Header Bands
- 2 minutes to read
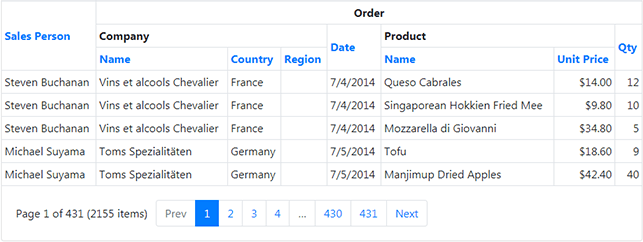
Header bands allow you to combine grid headers into logical groups and display them using a multi-row representation. A header band is visually represented by a header displayed above headers of the columns it combines.

Band Column Type
Each header band is a column of a specific type - BootstrapGridViewBandColumn.
A band column is a different kind of column - it is designed not to display data values directly (so it does not support data operations such as sorting, grouping, etc.), but to contain other columns as children within its BootstrapGridViewBandColumn.Columns collection. It is possible to have a hierarchy of nested bands by placing another band column into a band column’s GridViewColumn.Columns collection. Moreover, you can store a data column and a band column at the same hierarchy level (i.e., within the same Columns collection).
The code below demonstrates how header bands can be defined at design-time.
<dx:BootstrapGridView ID="Grid" runat="server" AutoGenerateColumns="false" KeyFieldName="OrderID"
DataSourceID="AccessDataSource1" Width="100%">
<Columns>
<dx:BootstrapGridViewTextColumn FieldName="Salesperson" Caption="Sales Person" />
<dx:BootstrapGridViewBandColumn Caption="Order">
<Columns>
<dx:BootstrapGridViewBandColumn Caption="Company">
<Columns>
<dx:BootstrapGridViewTextColumn FieldName="Customers.CompanyName" Caption="Name" />
<dx:BootstrapGridViewTextColumn FieldName="Country" />
<dx:BootstrapGridViewTextColumn FieldName="Region" />
</Columns>
</dx:BootstrapGridViewBandColumn>
<dx:BootstrapGridViewDateColumn FieldName="OrderDate" Caption="Date" />
<dx:BootstrapGridViewBandColumn Caption="Product">
<Columns>
<dx:BootstrapGridViewTextColumn FieldName="ProductName" Caption="Name" />
<dx:BootstrapGridViewDataColumn FieldName="UnitPrice" />
</Columns>
</dx:BootstrapGridViewBandColumn>
<dx:BootstrapGridViewTextColumn FieldName="Quantity" Caption="Qty" />
</Columns>
<HeaderStyle HorizontalAlign="Center" />
</dx:BootstrapGridViewBandColumn>
</Columns>
<Settings ShowGroupPanel="true" />
</dx:BootstrapGridView>