Configure a Visual Studio Project
- 3 minutes to read
Install Required Packages
Perform the following steps to install the Spreadsheet control’s NuGet packages:
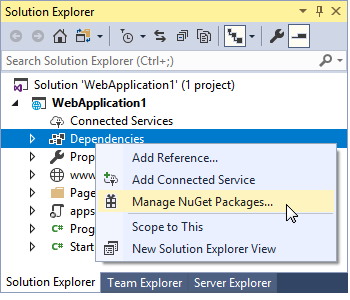
Right-click the Dependencies node in the Solution Explorer and select Manage NuGet Packages in the invoked context menu.

Select DevExpress 20.2 Local in the Package source drop-down list and go to the Browse page. Locate the DevExpress.AspNetCore.Spreadsheet package and install it.

Configure the Project
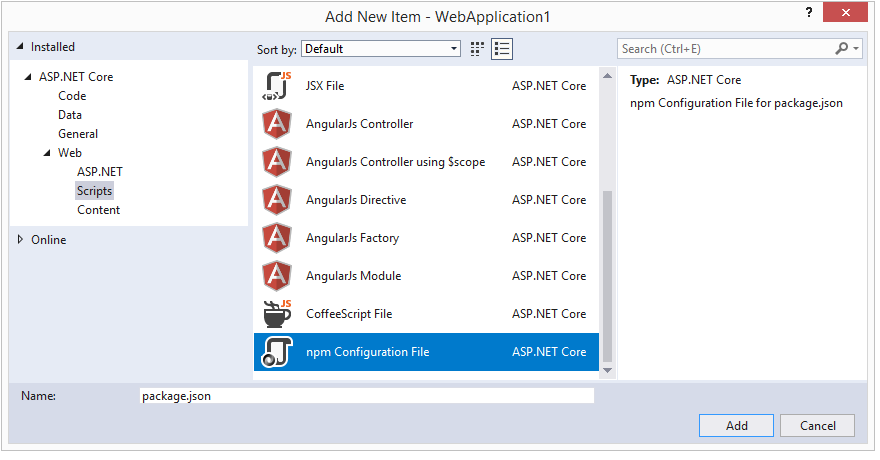
Right-click the application’s name in the Solution Explorer and select Add | Add New Item. In the invoked Add New Item dialog, select the Installed | Visual C# | ASP.NET Core | Web category and the npm Configuration File item template. Click Add.

This adds the package.json file to the project. Open this file and add the following dependencies:
{ "version": "1.0.0", "name": "asp.net", "private": true, "dependencies": { "devextreme": "20.2.13", "devexpress-aspnetcore-spreadsheet": "20.2.13" } }Right-click the package.json file and select Restore Packages. This adds the node_modules directory to the application folder.
Add the following code to the Startup.cs file to configure the application, so that it can serve the node_modules directory’s files:
using Microsoft.Extensions.FileProviders; using System.IO; //... public class Startup { //... public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // ... app.UseStaticFiles(); // ... app.UseStaticFiles(new StaticFileOptions { FileProvider = new PhysicalFileProvider(Path.Combine(env.ContentRootPath, "node_modules")), RequestPath = "/node_modules" }); } }Note that the code above makes all the files in the node_modules directory accessible from the client. To restrict access, bundle and minify assets (for example, using Gulp).
Configure Razor Pages web apps
If you use a Spreadsheet in a Razor Pages web app, it is necessary to add the following adjustments.
Disable the AntiForgeryToken option (enabled for Razor Pages web apps by default).
- To disable the AntiForgeryToken for an application, add the following code to the ConfigureServices method in Startup.cs.
services.AddMvc().AddRazorPagesOptions(o => { o.Conventions.ConfigureFilter(new IgnoreAntiforgeryTokenAttribute()); });- To disable the AntiForgeryToken for a page, add the following code to a page model.
[IgnoreAntiforgeryToken] public class IndexModel : PageModel { public void OnPost() { } }Declare a POST action handler.
public IActionResult OnPostDocumentRequest() { return SpreadsheetRequestProcessor.GetResponse(HttpContext); }Use this handler in the DocumentRequestHandlerUrl(String) method as follows.
.DocumentRequestHandlerUrl("SpreadsheetPage?handler=DocumentRequest")
Register Static Resources
In the _ViewImports.cshtml file, import the DevExpress.AspNetCore namespace all the views in the project should use.
@using DevExpress.AspNetCoreCreate or open an existing view (for example, the Index.cshtml file), and register the resources in a header section as shown below.
<script src="~/node_modules/devextreme/dist/js/dx.all.js"></script> <link href="~/node_modules/devextreme/dist/css/dx.common.css" rel="stylesheet" /> <link href="~/node_modules/devextreme/dist/css/dx.light.css" rel="stylesheet" /> @* If you localize the control, you should register localization resources before the control script registration.*@ <script src="~/node_modules/devexpress-aspnetcore-spreadsheet/localization/dx-spreadsheet.de.js"></script> <script src="~/node_modules/devexpress-aspnetcore-spreadsheet/dist/dx-aspnetcore-spreadsheet.js"></script> <link href="~/node_modules/devexpress-aspnetcore-spreadsheet/dist/dx-aspnetcore-spreadsheet.css" rel="stylesheet" />