Forbidden Zones
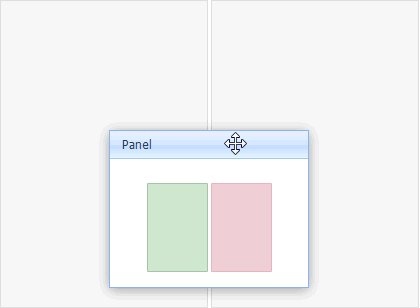
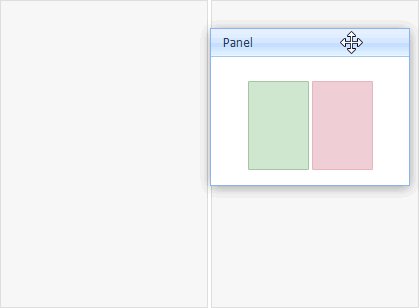
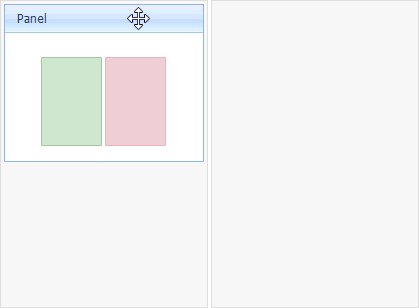
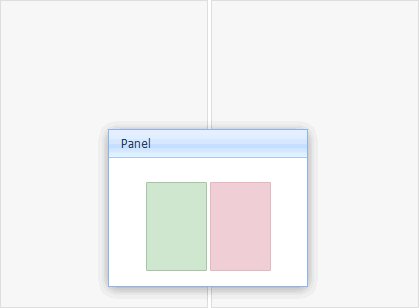
The forbidden zones feature allows you to control a panel’s ability to selectively dock to particular zones.
Using a dock panel’s ASPxDockPanel.ForbiddenZones property, you can specify disallowed zones for a panel - the zones to which a panel cannot be docked. It is also possible to provide different appearances for the allowed and forbidden zone states by using a dock zone’s DockZoneStyles.DockingAllowedStyle and DockZoneStyles.DockingForbiddenStyle properties. These appearances are used to highlight zones during panel dragging and to indicate whether a particular zone is allowed or disallowed for panel docking.
Example

<dx:ASPxDockPanel runat="server" ID="ASPxDockPanel1" PanelUID="panel1" HeaderText="Panel">
<ContentCollection>
<dx:PopupControlContentControl>
<dx:ASPxImage runat="server" ID="ForbiddenZone" ImageUrl="~/Docking/Images/ForbiddenZones/DockPanelImage.png">
</dx:ASPxImage>
</dx:PopupControlContentControl>
</ContentCollection>
<ForbiddenZones>
<dx:ForbiddenZoneItem ZoneUID="zone2" />
</ForbiddenZones>
</dx:ASPxDockPanel>
<dx:ASPxDockZone runat="server" ID="ASPxDockZone1" CssClass="verticalZone first" ZoneUID="zone1" Width="200px" Height="300px">
<Styles>
<DockingAllowedStyle BackColor="#D6F0CE">
<Border BorderColor="#AECDA7" BorderStyle="Solid" BorderWidth="1" />
</DockingAllowedStyle>
</Styles>
</dx:ASPxDockZone>
<dx:ASPxDockZone runat="server" ID="ASPxDockZone2" CssClass="verticalZone" ZoneUID="zone2" Width="200px" Height="300px">
<Styles>
<DockingForbiddenStyle BackColor="#FADADA">
<Border BorderColor="#EDBFBF" BorderStyle="Solid" BorderWidth="1" />
</DockingForbiddenStyle>
</Styles>
</dx:ASPxDockZone>
See Also