Standard Formatting Mechanism
- 2 minutes to read
You can use the standard formatting mechanism described in MSDN to format display values. It allows you to apply standard format patterns to values. For instance, a numeric value can be displayed as currency, a hexadecimal value, scientific notation, etc. If you have a date/time value, you can use the standard Short Date, Long Date, or Full Date/Time format.
Data Cells
To format cell values using this approach, use a column editor’s EditPropertiesBase.DisplayFormatString property.
<dxwgv:GridViewDataSpinEditColumn FieldName="Budget" VisibleIndex="2">
<PropertiesSpinEdit DisplayFormatString="c2" NumberFormat="Custom">
</PropertiesSpinEdit>
</dxwgv:GridViewDataSpinEditColumn>
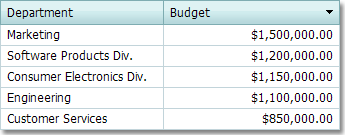
The image below shows the result:

Summary Values
Values displayed within summary cells can be formatted using a summary item’s ASPxSummaryItemBase.DisplayFormat property.
<TotalSummary>
<dxwgv:ASPxSummaryItem DisplayFormat="Count: {0}" FieldName="ID" ShowInColumn="ID"
SummaryType="Count" />
<dxwgv:ASPxSummaryItem DisplayFormat="Max Budget = {0:c2}"
FieldName="Budget" ShowInColumn="Budget"
SummaryType="Max" />
</TotalSummary>
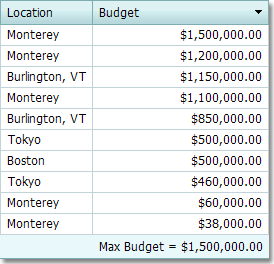
The image below shows the result:

Group Rows
The ASPxGridViewSettings.GroupFormat property allows you specify the text pattern for group rows. The text pattern can include static text plus predefined placeholders.
By default, this property is set to “{0}: {1} {2}“. The {0} character sequence is the placeholder for the grouping column’s caption. The {1} sequence is the placeholder for the grouping column’s value, which corresponds to the current group row. Finally, the {2} character sequence is the placeholder for the group row’s summary text.
<dxwgv:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource1" FilterEnabled="True" KeyFieldName="ID">
...
<Settings ShowFooter="True" ShowGroupPanel="True" GroupFormat="{1}: {2}" />
<GroupSummary>
<dxwgv:ASPxSummaryItem DisplayFormat="{0} Departments" FieldName="Department"
SummaryType="Count" />
</GroupSummary>
</dxwgv:ASPxGridView>
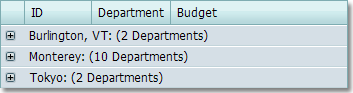
The image below shows the result: