Custom Columns
- 3 minutes to read
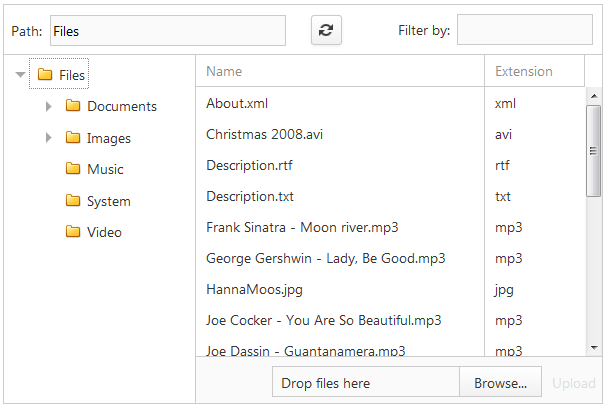
The ASPxFileManager control allows you to implement custom columns in Details view mode. To implement a custom column, add an object of the FileManagerDetailsCustomColumn class to the FileManagerFileListDetailsViewSettings.Columns collection.
Note
You cannot set a custom column’s name (the FileManagerDetailsCustomColumn.Name property) to the following values: ‘Extension’, ‘Folder’, ‘FullName’, ‘LastWriteTime’, ‘Length’, ‘Name’, ‘Parent’, ‘RelativeName’, and ‘Location’.
When a custom column cell is rendered, the ASPxFileManager.DetailsViewCustomColumnDisplayText event fires, which allows you to display custom text. You can use the event argument FileManagerDetailsViewCustomColumnDisplayTextEventArgs.Column and FileManagerDetailsViewCustomColumnDisplayTextEventArgs.File (or FileManagerDetailsViewCustomColumnDisplayTextEventArgs.Item) properties to access the currently processed column and file, respectively. The FileManagerDetailsViewCustomColumnDisplayTextEventArgs.DisplayText property allows you to specify the cell display text.
Example
This code sample demonstrates how to populate a file manager custom column with values (file extensions) using the ASPxFileManager.DetailsViewCustomColumnDisplayText

<dx:ASPxFileManager ID="ASPxFileManager1" runat="server" Width="800px" Height="400px" OnDetailsViewCustomColumnDisplayText="ASPxFileManager1_DetailsViewCustomColumnDisplayText" OnDetailsViewCustomColumnHeaderFilterFillItems="ASPxFileManager1_DetailsViewCustomColumnHeaderFilterFillItems">
<Settings RootFolder="~\Files\" ThumbnailFolder="~\Thumb\" />
<SettingsFileList View="Details">
<DetailsViewSettings>
<Columns>
<dx:FileManagerDetailsColumn Caption=" " FileInfoType="Thumbnail" VisibleIndex="0">
</dx:FileManagerDetailsColumn>
<dx:FileManagerDetailsColumn Caption="Name" VisibleIndex="1">
</dx:FileManagerDetailsColumn>
<dx:FileManagerDetailsCustomColumn Caption="Extension" Name="FileExtension" VisibleIndex="2" ShowHeaderFilterButton="True">
</dx:FileManagerDetailsCustomColumn>
</Columns>
</DetailsViewSettings>
</SettingsFileList>
</dx:ASPxFileManager>
protected void ASPxFileManager1_DetailsViewCustomColumnDisplayText(object source, DevExpress.Web.FileManagerDetailsViewCustomColumnDisplayTextEventArgs e) {
e.DisplayText = e.File.Extension.Remove(0, 1);
}
How to Implement a Custom Header Filter for a Custom Column
You can use the FileManagerDetailsCustomColumn.ShowHeaderFilterButton property to specify whether to display a custom column’s header filter. If the property is set to Default, use the FileManagerFileListDetailsViewSettings.ShowHeaderFilterButton property to show the header filter instead.
By default, the header filter displays a list of available column cell values and All, Blanks, and Non blanks items.

You can use the ASPxFileManager.DetailsViewCustomColumnHeaderFilterFillItems event to specify custom header filter items. The FileManagerDetailsViewCustomColumnHeaderFilterFillItemsEventArgs.Column event argument property determines the custom column currently being filtered. The FileManagerDetailsViewCustomColumnHeaderFilterFillItemsEventArgs.Values property lists the header filter values.
You can use the Clear method to clear the default items. The FileManagerDetailsViewCustomColumnHeaderFilterFillItemsEventArgs.AddShowAll method allows you to add the All item to the header filter. To add a custom filter value to the FileManagerDetailsViewCustomColumnHeaderFilterFillItemsEventArgs.Values list, use one of the FileManagerDetailsViewCustomColumnHeaderFilterFillItemsEventArgs.AddValue overloads.
Example
This code sample demonstrates how to populate a custom column’s header filter with custom items. For this purpose, the ASPxFileManager.DetailsViewCustomColumnHeaderFilterFillItems event is handled.

<dx:ASPxFileManager ID="ASPxFileManager1" runat="server" Width="800px" Height="400px" OnDetailsViewCustomColumnDisplayText="ASPxFileManager1_DetailsViewCustomColumnDisplayText" OnDetailsViewCustomColumnHeaderFilterFillItems="ASPxFileManager1_DetailsViewCustomColumnHeaderFilterFillItems">
<Settings RootFolder="~\Files\" ThumbnailFolder="~\Thumb\" />
<SettingsFileList View="Details">
<DetailsViewSettings>
<Columns>
<dx:FileManagerDetailsColumn Caption=" " FileInfoType="Thumbnail" VisibleIndex="0">
</dx:FileManagerDetailsColumn>
<dx:FileManagerDetailsColumn Caption="Name" VisibleIndex="1">
</dx:FileManagerDetailsColumn>
<dx:FileManagerDetailsCustomColumn Caption="Extension" Name="FileExtension" VisibleIndex="2" ShowHeaderFilterButton="True">
</dx:FileManagerDetailsCustomColumn>
</Columns>
</DetailsViewSettings>
</SettingsFileList>
</dx:ASPxFileManager>
protected void ASPxFileManager1_DetailsViewCustomColumnHeaderFilterFillItems(object source, DevExpress.Web.FileManagerDetailsViewCustomColumnHeaderFilterFillItemsEventArgs e) {
if (e.Column.Name != "FileExtension") return;
e.Values.Clear();
e.AddShowAll();
e.AddValue("Media Files", string.Empty, "FileExtension = 'avi' or FileExtension = 'mp3' or FileExtension = 'jpg'");
e.AddValue("Documents", string.Empty, "FileExtension = 'txt' or FileExtension = 'rtf' or FileExtension = 'xml'");
e.AddValue("Photos", "jpg");
}