ASPxClientTreeList.ContextMenu Event
Enables you to display a context menu.
Declaration
ContextMenu: ASPxClientEvent<ASPxClientTreeListContextMenuEventHandler<ASPxClientTreeList>>Event Data
The ContextMenu event's data class is ASPxClientTreeListContextMenuEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| cancel | Gets or sets whether to invoke the browser’s context menu. |
| htmlEvent | Gets a DHTML event object that relates to the processed event. |
| objectKey | Gets a value that identifies the right-clicked object. |
| objectType | Identifies which tree list element has been right-clicked. |
Remarks
The ContextMenu event is raised when an end-user has right-clicked within an ASPxTreeList, and enables you to invoke a context menu. The event parameter provides the following properties:
objectType
Identifies which tree list element (‘Header’ or ‘Node’) has been right-clicked.
objectKey
Returns a key value that identifies the clicked node. If a column header has been right-clicked, this property returns the column’s index.
htmlEvent
Gets a DHTML event object that relates to the processed event.
cancel
Specifies whether to invoke the browser’s context menu.
Example
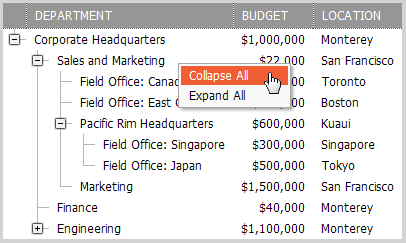
This example demonstrates how to display a context menu. When an end-user right-clicks within the ASPxTreeList, the client-side ASPxClientTreeList.ContextMenu event is fired. In this example, the context menu is invoked when a node is right-clicked.
The image below shows the result:

<dxwtl:ASPxTreeList ID="ASPxTreeList1" runat="server" AutoGenerateColumns="False"
ClientInstanceName="clientTreeList" CssFilePath="~/App_Themes/Soft Orange/{0}/styles.css"
CssPostfix="Soft_Orange" DataSourceID="AccessDataSource1" KeyFieldName="ID"
ParentFieldName="PARENTID" Width="360px">
...
<ClientSideEvents ContextMenu="function(s, e) {
if (e.objectType != "Node") return;
clientPopupMenu.ShowAtPos(ASPxClientUtils.GetEventX(e.htmlEvent), ASPxClientUtils.GetEventY(e.htmlEvent));
}" />
...
</dxwtl:ASPxTreeList>
<dxm:ASPxPopupMenu ID="ASPxPopupMenu1" runat="server"
ClientInstanceName="clientPopupMenu"
CssFilePath="~/App_Themes/Soft Orange/{0}/styles.css"
CssPostfix="Soft_Orange" GutterWidth="0px"
ImageFolder="~/App_Themes/Soft Orange/{0}/" ItemSpacing="1px">
<Items>
<dxm:MenuItem Name="miCollapseAll" Text="Collapse All">
</dxm:MenuItem>
<dxm:MenuItem Name="miExpandAll" Text="Expand All">
</dxm:MenuItem>
</Items>
<ClientSideEvents ItemClick="function(s, e) {
if(e.item.name == "miExpandAll") {
clientTreeList.ExpandAll();
return;
}
if(e.item.name == "miCollapseAll") {
clientTreeList.CollapseAll();
return;
}
}" />
...
</dxm:ASPxPopupMenu>