ASPxClientGantt.ProgressTooltipShowing Event
Occurs before the Gantt displays the tooltip when users changes the task’s progress in the UI.
Declaration
ProgressTooltipShowing: ASPxClientEvent<ASPxClientGanttProgressTooltipShowingEventHandler<ASPxClientGantt>>Event Data
The ProgressTooltipShowing event's data class is ASPxClientGanttProgressTooltipShowingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| cancel | Specifies whether to cancel the related action (for example, row edit, export). Inherited from ASPxClientCancelEventArgs. |
| container | Gets the tooltip container. |
| item | Gets the task’s progress information. |
Remarks
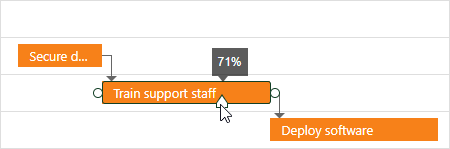
Handle the ProgressTooltipShowing event to specify custom content for the tooltip that displays the task’s progress while the user resizes the progress handler in the UI.

Web Forms:
<dx:ASPxGantt ID="Gantt" >
<ClientSideEvents ProgressTooltipShowing="onProgressTooltipShowing" ... />
</dx:ASPxGantt>
function onProgressTooltipShowing(s, e) {
var customContainer = document.createElement("div");
customContainer.classList.add("custom-progress");
customContainer.textContent = 'Progress: ' + e.item.progress + '%';
e.container.appendChild(customContainer);
}
MVC:
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.ClientSideEvents.ProgressTooltipShowing = "function (s, e) {
var customContainer = document.createElement("div");
customContainer.classList.add("custom-progress");
customContainer.textContent = 'Progress: ' + e.item.progress + '%';
e.container.appendChild(customContainer);
}";
...
}).Bind(
GanttDataProvider.Tasks, GanttDataProvider.Dependencies,
GanttDataProvider.Resources, GanttDataProvider.ResourceAssignments
).GetHtml()
Concepts
See Also