Grid View Header Filter
- 5 minutes to read
End users can click a column header button to invoke a drop-down window with filter controls. The drop-down window’s appearance and functionality depend on the column type and grid settings. Refer to the “Header Filter Modes” section for a list of available UIs.
The following properties specify the filter button’s availability:
| Property | Description |
|---|---|
| ASPxGridSettings.ShowHeaderFilterButton | Shows or hides filter buttons for all columns in the grid control. |
| GridDataColumnSettings.AllowHeaderFilter | Specifies whether a filter button is available in a column. |
When you apply a filter to a column, the other header filters display values that relate to the specified filter criteria. Hold down Shift and click the header filter button to show the full list of values.
The Header filter supports keyboard navigation if the control’s ASPxGridBase.AccessibilityCompliant property is enabled. You can use Tab to focus the filter button and press Enter to open a header filter popup window. Use Up and Down arrows to navigate the list of filter items, or Tab if the GridDataColumnHeaderFilterSettings.Mode property is set to CheckedList. To close the header filter pop-up window and apply the filter criteria, press Enter. Press Esc to close the pop-up window without saving changes.
Header Filter Modes
You can use a column’s GridDataColumnHeaderFilterSettings.Mode property to specify its filter mode.
The following list modes are available for all grid columns:
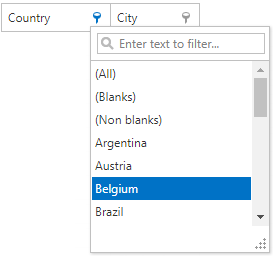
List. The header filter is displayed as a regular list of filter items. When users select an item, the drop-down list automatically closes.

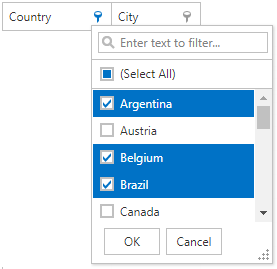
CheckedList. The header filter is displayed as a checked list of filter items. In this mode, an end user can select multiple items simultaneously. When you click OK to close the drop-down window, the grid displays the records that contain checked values.
 1
1
The following list modes are available for date columns only:
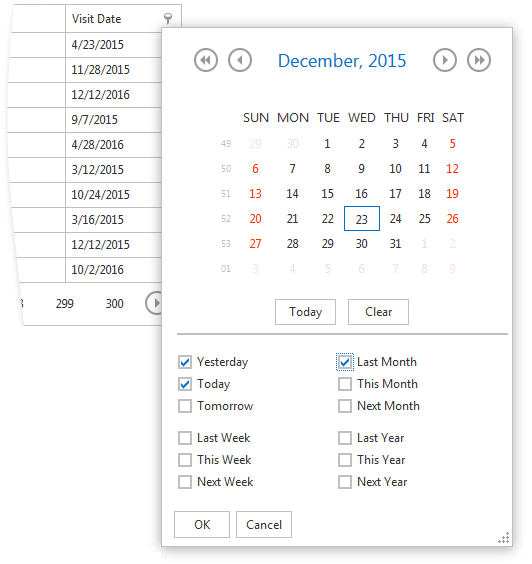
DateRangeCalendar. The header filter displays a calendar and a set of predefined items. You can use the GridViewDataColumnHeaderFilterSettings.DateRangeCalendarSettings property to customize the calendar settings.

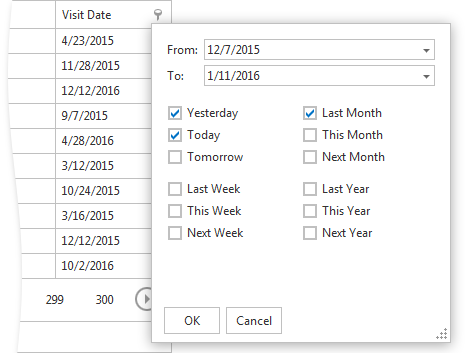
DateRangePicker. The header filter displays a date range picker and a set of predefined items. You can use the GridViewDataColumnHeaderFilterSettings.DateRangePickerSettings property to customize the editor’s settings.
For example, specify the ‘From’ and ‘To’ fields as ‘May’ and ‘June’ to display records from May to June, inclusively.

Note
Refer to the following topics for information on how to compose complex filter criteria with function operators:
Custom Header Filter Items
The ASPxGridView allows you to create custom filter values, define their filter criteria, and display these values within a column’s drop-down filter. To do this, handle the ASPxGridView.HeaderFilterFillItems event. You can use the ASPxGridHeaderFilterEventArgs.Values event parameter to access the default filter values. To add a new filter item, use the ASPxGridHeaderFilterEventArgs.AddValue method. In List mode, you can use the ASPxGridHeaderFilterEventArgs.AddShowAll method to add a ShowAll button to the list.
You can use the FilterValue.CreateShowAllValue, FilterValue.CreateShowBlanksValue, and FilterValue.CreateShowNonBlanksValue methods to create the corresponding filter items.
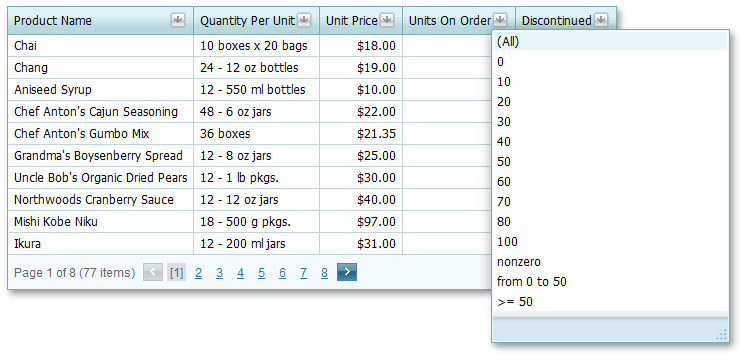
This example creates custom filter items and displays them within the Units On Order column’s filter dropdown.
The image below shows the result:

protected void ASPxGridView1_HeaderFilterFillItems(object sender, DevExpress.Web.ASPxGridViewHeaderFilterEventArgs e) {
if (e.Column.FieldName != "UnitsOnOrder") return;
e.AddValue("nonzero", string.Empty, "[UnitsOnOrder] != 0");
e.AddValue(String.Format("from {0} to {1}", 0, 50), string.Empty, String.Format("[UnitsOnOrder] > {0} and [UnitsOnOrder] < {1}", 0, 50));
e.AddValue(String.Format(">= {0}", 50), string.Empty, String.Format("[UnitsOnOrder] >= {0}", 50));
}
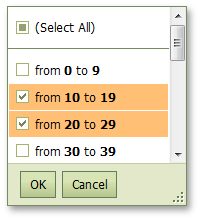
Using HTML tags in an item text
The ASPxGridView header filter allows you to use HTML tags in an item’s text. This example uses HTML tags within an item’s format pattern to make numbers bold. The image below shows the result.

protected void grid_HeaderFilterFillItems(object sender, ASPxGridViewHeaderFilterEventArgs e) {
if(e.Column.FieldName == "Quantity")
PrepareQuantityFilterItems(e);
...
}
protected virtual void PrepareQuantityFilterItems(ASPxGridViewHeaderFilterEventArgs e) {
int max = 0;
for(int i = 0; i < e.Values.Count; i++) {
int value;
if(!int.TryParse(e.Values[i].Value, out value)) continue;
if(value > max) max = value;
}
e.Values.Clear();
int step = 10;
for(int i = 0; i < max / step + 1; i++) {
int start = step * i;
int end = start + step - 1;
e.AddValue(string.Format("from <b>{0}</b> to <b>{1}</b>", start, end), "", string.Format("[Quantity] >= {0} and [Quantity] <= {1}", start, end));
}
}