Client-Side Ribbon Customization
- 3 minutes to read
The Rich Text Editor allows you to customize its built-in Ribbon control on the server and client sides. This topic describes client-side modifications.
Call the static createOptions method to create control options.
var options = DevExpress.RichEdit.createOptions();
The ribbon property returns an object of the Ribbon type that contains ribbon settings.
Modify the Tab Collection
Rearrange Tabs
Use the removeTab(id) and insertTab(tab) methods to move a tab within the ribbon.
//move the Home tab to the third position
options.ribbon.insertTab(options.ribbon.removeTab(DevExpress.RichEdit.RibbonTabType.Home),2);
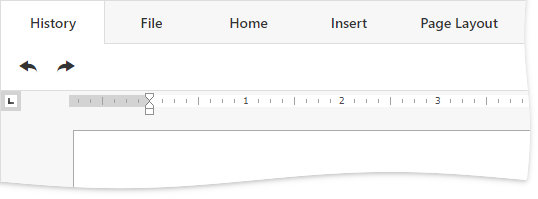
Add a Custom Tab
Use the insertTab(tab) method to add a custom tab to the ribbon.
var ribbonItemUndo = options.ribbon.getTab(DevExpress.RichEdit.RibbonTabType.Home)
.getItem(DevExpress.RichEdit.HomeTabItemId.Undo);
var ribbonItemRedo = options.ribbon.getTab(DevExpress.RichEdit.RibbonTabType.Home)
.getItem(DevExpress.RichEdit.HomeTabItemId.Redo);
var historyTab = new DevExpress.RichEdit.RibbonTab;
historyTab.id = "myHistoryTab";
historyTab.title = "History";
historyTab.items =[ribbonItemUndo, ribbonItemRedo];
options.ribbon.insertTab(historyTab, 0);

Remove a Tab
Use the following methods to remove a tab from the ribbon.
| Method | Description |
|---|---|
| clearTabs | Removes all tabs from the ribbon tab collection. |
| removeTab(id) | Removes the tab with the specified ID from the ribbon tab collection. |
| removeTab(tab) | Removes the specified tab from the ribbon tab collection. |
//remove the References tab
options.ribbon.removeTab(DevExpress.RichEdit.RibbonTabType.References);
Modify the Item Collection
Rearrange Items
Use the removeItem(id) and insertItem(item) methods to move an item within the ribbon.
//move the Undo and Redo commands
var homeTab = options.ribbon.getTab(DevExpress.RichEdit.RibbonTabType.Home);
var ribbonItemUndo = homeTab.getItem(DevExpress.RichEdit.HomeTabItemId.Undo);
var ribbonItemRedo = homeTab.getItem(DevExpress.RichEdit.HomeTabItemId.Redo);
ribbonItemUndo.beginGroup = true;
homeTab.removeItem(ribbonItemUndo);
homeTab.removeItem(ribbonItemRedo);
homeTab.insertItem(ribbonItemUndo, 3);
homeTab.insertItem(ribbonItemRedo, 4);
richEdit.updateRibbon(function (ribbon) {
var pageLayoutTab = ribbon.getTab(DevExpress.RichEdit.RibbonTabType.PageLayout);
var subMenuItem = pageLayoutTab.getItem(DevExpress.RichEdit.PageLayoutTabItemId.InsertPageBreak);
if (subMenuItem) {
pageLayoutTab.removeItem(DevExpress.RichEdit.PageLayoutTabItemId.InsertPageBreak);
var insertTab = ribbon.getTab(DevExpress.RichEdit.RibbonTabType.Insert);
insertTab.insertItem(subMenuItem.convertToButton(), 0);
}
});
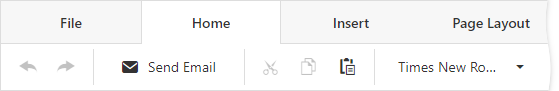
Add a Custom Item
Use the insertItem(item) method to add a custom item to a tab.
To process a custom item click, handle the CustomCommandExecuted event. The commandName event argument returns the item’s id property value.
Note
Rich Text Editor determines commands and ribbon items by numeric identifiers. Use strings or numbers greater than 10000 for custom command identifiers.
var ribbonButton = new DevExpress.RichEdit.RibbonButtonItem("sendEmail", "Send Email",
{ icon: "email", showText: true, beginGroup: true });
options.ribbon.getTab(DevExpress.RichEdit.RibbonTabType.Home).insertItem(ribbonButton,2);
options.events.customCommandExecuted = ("function(s, e) {
switch (e.commandName) {
case 'sendEmail':
var text = s.document.getText();
var mailto_link = 'mailto:bob@example.com?subject=Test&body=' + encodeURIComponent(text);
window = window.open(mailto_link, 'emailWindow');
if (window && window.open && !window.closed)
window.close();
break;
}
}");

Remove an Item
Use the following methods to remove an item from a tab.
| Method | Description |
|---|---|
| removeItem(id) | Removes the item with the specified ID from the tab. |
| removeItem(item) | Removes the specified item from the tab. |
//remove the Increase Font Size and Decrease Font Size commands from the Home tab
var homeTab = options.ribbon.getTab(DevExpress.RichEdit.RibbonTabType.Home);
homeTab.removeItem(DevExpress.RichEdit.HomeTabItemId.IncreaseFontSize);
homeTab.removeItem(DevExpress.RichEdit.HomeTabItemId.DecreaseFontSize);
Hide the Ribbon
Set the visible property to false to hide the ribbon.
options.ribbon.visible = false;
Update the Ribbon at Runtime
Modify a Ribbon object and send it to the updateRibbon(callback) method to update the ribbon at runtime.
richEdit.updateRibbon(function (ribbon) {
ribbon.visible = false;
});