Extract Razor Component
- 2 minutes to read
Purpose
Extracts the selected HTML markup to a new Razor component (Component.razor) file and adds this file to the Components project folder. You can then reuse and share the newly added Razor component among other projects.
Availability
Available when you select HTML markup in a .razor file.
Important
This code provider is unable to extract code from the @code section. It also does not extract code dependencies for HTML markup variables and events (for example, @onclick). You need to add corresponding dependencies to the component’s @code section after extraction to avoid errors.
How to Use
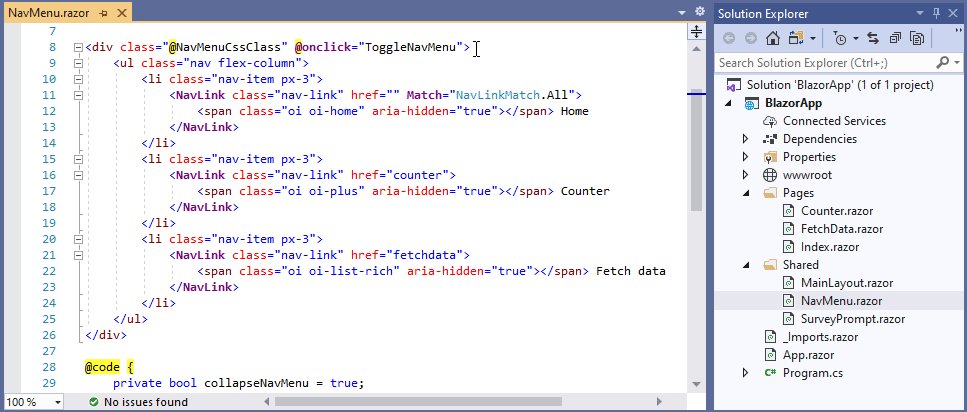
Select the HTML markup you want to extract.
Use the Ctrl + . or Ctrl + ~ shortcut to invoke the Code Actions menu.
Choose Extract Razor Component from the menu.

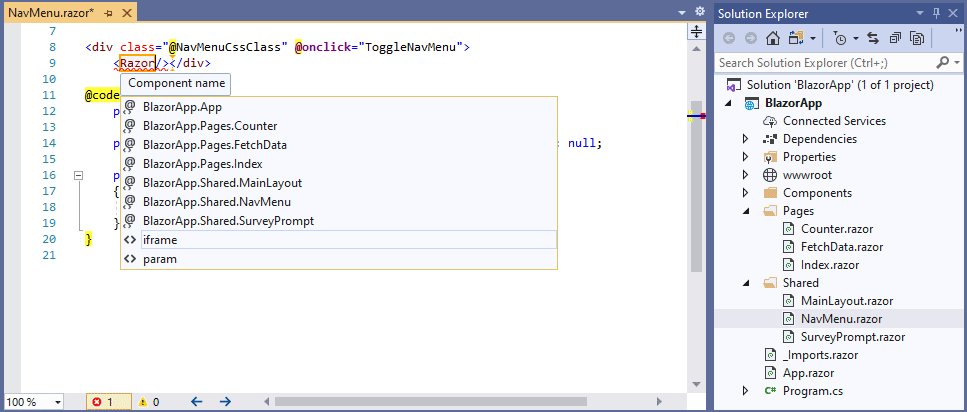
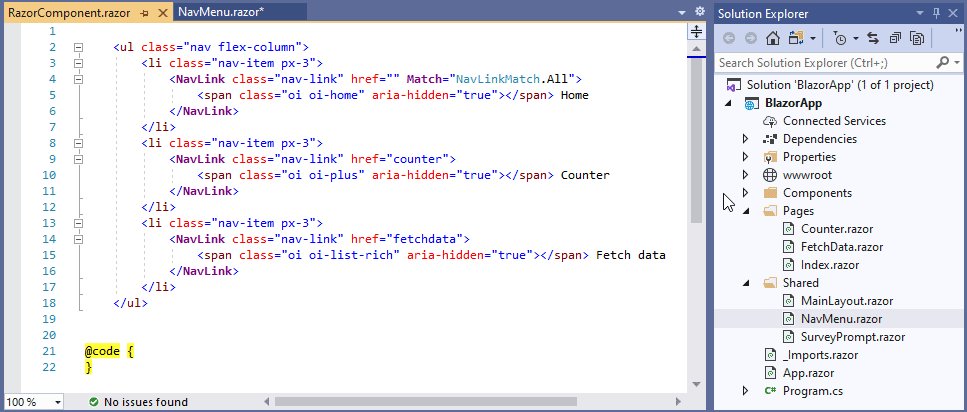
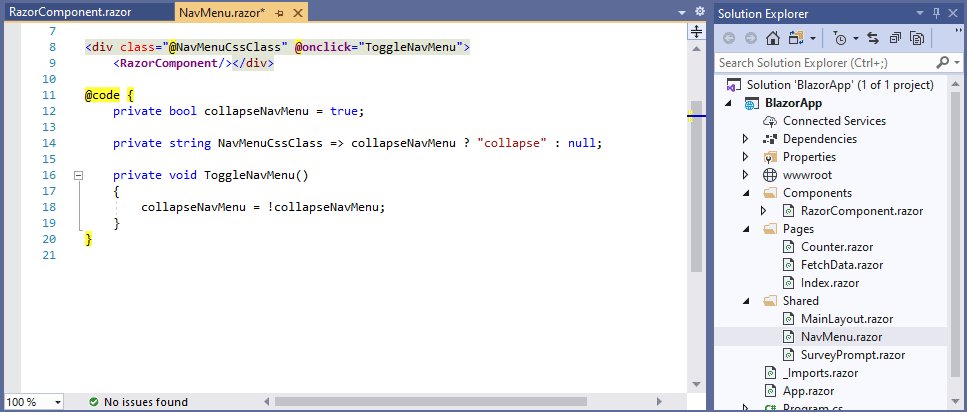
After execution, the “Extract Razor Component” code provider creates the Component.razor file with extracted HTML markup and places this file in the Components project folder. Then, you can modify the suggested component name in the original .razor file.

CodeRush opens the newly created Component.razor file after code extraction. If you prefer to keep the original .razor file open, disable the “Activate a new file when it’s created by refactorings (Move Type to File, Declare Class, etc.)” option on the Editor | C# | Code Actions | Code Action Settings options page. Refer to the following help topic for more information: Code Actions Settings.
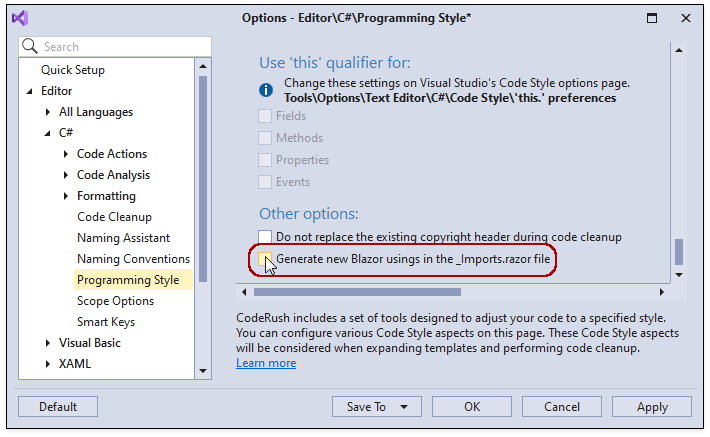
This code provider also adds new Blazor using statements to the _Imports.razor file. If you want to add Blazor usings to the original .razor file, disable “Generate new Blazor usings in the _Imports.razor file” on the Editor | C# | Programming Style options page.

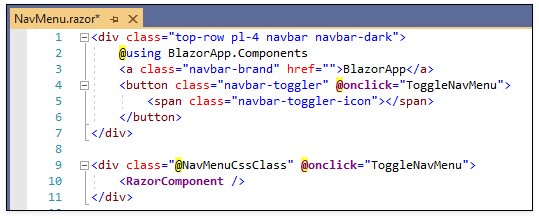
The following image shows “@using BlazorApp.Components” added inside the NavMenu.razor file: