DxToolbarItemBase.Click Event
Fires when a user clicks the processed item.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<ToolbarItemClickEventArgs> Click { get; set; }Event Data
The Click event's data class is ToolbarItemClickEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Info | Returns information about a clicked item. |
| ItemName | Specifies a clicked item’s Name property value. |
| MouseEventArgs | The Blazor’s built-in MouseEventArgs event arguments. |
Remarks
Use the Click event to specify individual click handlers for Toolbar items. You can also use the ItemClick event to specify a common click handler for all Toolbar items.
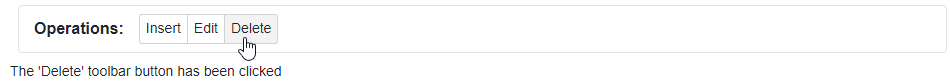
<div class="card p-2">
<DxToolbar Title="Operations:">
<DxToolbarItem Click="OnInsertItemClick" Text="Insert"></DxToolbarItem>
<DxToolbarItem Click="OnEditItemClick" Text="Edit"></DxToolbarItem>
<DxToolbarItem Click="OnDeleteItemClick" Text="Delete"></DxToolbarItem>
</DxToolbar>
</div>
<p>The @ClickedItem toolbar button has been clicked</p>
@code {
public string ClickedItem { get; set; } = "";
void OnInsertItemClick(ToolbarItemClickEventArgs args) {
ClickedItem = "Insert";
}
void OnEditItemClick(ToolbarItemClickEventArgs args) {
ClickedItem = "Edit";
}
void OnDeleteItemClick(ToolbarItemClickEventArgs args) {
ClickedItem = "Delete";
}
}

See Also