BootstrapMenu Class
Represents a menu control.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v19.2.dll
Declaration
[ToolboxTabName("DX.19.2: Bootstrap Controls")]
[DXClientDocumentationProviderWeb("BootstrapMenu")]
public class BootstrapMenu :
BootstrapMenuBaseRemarks
Note
The BootstrapMenu control provides you with comprehensive client-side functionality implemented using JavaScript code:
- The control’s client-side equivalent is represented by the BootstrapClientMenu object.
- On the client side, the client object can be accessed directly by the name specified via the ASPxMenuBase.ClientInstanceName property.
- The available client events can be accessed by using the ASPxMenuBase.ClientSideEvents property.
The control’s client-side API is enabled if the ASPxMenuBase.EnableClientSideAPI property is set to true, or the ASPxMenuBase.ClientInstanceName property is defined, or any client event is handled.
Example
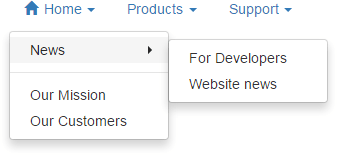
This example demonstrates the basic functionality of the Menu control.
- Initialize a new instance of the
BootstrapMenuclass. - Add required menu items to the BootstrapMenu.Items collection. Each menu item is represented by a BootstrapMenuItem object.
- Enable the ASPxMenuBase.ShowPopOutImages property to display the pop-out images, which indicate whether a menu item has child items.
The image below shows the result:

<dx:BootstrapMenu runat="server" ShowPopOutImages="true">
<Items>
<dx:BootstrapMenuItem Text="Home" IconCssClass="fa fa-home">
<Items>
<dx:BootstrapMenuItem Text="News">
<Items>
<dx:BootstrapMenuItem Text="For Developers">
</dx:BootstrapMenuItem>
<dx:BootstrapMenuItem Text="Website news">
</dx:BootstrapMenuItem>
</Items>
</dx:BootstrapMenuItem>
<dx:BootstrapMenuItem Text="Our Mission" BeginGroup="true">
</dx:BootstrapMenuItem>
<dx:BootstrapMenuItem Text="Our Customers">
</dx:BootstrapMenuItem>
</Items>
</dx:BootstrapMenuItem>
...
</Items>
</dx:BootstrapMenu>
Inheritance
See Also