Processing Custom Callbacks
- 2 minutes to read
ASPxGridView enables you to asynchronously go to the server and perform server-side processing using AJAX-based callback technology. To enable a callback mode, turn on the ASPxGridBase.EnableCallBacks option. Otherwise, round trips to the server are performed using standard postbacks (the whole page is refreshed).
Custom Callbacks
Custom callbacks enable you to perform required server-side actions. After a custom callback has been performed, ASPxGridView is re-rendered.
To send a custom callback to the server, use the ASPxClientGridView.PerformCallback method. This method generates the server-side ASPxGridView.CustomCallback event. The method’s args argument allows you to pass information from the client-side to the server. If specified, it is passed to the event handler as the Parameters property.
If you need to perform actions on the client-side before and after callback processing, handle the ASPxClientGridView.BeginCallback and ASPxClientGridView.EndCallback events.
Restrictions
- Changing the settings of other controls contained on the page has no effect, because a custom callback only contains the information about ASPxGridView.
- Don’t export ASPxGridView content during callbacks, because ASP.NET does not support sending binary content during a callback.
- The view state isn’t updated during a callback.
Example
Note
A complete sample project is available at How to show detail information in a separate ASPxGridView.
<dx:ASPxGridView ID="gvMaster" runat="server" ClientInstanceName="masterGridView" ... >
<ClientSideEvents FocusedRowChanged="UpdateDetailGrid" />
...
</dx:ASPxGridView>
<dx:ASPxGridView ID="gvDetail" runat="server" ClientInstanceName="detailGridView" OnCustomCallback="gvDetail_CustomCallback" ...>
...
</dx:ASPxGridView>
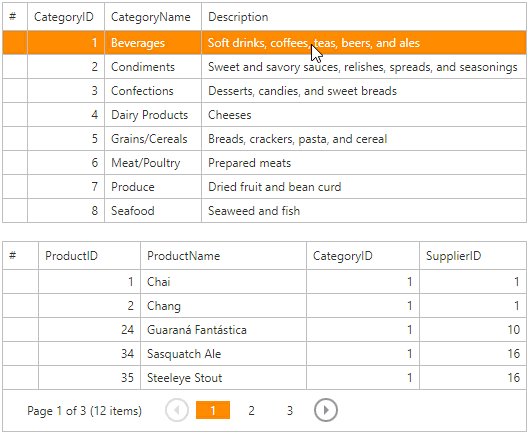
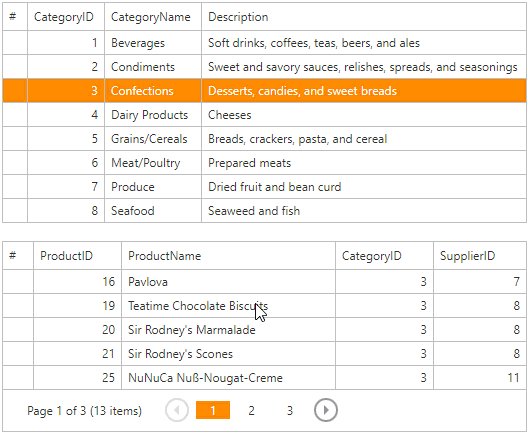
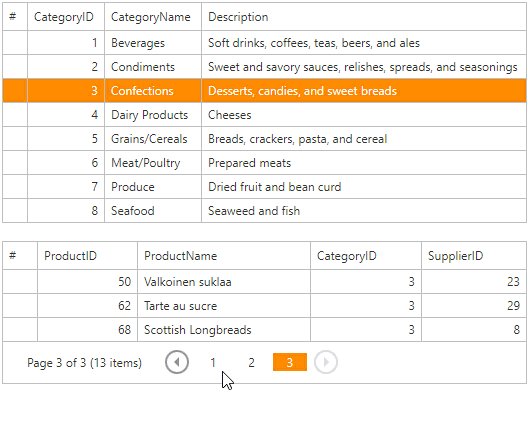
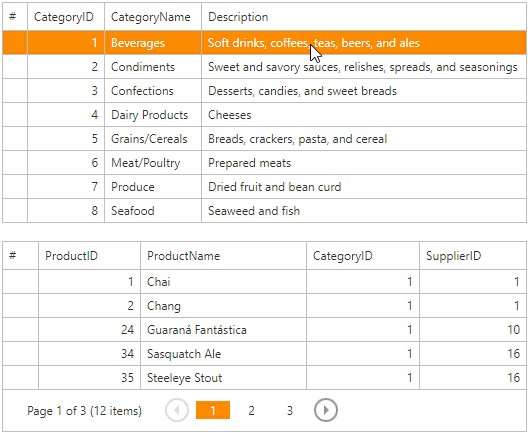
The animation below shows the result.

Custom Data Callbacks
When developing web applications, you often need to perform specific actions on the server and send the result back to the client for further processing. To make this task easy, ASPxGridView enables you to perform custom data callbacks.
To initiate a custom data callback, use the client-side ASPxClientGridView.GetValuesOnCustomCallback method. This method generates the server-side ASPxGridView.CustomDataCallback event. The method’s args argument (if specified) is passed to the event handler as the Parameters property.
After the callback is processed in the ASPxGridView.CustomDataCallback event handler, the resulting information can be passed back to the client side’s function, specified by the onCallback parameter. This information is specified by the event’s ASPxGridCustomDataCallbackEventArgs.Result property.
Note
Modifying ASPxGridView settings during a custom data callback has no effect, because ASPxGridView isn’t re-rendered after a custom data callback.
For an example, see our online demo.