Scheduler - Overview
- 2 minutes to read
To learn more about Scheduler and see it in action, refer to its online demos and Getting Started - Scheduler topics.
Implementation Details
Scheduler is represented by the SchedulerExtension class. Its instance can be accessed via the ExtensionsFactory.Scheduler helper method, which is used to add a Scheduler extension to a view. This method’s parameter provides access to the Scheduler‘s settings implemented by the SchedulerSettings class, allowing you to fully customize the extension.
The Scheduler‘s client counterpart is represented by the MVCxClientScheduler object.
Declaration
Add Scheduler to a view in the following manner.
View (Razor syntax):
@model System.Collections.IEnumerable
@{
ViewBag.Title = "Home Page";
}
@Html.Partial("SchedulerPartial", Model)
Partial View:
Appointment modification is not allowed since it requires additional code and can make the example difficult to follow.
@using MVCSchedulerSimple.Controllers
@Html.DevExpress().Scheduler(
settings => {
settings.Name = "scheduler";
settings.CallbackRouteValues = new { Controller = "Home", Action = "SchedulerPartial" };
settings.Storage.Appointments.Assign(HomeController.GetAppointmentsStorage());
settings.Storage.Resources.Assign(HomeController.GetResourceStorage());
settings.OptionsCustomization.AllowAppointmentCreate = DevExpress.XtraScheduler.UsedAppointmentType.None;
settings.OptionsCustomization.AllowAppointmentEdit = DevExpress.XtraScheduler.UsedAppointmentType.None;
settings.OptionsCustomization.AllowAppointmentDelete = DevExpress.XtraScheduler.UsedAppointmentType.None;
settings.Width = 300;
settings.Views.DayView.Styles.ScrollAreaHeight = 400;
settings.Start = new DateTime(2012, 4, 17);
}).Bind(Model, HomeController.GetResources()).GetHtml();
Note
The Partial View should contain only the extension’s code.
Controller:
Note that you should specify correct mappings of appointment properties to the data source fields.
using System.Collections;
using System.Collections;
using System.Linq;
using System.Web.Mvc;
using DevExpress.Web.Mvc;
using MVCSchedulerSimple.Models;
namespace MVCSchedulerSimple.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View(GetAppointments());
}
public ActionResult SchedulerPartial()
{
return PartialView("SchedulerPartial", GetAppointments());
}
public static IEnumerable GetResources()
{
CarsSchedulingDataContext db = new CarsSchedulingDataContext();
return from res in db.DBResources select res;
}
public static IEnumerable GetAppointments()
{
CarsSchedulingDataContext db = new CarsSchedulingDataContext();
return from apt in db.DBAppointments select apt;
}
public static MVCxResourceStorage GetResourceStorage() {
MVCxResourceStorage resourceStorage = new MVCxResourceStorage();
resourceStorage.Mappings.ResourceId = "ResourceID";
resourceStorage.Mappings.Caption = "ResourceName";
return resourceStorage;
}
public static MVCxAppointmentStorage GetAppointmentsStorage(){
MVCxAppointmentStorage appointmentStorage = new MVCxAppointmentStorage();
appointmentStorage.Mappings.AppointmentId = "UniqueID";
appointmentStorage.Mappings.Start = "StartDate";
appointmentStorage.Mappings.End = "EndDate";
appointmentStorage.Mappings.Subject = "Subject";
appointmentStorage.Mappings.Description = "Description";
appointmentStorage.Mappings.Location = "Location";
appointmentStorage.Mappings.AllDay = "AllDay";
appointmentStorage.Mappings.Type = "Type";
appointmentStorage.Mappings.RecurrenceInfo = "RecurrenceInfo";
appointmentStorage.Mappings.ReminderInfo = "ReminderInfo";
appointmentStorage.Mappings.Label = "Label";
appointmentStorage.Mappings.Status = "Status";
appointmentStorage.Mappings.ResourceId = "ResourceID";
return appointmentStorage;
}
}
}
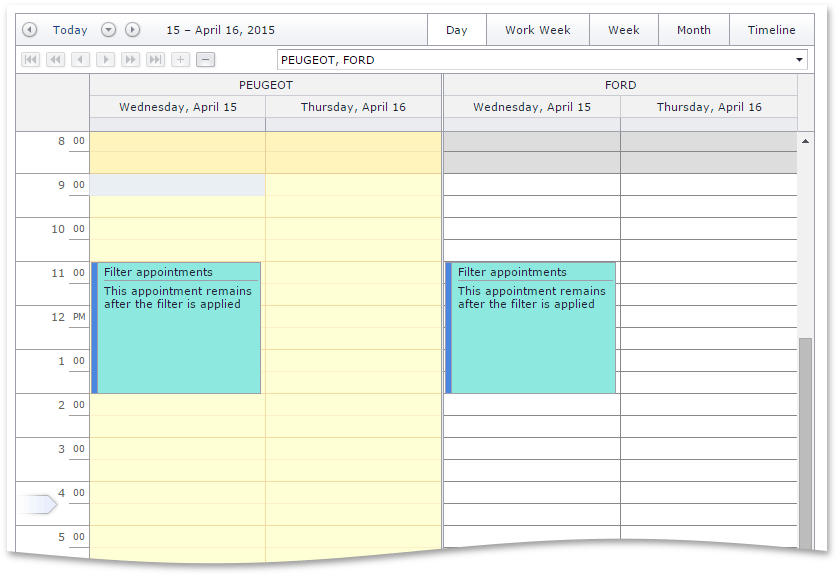
The result is demonstrated in the picture below.