GridLookup
- 2 minutes to read
The GridLookup editor allows end-users to select values from a dropdown grid containing lookup items. GridView is seamlessly embedded into the editor’s dropdown window, providing powerful and customizable data-processing/data-representation options for your lookups (such as sorting, grouping, multi-selection, filtering, templates, and more).
To learn more about the GridLookup and see it in action, refer to the online GridLookup demos.
Implementation Details
GridLookup is realized by the GridLookupExtension class. Its instance can be accessed via the ExtensionsFactory.GridLookup helper method, which is used to add the GridLookup extension to a View. This method’s parameter provides access to the GridLookup‘s settings implemented by the GridLookupSettings class, allowing you to fully customize the extension.
GridLookup‘s client counterpart is represented by the ASPxClientGridLookup object.
Declaration
GridLookup can be added to a view in the following manner.
@Html.Partial("IndexPartial")
@Html.DevExpress().GridLookup(settings => {
settings.Name = "gridLookup";
settings.KeyFieldName="TagName";
settings.CommandColumn.Visible = true;
settings.CommandColumn.ShowSelectCheckbox = true;
settings.Columns.Add("TagName");
settings.Columns.Add("Rank").Settings.AllowAutoFilter = DefaultBoolean.False;
settings.Properties.SelectionMode = DevExpress.Web.ASPxGridLookup.GridLookupSelectionMode.Multiple;
settings.Properties.TextFormatString = "{0}";
settings.Properties.MultiTextSeparator = ", ";
settings.Properties.Width = 250;
settings.GridViewProperties.CallbackRouteValues = new { Controller = "Home", Action = "IndexPartial" };
settings.GridViewProperties.Settings.ShowFilterRow = true;
settings.GridViewProperties.Settings.ShowStatusBar = GridViewStatusBarMode.Visible;
settings.GridViewProperties.SetStatusBarTemplateContent(c => {
ViewContext.Writer.Write("<div style=\"padding: 2px 8px 2px 0; float: right\">");
Html.DevExpress().Button(btnSettings => {
btnSettings.Name = "btnClose";
btnSettings.UseSubmitBehavior = false;
btnSettings.Text = "Close";
btnSettings.ClientSideEvents.Click = "CloseGridLookup";
}).Render();
ViewContext.Writer.Write("</div>");
});
settings.DataBound = (sender, e) => {
var gridLookup = (MVCxGridLookup)sender;
gridLookup.GridView.Width = 250;
};
}).BindToXML("~/App_Data/GridLookupData.xml", "//Tags/*").GetHtml()
Note
The Partial View should contain only the extension’s code.
public partial class HomeController : Controller {
public ActionResult Index() {
return View("Index");
}
public ActionResult IndexPartial() {
return PartialView("IndexPartial");
}
}
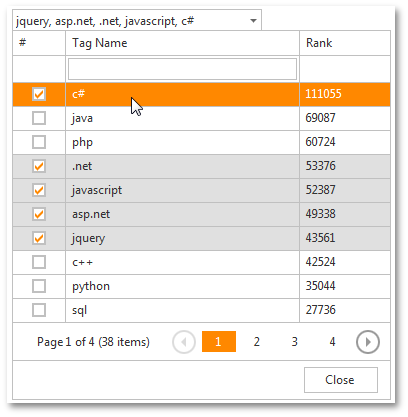
The image below illustrates the results.