Web Dashboard on the client.
Use the ASPxDashboard.ClientSideEvents property to handle the DashboardControl‘s events. The steps below shows how to access the DashboardControl instance before the control is rendered:
Handle the ASPxClientDashboard.BeforeRender event:
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server"> <ClientSideEvents BeforeRender="onBeforeRender" /> </dx:ASPxDashboard>Call the ASPxClientDashboard.GetDashboardControl method to get the DashboardControl instance.
function onBeforeRender(sender) { var dashboardControl = sender.GetDashboardControl(); }Use the
dashboardControlvariable to access theDashboardControlAPI. The following code shows how you can do the following:- Remove the export extension.
- Modify the Toolbox.
- Get the dashboard item data.
- Handle the
DashboardControlevents.
function onBeforeRender(sender) { // ... dashboardControl.unregisterExtension("dashboardExport"); var toolboxExtension = dashboardControl.findExtension("toolbox"); toolboxExtension.removeMenuItem("create-dashboard"); var viewerApiExtension = dashboardControl.findExtension('viewer-api'); var chartClientData = viewerApiExtension.getItemData("chartDashboardItem1"); if (viewerApiExtension) viewerApiExtension.on('itemWidgetOptionsPrepared', customizeWidgetOptions); }
You can access extensions to customize the Web Dashboard control. The extension is an independent JavaScript module/class that adds specific functionality to the control. For example, the DashboardExportExtension enables users to export dashboard data, the DashboardParameterDialogExtension manages dashboard parameters, and the ToolboxExtension allows you to customize the Toolbox. Each object implements the IExtension interface.
View the DevExpress.Dashboard.Designer module to find extensions used in the Web Dashboard when it operates as a designer. The DevExpress.Dashboard contains extensions used both in Designer and Viewer modes. You can use the DashboardControl.extensions property to get an array of registered extensions you can customize.
See the following article for information on how you can customize extensions: Manage Extensions in ASP.NET Web Forms.
ASPxClientDashboard API
The ASPxClientDashboard instance is a more traditional way to get access to the client API for the ASP.NET Web Forms platform. But a use of ASPxClientDashboard API reduces flexibility when you configure the control. We recommend that you use this API only for simple scenarios.
Follow the steps below to access the ASPxClientDashboard object:
Specify the ASPxDashboard.ClientInstanceName property. The code sample below sets the client instance name and handles the ASPxClientDashboard.DashboardChanged event:
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" ClientInstanceName="clientDashboard1"> <ClientSideEvents DashboardChanged="onDashboardChanged" /> </dx:ASPxDashboard>In the event handler, use the specified client identifier to access the ASPxClientDashboard‘s API:
function onDashboardChanged(sender) { alert("DashboardId=" + clientDashboard1.GetDashboardId()); // ... }
Refer to the following topic for information on how to handle client-side events: Client-Side Events.