Common Client-Side Issues
- 5 minutes to read
The links below describe how to solve common client-side issues:
The “X is undefined” error occurs or extensions are rendered with incorrect styles
Cannot access DevExpress ASP.NET MVC extensions on the client
DevExpress MVC extensions do not work after the first callback
The “ReferenceError: ‘X’ is not defined” error message appears when the Control.Enabled property is set to false
The “X is undefined” error occurs or extensions are rendered with incorrect styles
Possible Errors:
“‘aspx***’ is undefined”
“ASPxClient*** is undefined”
The default styles/images/scripts for DevExpress ASP.NET MVC extensions are not loaded.
Solution:
Check the following to solve this issue:
Make sure the ASPxHttpHandlerModule is registered in Web.config.
The ASPxHttpHandlerModule allows DevExpress ASP.NET MVC extensions to load their resources. The Web.config file should contain a reference to this module in the system.web/httpModules and system.webServer/modules (for IIS7 in integrated mode) sections.
IIS (classic mode)
<system.web> <httpHandlers> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.vX.Y, Version=X.Y.Z.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET" path="DX.ashx" validate="false" /> </httpHandlers> <httpModules> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.vX.Y, Version=X.Y.Z.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule"/> </httpModules> </system.web>IIS7 (integrated mode)
<system.web> <httpHandlers> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.vX.Y, Version=X.Y.Z.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET" path="DX.ashx" validate="false" /> </httpHandlers> <httpModules> </httpModules> </system.web> <system.webServer> <validation validateIntegratedModeConfiguration="false" /> <handlers> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.vX.Y, Version=X.Y.Z.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET" name="ASPxHttpHandlerModule" path="DX.ashx" preCondition="integratedMode" /> </handlers> <modules> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.vX.Y, Version=X.Y.Z.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule"/> </modules> </system.webServer>Make sure the application’s folder is marked as a separate IIS application.
Add “Full control“ permission for the “IIS_IUSRS“ account in the application folder.
Rewrite URL. Add an exception for the DXR.axd URL if you specify a Rewrite URL rule in your Proxy Layer/URL Rewrite Module that blocks/rewrites requests from resource handlers:
- WebResource.axd (for standard handlers);
- DXR.axd (for the DevExpresss ASPxHttpHandlerModule).
See Also:
Cannot access DevExpress ASP.NET MVC extensions on the client
Error Description:
This error occurs when you try to use the following methods/events:
The ClientScriptManager.RegisterStartupScript method.
The window.onload event.
The $(document).ready() jQuery function.
Solution:
This error occurs because DevExpress ASP.NET MVC extensions are not completely initialized on the client when you call the startup script, window.onload or document.ready. We do not recommended that you use these APIs with our extensions on the client while other extensions are still active. These approaches are not reliable and can lead to invalid access to extensions on the client.
Use any of the following solutions to resolve the issue:
Handle the client-side Init event to initialize the extension on the client when a page loads.
@Html.DevExpress().TextBox(settings => { settings.Name = "TextBox"; settings.Properties.ClientSideEvents.Init = "OnTextBoxInit"; });@Html.DevExpress().TextBox( Sub(settings) settings.Name = "TextBox" settings.Properties.ClientSideEvents.Init = "OnTextBoxInit" End Sub).GetHtml()function OnTextBoxInit(s, e) { s.SetText('...'); }Handle the ControlsInitialized event to make sure that all DevExpress ASP.NET MVC extensions are initialized and accessible on the client.
@Html.DevExpress().TextBox(settings => { settings.Name = "TextBox"; }).GetHtml()@Html.DevExpress().TextBox( Sub(settings) settings.Name = "TextBox" End Sub).GetHtml()MVCxClientGlobalEvents.AddControlsInitializedEventHandler(function () { TextBox.SetText('...'); });Note
The ControlsInitialized event is raised each time DevExpress ASP.NET MVC extensions send a request to the server. You can use the constructor(isCallback) parameter to determine if an event is raised as a result of a DevExpress callback.
function OnControlsInitialized(s, e) { if(!e.isCallback) // Changes the editor's text on the first load only TextBox.SetText('...'); }
See Also:
- How To: Use jQuery/jQuery UI libraries with DevExpress ASP.NET Controls/MVC Extensions
- How To: perform user actions after each callback (like MVCxGlobalEvents)
DevExpress MVC extensions do not work after the first callback
Error Description:
The following errors occur when a DevExpress ASP.NET MVC extension sends a callback (for example, to sort, browse, filter GridView data or refresh CallbackPanel) when a page contains two or more DevExpress extensions in separate PartialViews:
The loading image hangs.
An extension is frozen.
Subsequent callbacks do not work.
Solution:
DevExpress ASP.NET MVC extensions use jQuery callbacks and overwritten jQuery methods to handle actions. This requires to register jQuery script files before DevExpress script files. Otherwise, DevExpress ASP.NET MVC extensions do not operate correctly after a callback.
Try one of the following suggestions to resolve this issue:
DevExpress extensions automatically register external client libraries in the “resources” section in the application’s Web.config file if you use the DevExpress Template Gallery to add DevExpress extensions to a web page:
- jquery-3.5.1.min.js
- jquery.validate.min.js (1.17)
- jquery.validate.unobtrusive.min.js (3.2.6)
- jquery.unobtrusive-ajax.min.js (3.2.4)
<configuration> <configSections> <sectionGroup name="devExpress"> <!-- ... --> <section name="resources" type="DevExpress.Web.ResourcesConfigurationSection, DevExpress.Web.v20.2, Version=20.2.13.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> </sectionGroup> </configSections> <!-- ... --> </configuration><devExpress> <!-- ... --> <resources> <add type="ThirdParty" /> <add type="DevExtreme" /> </resources> </devExpress>Add jQuery scripts to a root layout (for an empty project):
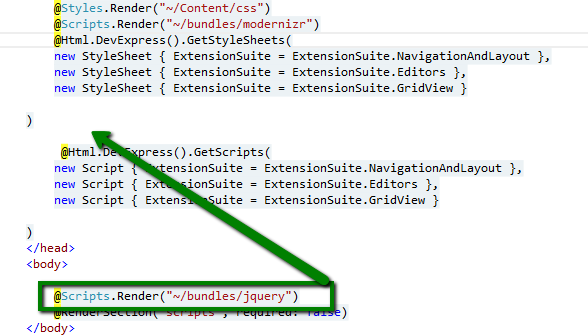
<head> <title>@ViewBag.Title</title> @Html.DevExpress().GetStyleSheets( new StyleSheet { ExtensionSuite = ExtensionSuite.NavigationAndLayout }, new StyleSheet { ExtensionSuite = ExtensionSuite.Editors }, new StyleSheet { ExtensionSuite = ExtensionSuite.GridView } ..... ) <script src="@Url.Content("~/Scripts/jquery-1.11.1.min.js")" type="text/javascript"></script> @Html.DevExpress().GetScripts( new Script { ExtensionSuite = ExtensionSuite.NavigationAndLayout }, new Script { ExtensionSuite = ExtensionSuite.Editors }, new Script { ExtensionSuite = ExtensionSuite.GridView } ... ) </head>Register jQuery bundles before DevExpress scripts (for a non-default MVC4/MVC5 project template):

See Also:
The “ReferenceError: ‘X’ is not defined” error message appears when the Control.Enabled property is set to false
Error Description:
The “ReferenceError: X is not defined” error message appears when you try to access a DevExpress ASP.NET MVC extension whose Enabled property is set to false.
Solution:
Client scripts are not rendered for an extension if its Enabled property is set to false. This means you cannot access the extension on the client. Instead, use the ClientEnabled property to disable the extension and make it available on the client.
See Also: