ASPxClientTreeListStartDragNodeEventArgs.targets Property
Gets an array of targets where a node can be dragged.
Declaration
targets: any[]Property Value
| Type | Description |
|---|---|
| any[] | An array of objects that represent targets for the dragged node. |
Remarks
Initially, the targets array is not empty - it contains HTML elements that correspond to the ASPxTreeList’s nodes where the processed node can be dragged. You can add new elements to the array. In this instance, the  arrow is displayed near a manually added target element when the dragged node hovers over it, and the drag-and-drop operation can be completed over the element.
arrow is displayed near a manually added target element when the dragged node hovers over it, and the drag-and-drop operation can be completed over the element.
Note that if you clear the targets array by removing all its elements (using specific array methods, such as pop), no target for a node drag-and-drop operation is visually indicated and the operation cannot be completed.
To learn more, see Drag and Drop.
Example
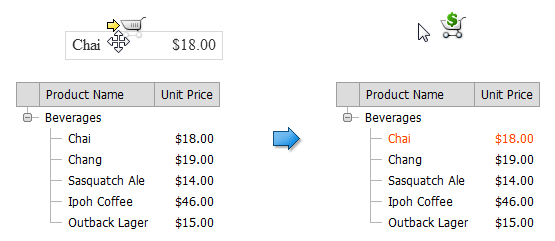
This example demonstrates how to implement node dragging outside the ASPxTreeList. The ASPxClientTreeList.StartDragNode client event is handled to add the cart image to the list of target elements, so that an end-user can drag nodes to the cart. If a node has been dropped to the cart, the cart image changes (in the ASPxClientTreeList.EndDragNode client event handler) and the node is painted red (using the server ASPxTreeList.HtmlRowPrepared event).
The image below shows the result:

<dx:ASPxImage id="ASPxImage1" runat="server" ImageUrl="~/Images/cart-empty.png" ClientInstanceName="imageCart" >
</dx:ASPxImage>
<dx:ASPxTreeList ID="ASPxTreeList1" runat="server" AutoGenerateColumns="False" ClientInstanceName="treeList"
DataSourceID="AccessDataSource1" KeyFieldName="ProductID" ParentFieldName="ParentID"
OnCustomCallback="ASPxTreeList1_CustomCallback" OnHtmlRowPrepared="ASPxTreeList1_HtmlRowPrepared">
<Columns>
<dx:TreeListTextColumn FieldName="ProductName" VisibleIndex="1">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="UnitPrice" VisibleIndex="2">
<PropertiesTextEdit DisplayFormatString="c2">
</PropertiesTextEdit>
</dx:TreeListTextColumn>
</Columns>
<SettingsEditing AllowNodeDragDrop="True" />
<ClientSideEvents
EndDragNode="function(s, e) {
if(e.targetElement == imageCart.GetMainElement()) {
imageCart.SetImageUrl('Images/cart-filled.png');
e.cancel = true;
s.PerformCustomCallback(e.nodeKey);
}
}"
StartDragNode="function(s, e) {
if(s.GetNodeState(e.nodeKey) == 'Child')
e.targets.push(imageCart.GetMainElement());
}" />
</dx:ASPxTreeList>
using System.Collections;
using DevExpress.Web.ASPxEditors;
using DevExpress.Web.ASPxTreeList;
protected void Page_Load(object sender, EventArgs e){
if (!IsPostBack && !IsCallback)
Session["ItemsInCart"] = new ArrayList();
}
protected void ASPxTreeList1_CustomCallback(object sender, DevExpress.Web.ASPxTreeList.TreeListCustomCallbackEventArgs e){
(Session["ItemsInCart"] as ArrayList).Add(e.Argument);
}
protected void ASPxTreeList1_HtmlRowPrepared(object sender, DevExpress.Web.ASPxTreeList.TreeListHtmlRowEventArgs e){
ArrayList orders = Session["ItemsInCart"] as ArrayList;
if (orders.Count == 0) return;
if (orders.Contains(e.NodeKey))
e.Row.ForeColor = System.Drawing.Color.OrangeRed;
}