Fixed Columns
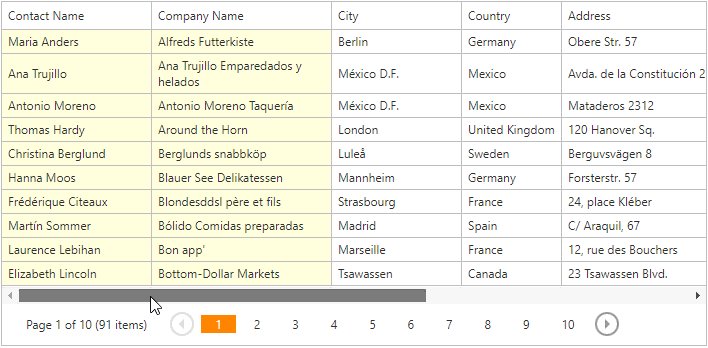
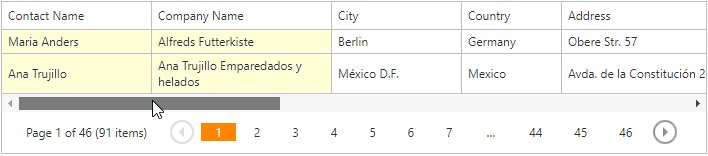
ASPxGridView allows you to anchor columns to its left edge. Fixed columns are not scrolled when you scroll the grid horizontally. Use this feature to keep a specific column (or columns) in the view.
Fix a column
Set a column’s FixedStyle property to Left to freeze it. Use the FixedColumn property to customize style settings of fixed columns.
<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="CustomersDataSource" >
<Columns>
<dx:GridViewDataColumn FieldName="ContactName" Width="150" FixedStyle="Left" />
</Columns>
<Styles>
<FixedColumn BackColor="LightYellow" />
</Styles>
</dx:ASPxGridView>
Scrolling
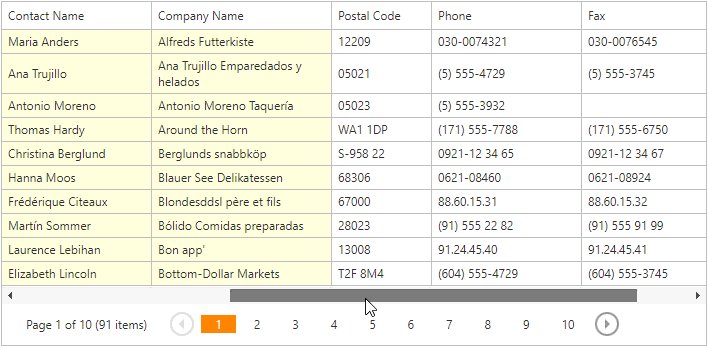
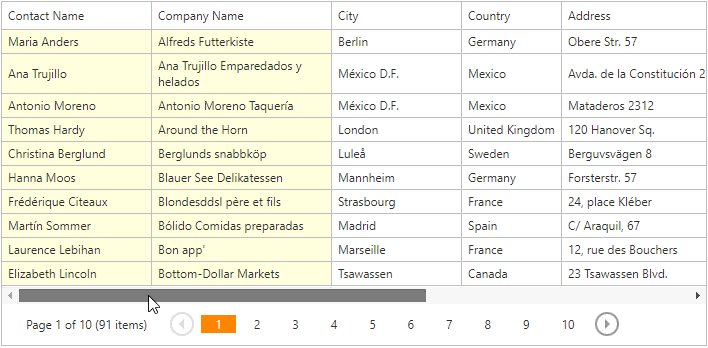
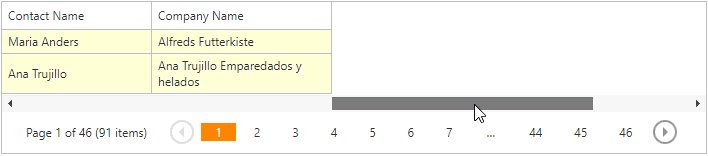
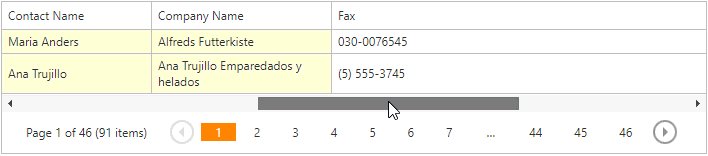
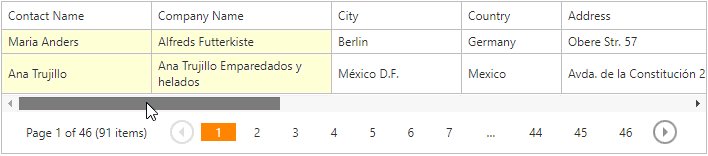
When a user scrolls a Grid View control horizontally, unfixed columns are hidden one by one and scroll starts from the left border of the first unfixed column.

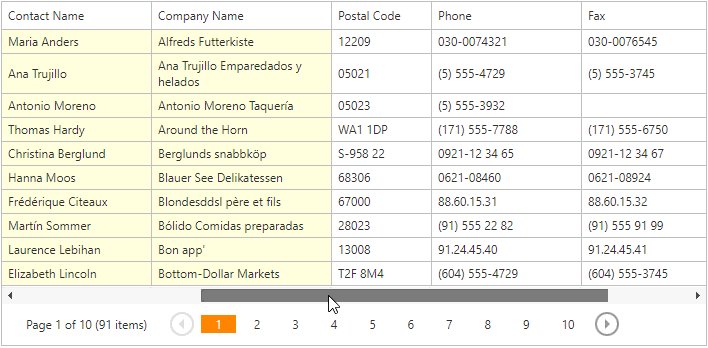
If the last column’s width is larger than the scrollable area’s width, the control displays an empty space after the column.

Use one of the following techniques to avoid this issue: