BootstrapChart.Rotated Property
Specifies a value that defines whether to swap chart axes.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v25.1.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false | true, to swap chart axes; otherwise, false. |
Remarks
Setting the Rotated property to true swaps the axes around so that the value axis becomes horizontal and the argument axes becomes vertical.
Example
This example demonstrates the basic functionality of the Chart control.
- Initilize a new instance of the BootstrapChart class.
- Bind the chart control to the required data storage. For this purpose, assign the URL of your data storage (in this demo, a JSON file) to the BootstrapWebClientUIWidget.DataSourceUrl property.
- Define chart axes. For this purpose, use the BootstrapChartArgumentAxis and BootstrapChartValueAxis classes.
- Add required series to the BootstrapChart.SeriesCollection array.
- Use other available BootstrapChart class properties to customize the chart. For instance, you can swap chart axes by setting the
BootstrapChart.Rotatedproperty to true.
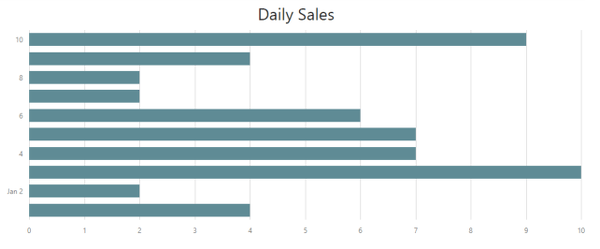
The image below shows the result:

<dx:BootstrapChart runat="server" DataSourceUrl="~/jsondata/simple.json" TitleText="Daily Sales" Rotated="true">
<ArgumentAxis ArgumentType="System.DateTime" MaxValue="2017-01-10" />
<ValueAxisCollection>
<dx:BootstrapChartValueAxis TickInterval="1" />
</ValueAxisCollection>
<SeriesCollection>
<dx:BootstrapChartBarSeries ArgumentField="date" ValueField="sales" />
</SeriesCollection>
<SettingsLegend Visible="false" />
</dx:BootstrapChart>
See Also