Connecting the ASPxTreeList to a Data Source
- 2 minutes to read
The ASPxTreeList control can display data from a database, an array or collection, as well as the public properties of collection elements. There is no data access strategy that is suitable for all situations. In fact, each approach has its own advantages and disadvantages.
Since the ASPxTreeList is designed to display information in a tree structure, its data source should meet certain requirements. If a data source contains flat data, two additional fields are necessary to build a tree structure:
Key Field
The first field must contain unique values. This field must be assigned to the ASPxTreeList.KeyFieldName property.
Parent Field
The second field must contain values that indicate parent nodes for the current node. It should be assigned to the ASPxTreeList.ParentFieldName property.
Columns bound to these fields are called service columns.
Important
When TreeList is bound to a hierarchical data source (e.g. XmlDataSource), the ASPxTreeList.KeyFieldName and ASPxTreeList.ParentFieldName properties are not in effect.
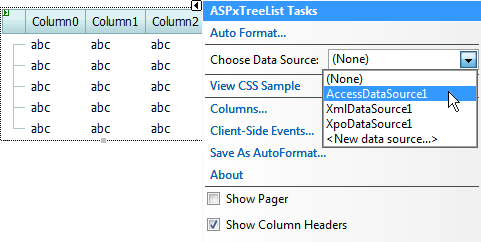
The most common way of accessing data in Web Forms pages is to retrieve it from a database via a data source control. To bind the ASPxTreeList to a data source, invoke its tasks and select an existing data source (if any) from the list, or create a new one.

By default, the ASPxTreeList doesn’t create service columns. To automatically create columns for the ASPxTreeList.KeyFieldName and ASPxTreeList.ParentFieldName data fields, enable the ASPxTreeList.AutoGenerateServiceColumns option
The following sample code shows how the ASPxTreeList can be connected to a data source in code:
treeList.DataSource = AccessDataSource1;
treeList.KeyFieldName = "ID";
treeList.ParentFieldName = "ParentID";
treeList.DataBind();