Header Filter
- 2 minutes to read
Row headers can display filter buttons. Clicking a filter button invokes a filter dropdown, which lists unique values within a row, and enables you to apply filter criteria against this row. The buttons are hidden by default. To show filter buttons, set the ASPxGridSettings.ShowHeaderFilterButton property to true. You can control the filter button availability for individual rows using a row’s GridDataColumnSettings.AllowHeaderFilter property.
Note that if a filter is applied to a row, other row header filters display unique values of the sorted records. To show the full list of values (include values of records hidden by sorting), hold down SHIFT and click a header filter button.
Header Filter Modes
A Header filter can operate in four modes listed below. A specific filter mode can be specified for individual rows using a row’s GridDataColumnHeaderFilterSettings.Mode property.
The following two list modes are available for all grid rows.
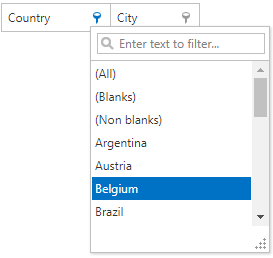
List. The header filter is displayed as a regular list of filter items. Clicking an item invokes a corresponding action and automatically closes the dropdown.

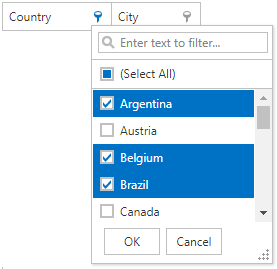
CheckedList. The header filter is displayed as a checked list of filter items. In this mode, an end-user can select more than one item simultaneously. When the dropdown window is closed by clicking the OK button, the grid will display those records that contain the checked values.

The following two list modes are available for date rows only.
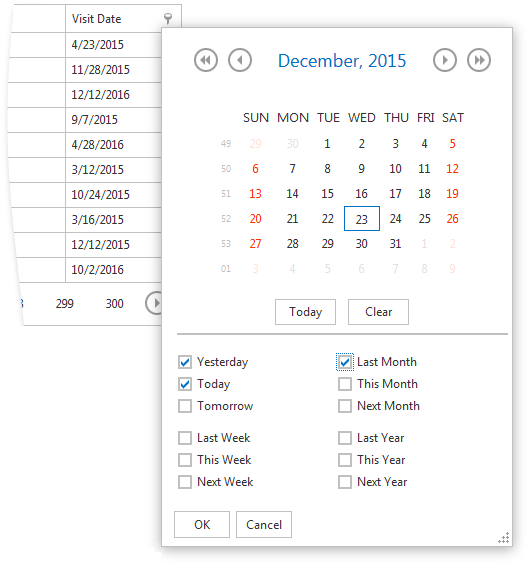
DateRangeCalendar. The header filter displays a calendar and a set of predefined items. The calendar settings can be customized using the VerticalGridDataRowHeaderFilterSettings.DateRangeCalendarSettings property.

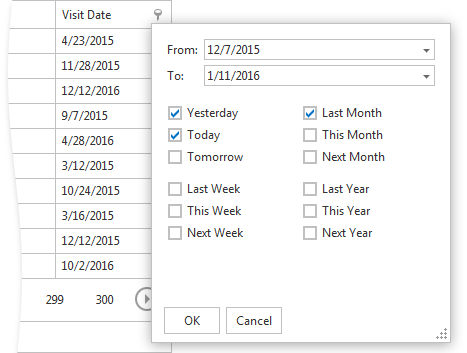
DateRangePicker. The header filter displays a date range picker and a set of predefined items. The editors’ settings can be customized using the VerticalGridDataRowHeaderFilterSettings.DateRangePickerSettings property.

Custom Header Filter Items
The ASPxVerticalGrid allows you to create custom filter values, define a filter criteria for them and display these values within a row’s filter dropdown. To do this, handle the ASPxVerticalGrid.HeaderFilterFillItems event. Within the event, you can access the filter default values using the ASPxGridHeaderFilterEventArgs.Values event parameter, and clear them if you so require. To add a new filter item, use the ASPxGridHeaderFilterEventArgs.AddValue method. In the List mode, you can use the ASPxGridHeaderFilterEventArgs.AddShowAll method to add a ShowAll button to the list.
The FilterValue.CreateShowAllValue, FilterValue.CreateShowBlanksValue, and FilterValue.CreateShowNonBlanksValue methods can be used to create the corresponding filter items.