Batch Edit Mode
- 11 minutes to read
The ASPxGridView control allows you to modify grid data on the client side and then send it to the server in a single request. All user changes are maintained on the client side until a user clicks the Update or Cancel button. Set the ASPxGridViewEditingSettings.Mode property to Batch to enable the batch edit functionality.

Online Demo
Batch Edit Mode Settings
Use the following features to customize the ASPxGridView‘s functionality in batch edit mode:
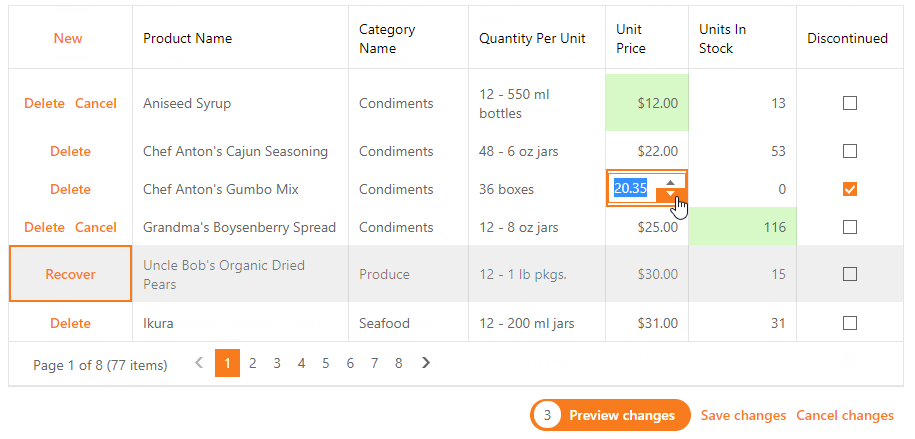
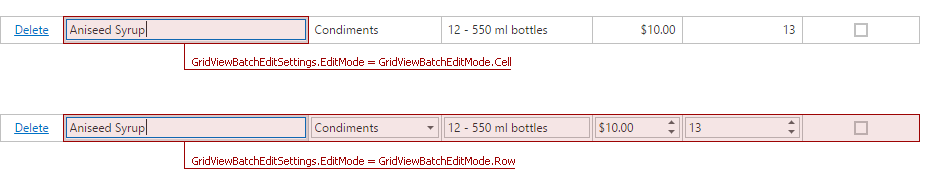
Edit Mode
Users can use in-line editors to edit data in a grid. The GridViewBatchEditSettings.EditMode property allows you to specify which control element (data cell or data row) they can use to edit data.

Start Edit Action
Set the GridBatchEditSettings.StartEditAction property to one of the following values to specify which user action invokes a data cell’s in-line editor:
- GridViewBatchStartEditAction.FocusedCellClick - Specifies a click on the focused cell (the default value).
- GridViewBatchStartEditAction.Click - Specifies a click on the cell.
- GridViewBatchStartEditAction.DblClick - Specifies a double click on the cell.
Cell Focus and Keyboard Navigation
Users can use a keyboard to navigate through cells when the grid’s GridBatchEditSettings.StartEditAction property is set to FocusedCellClick. In this mode, the first click on a data cell focuses the cell, and the second click enables a user to edit the cell.
| Key | Action |
|---|---|
| Arrow Keys | Move focus between cells. |
| Tab | Moves focus to the next cell. |
| Shift+Tab | Moves focus to the previous cell. |
| Enter | Starts and ends editing. |
| F2 | Starts editing. |
| Delete | Deletes a row that contains the focused cell. |
The ASPxGridView provides client-side APIs that allow you to manage the focused data cell.
- ASPxClientGridView.GetFocusedCell - Returns information about the focused cell.
- ASPxClientGridView.SetFocusedCell - Focuses the specified cell.
- ASPxClientGridViewBatchEditApi.MoveFocusBackward - Moves focus to the previous cell in the row.
- ASPxClientGridViewBatchEditApi.MoveFocusForward - Moves focus to the next cell in the row.
Refer to the Client-Side API and Batch Edit Mode Events sections for more information about events related to cell focus and navigation in batch edit mode.
Prevent End-user Editing
Set the column’s GridColumnEditFormSettings.Visible property to false to prevent a user from editing cells. These column cells are skipped when users use TAB to navigate through cells. You can also use the ASPxClientGridView.BatchEditStartEditing event’s ASPxClientCancelEventArgs.cancel argument to cancel editing.
Confirmation on Losing Changes
A grid displays a confirmation message before a grid callback or postback is performed if it contains modified data. You can use the ASPxGridTextSettings.ConfirmOnLosingBatchChanges property to customize this message’s text, or set the GridBatchEditSettings.ShowConfirmOnLosingChanges property to false to disable it.
Validation
The ASPxGridView allows you to validate grid data on the client side in batch edit mode. Use the ASPxClientGridView.BatchEditRowValidating event to specify whether a user’s changes are valid.
Set the GridBatchEditSettings.AllowValidationOnEndEdit property to one of the following values to specify when to fire the ASPxClientGridView.BatchEditRowValidating event:
true (default) - The control checks an edited data cell/row when an in-line editor loses focus.
The ValidationSettings.SetFocusOnError property is not in effect in batch edit mode. Set the GridBatchEditSettings.AllowEndEditOnValidationError property to false to keep an editor focused until a user enters a correct value.
- false - The control checks all edited data cells/rows when a user clicks the Update button.
To validate grid data programmatically, use the ASPxClientGridViewBatchEditApi.ValidateRow method for the specified data row/cell and the ASPxClientGridViewBatchEditApi.ValidateRows method for all displayed data.
The following Support Center example illustrates how to validate grid data in batch edit mode: T171182: ASPxGridView - How to implement custom date validation in Batch Edit mode.
Data Item Template
ASPxGridView supports templates in batch edit mode. Use the following ASPxGridView API members to process data cell content specified in data item templates:
- ASPxClientGridViewBatchEditApi.GetCellTextContainer - Gets a column’s container object when the grid is in batch edit mode.
- GridBatchEditSettings.AllowRegularDataItemTemplate - Specifies whether to overwrite a data item’s template in a data cell when editing is complete.
The following code example demonstrates how to use the API resources: T506160: How to use and modify a control placed in the DataItemTemplate.
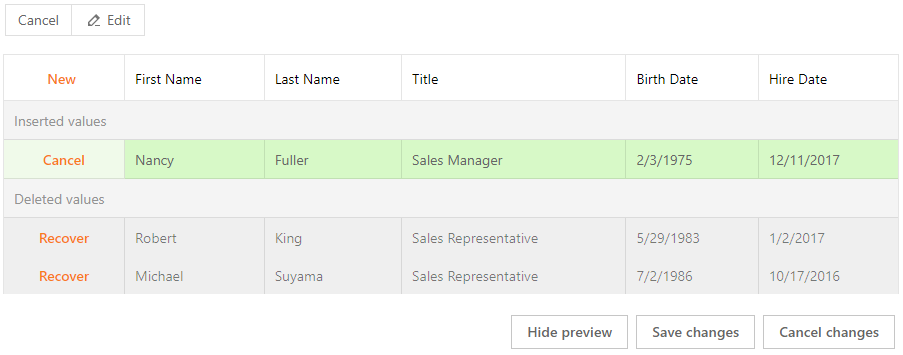
Preview Changes Before Saving
You can preview and modify inserted, deleted and edited rows before you click the “Update” button and the control sends these changes to the server.
Set the GridViewBatchEditSettings.KeepChangesOnCallbacks property to true to show the “Show changes” button. This button allows you to display modified rows grouped by user operation type (delete, add, edit) and modify them. The “Save changes” or “Cancel changes” buttons allow you to end batch editing and save/cancel changes. To close the Changes Preview mode and display all grid rows (including modified ones), click “Hide changes”.
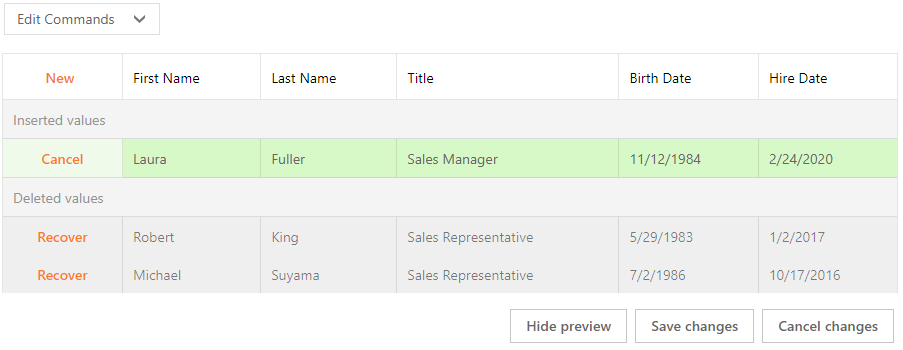
In Changes Preview mode, the grid displays predefined toolbar items that allow you to edit data:

To display a custom toolbar item in this mode, set the item’s VisibleInBatchEditPreviewChanges property to true.
<dx:ASPxGridView runat="server" ID="Grid" ...>
<Toolbars>
<dx:GridViewToolbarItem
Text="Edit Commands"
Command="Custom"
VisibleInBatchEditPreviewChanges="true" >
<Items>
<dx:GridViewToolbarItem Command="New" />
<dx:GridViewToolbarItem Command="Edit" />
<dx:GridViewToolbarItem Command="Delete" />
</Items>
</dx:GridViewToolbarItem>
</Toolbars>
...
</dx:ASPxGridView>
Result:

To customize the grid in Changes Preview mode, you can override the .dxgvBECP CSS class.
Note
The ASPxGridView supports adaptivity in Preview Changes mode.
Appearance Customization
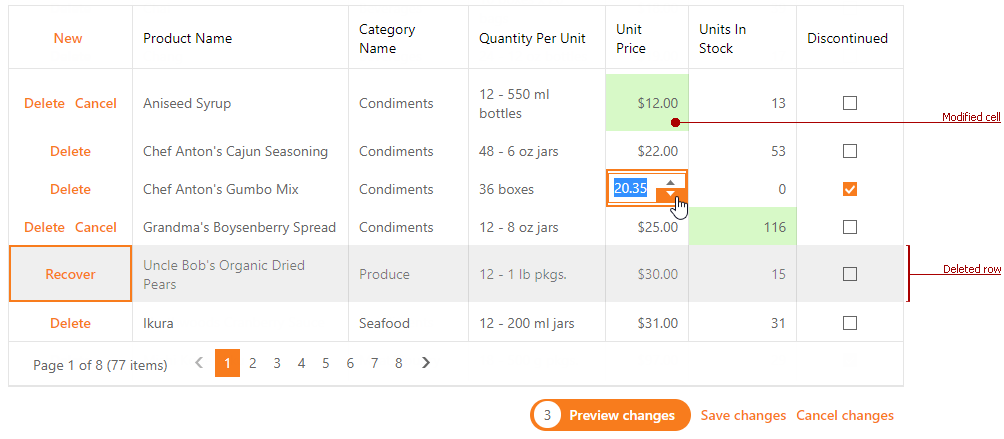
The ASPxGridView highlights all modified values in batch edit mode.

You can use the following properties to customize data cell/row appearance:
- GridViewStyles.BatchEditModifiedCell - Contains style settings for modified data cells.
- GridViewDataColumn.BatchEditModifiedCellStyle - Contains style settings for modified data cells in a specific data column.
- GridViewStyles.BatchEditNewRow - Contains style settings for newly added data rows.
- GridViewStyles.BatchEditDeletedRow - Contains style settings for deleted data rows.
- GridViewStyles.FocusedCell - Contains style settings for a focused data cell.
- GridViewStyles.BatchEditChangesPreviewGroupRow - Contains style settings for a row in Changes Preview mode.
You can also remove deleted data rows from the grid instead of highlighting them. To do this, set the GridViewBatchEditSettings.HighlightDeletedRows property to false.
The grid displays the Update and Cancel buttons in the status bar. You can use the status bar‘s style settings to change the button appearance.
The following code snippets illustrate how to hide the Update and Cancel buttons:
Use the ASPxGridSettings.ShowStatusBar property.
... <Settings ShowStatusBar="Hidden"/> ...Modify the grid’s dxgvStatusBar CSS class.
.dxgvStatusBar { display: none; }
Client-Side API
The ASPxClientGridView.batchEditApi property provides access to the batch edit client API. The tables below list the API resources that you can use to invoke grid commands on the client side:
Start edit
| Member | Description |
|---|---|
| ASPxClientGridView.StartEditRow | Invokes in-line editors in a specified row. |
| ASPxClientGridViewBatchEditApi.StartEdit | Invokes the in-line editor in a specified cell. |
Add/Delete row
| Member | Description |
|---|---|
| ASPxClientGridView.AddNewRow | Adds a new row. Does not perform a callback in batch edit mode. |
| ASPxClientGridView.DeleteRow | Deletes the specified row. |
| ASPxClientGridViewBatchEditApi.IsNewRow | Indicates if the row with the specified visible index was created. |
| ASPxClientGridViewBatchEditApi.IsDeletedRow | Indicates if the row with the specified visible index was deleted. |
Finish edit
| Member | Description |
|---|---|
| ASPxClientGridViewBatchEditApi.EndEdit | Ends cell or row editing. |
| ASPxClientGridView.UpdateEdit | Ends cell or row editing and sends all changes to the server. |
| ASPxClientGridViewBatchEditApi.ResetChanges | Resets all unsaved changes in a specified row/cell. |
| ASPxClientGridView.CancelEdit | Cancels all changes and switches the grid to browse mode. |
Cell Focus and Navigation
| Member | Description |
|---|---|
| ASPxClientGridView.GetFocusedCell | Returns information about the focused cell. |
| ASPxClientGridView.SetFocusedCell | Focuses the specified cell. |
| ASPxClientGridViewBatchEditApi.MoveFocusBackward | Moves focus to the previous cell in the row. |
| ASPxClientGridViewBatchEditApi.MoveFocusForward | Moves focus to the next cell in the row. |
Preview Changes
| Member | Description |
|---|---|
| ASPxClientGridViewBatchEditApi.ShowChangesPreview | Swithches the grid to Changes Preview mode. |
| ASPxClientGridViewBatchEditApi.HideChangesPreview | Closes the Changes Preview mode and displays all grid rows (including modified rows). |
Note that there are client-side methods that are not in effect in batch edit mode. See the following topic for more information: Batch Edit Mode Limitations - Unsupported client-side API.
Batch Edit Mode Events
The ASPxGridView‘s events allow you to perform custom actions when users interact with the grid in batch edit mode.
Server-side events
The ASPxGridBase.BatchUpdate event allows you to implement a custom data update mechanism. The event fires when a user clicks the Update button or calls the ASPxClientGridView.UpdateEdit method; the ASPxGridBase.BatchUpdate event handler receives an argument that contains information about the changed values.
<dx:ASPxGridView ID="Grid" runat="server" KeyFieldName="ID" OnBatchUpdate="Grid_BatchUpdate" >
<ClientSideEvents .../>
<Columns>
...
</Columns>
<SettingsEditing Mode="Batch" />
</dx:ASPxGridView>
The ASPxGridView raises the ASPxGridView.FocusedRowChanged event when a user moves focus from one row to another or after you change the ASPxGridView.FocusedRowIndex property value in code.
Client-side events
The following tables list the ASPxClientGridView‘s client-side events that can occur in batch edit mode:
Add/Delete rows
Member Description ASPxClientGridView.BatchEditRowInserting Occurs on the client side before the grid inserts a row in batch edit mode. ASPxClientGridView.BatchEditRowDeleting Occurs on the client side before the grid deletes a row in batch edit mode. Save/Cancel changes
Member Description ASPxClientGridView.BatchEditChangesSaving Occurs on the client side before data changes are saved in batch edit mode. ASPxClientGridView.BatchEditChangesCanceling Occurs on the client side before data changes are canceled in batch edit mode. ASPxClientGridView.BatchEditConfirmShowing Enables/disables a batch edit confirmation message. Start/End edit
Member Description ASPxClientGridView.BatchEditStartEditing Occurs when the grid is switched to batch edit mode. ASPxClientGridView.BatchEditEndEditing Occurs when the grid leaves batch edit mode. Validation
Member Description ASPxClientGridView.BatchEditRowValidating Allows you to specify whether row data is valid. For an invalid row, you can specify error text.
Limitations
Some ASPxGridView control features and API members are not in effect in batch edit mode. All user changes are stored on the client side.
Unsupported features
The features below are not supported when the grid is in batch edit mode:
- The JavaScript code contained within the href link attribute is not executed in Internet Explorer. See the following KB article for more information: Links / “A” tags do not work in IE together with GridView in Batch Edit Mode.
- The date range functionality of embedded date editors does not function in Cell batch edit mode.
- Cell merge functionality does not work in batch edit mode.
- The command column’s check boxes (or radio buttons) of newly created rows are disabled until the rows are saved.
The ASPxBinaryImage control does not have any built-in functionality that allows you to determine if the editor is focused (the ASPxClientEdit.GotFocus and ASPxClientEdit.LostFocus client events do not work). This imposes limitations on the ASPxBinaryImage control in batch edit mode:
- Cell/row navigation does not work for GridViewDataBinaryImageColumn.
- Users cannot switch the ASPxGridView to browse mode when they click outside the grid while editing the GridViewDataBinaryImageColumn.
- Negative key values are not supported. Instead, use a composite value.
- When users edit a GridViewDataDropDownEditColumn cell value and focus the drop down window’s content, the grid moves focus back to the cell and prevents users from changing the window’s content.
- Users cannot focus and select newly created rows until they save these rows.
- Newly created rows disappear after a callback in batch edit mode. They are visible only in Preview Changes mode.
- The ASPxGridLookup does not work in the ASPxGridView’s EditItemTemplate or DataItemTemplate in batch edit mode.
- Tabular navigation is available for data cells only. Non-editable cells (for example, group row cells, collapse/expand buttons) are skipped.
Unsupported server-side API
The following ASPxGridView members are not in effect when the grid is in batch edit mode:
Properties
Events
Methods
You can use the client-side API instead of the unsupported server-side API to implement the tasks listed above.
Unsupported client-side API
The following members of the ASPxClientGridView are not in effect when the grid is in batch edit mode:
The ASPxClientGridView.GetTopVisibleIndex property does not return the correct values if rows were deleted/inserted. Use the ASPxClientGridViewBatchEditApi.GetRowVisibleIndices instead.
The ASPxClientGridView.batchEditApi object is not in effect if the column’s Visible property is set to false.
Examples
A simple Batch Editing implementation
How to conditionally enable and disable the editing on the client side
How to implement the copy functionality
How to calculate values on the fly
How to implement custom date validation
How to update total summaries on the client side
How to implement cascading combo boxes
How to update a master grid and its detail grids simultaneously