Overview - TimeEdit
TimeEdit is an editor capable of displaying and editing time values. It consists of an edit region and a pair of spin buttons, which can be used to adjust the date-time value.
Implementation Details
TimeEdit is realized by the TimeEditExtension class. Its instance can be accessed via the ExtensionsFactory.TimeEdit helper method, which is used to add a TimeEdit extension to a view. This method’s parameter provides access to the TimeEdit‘s settings implemented by the TimeEditSettings class, allowing you to fully customize the extension.
The TimeEdit‘s client counterpart is represented by the ASPxClientTimeEdit object.
Declaration
TimeEdit can be added to a view in the following manner.
View code (ASPX):
<%
Html.DevExpress().TimeEdit(
settings => {
settings.Name = "timeEdit1";
settings.Properties.DisplayFormatString = "h:mm tt";
settings.Properties.EditFormat = EditFormat.DateTime;
settings.DateTime = DateTime.Parse("2009/11/01 15:31:34");
}
)
.Render();
%>
View code (Razor):
@Html.DevExpress().TimeEdit(
settings => {
settings.Name = "timeEdit1";
settings.Properties.DisplayFormatString = "h:mm tt";
settings.Properties.EditFormat = EditFormat.DateTime;
settings.DateTime = DateTime.Parse("2009/11/01 15:31:34");
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
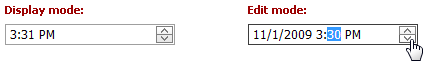
The code result is demonstrated in the image below.