How to Update a Custom Theme From an Older Version to a Newer One
- 2 minutes to read
A major update of DevExpress ASP.NET controls usually includes changes to HTML markup. You should update the references to DevExpress assemblies and CSS styles (optionally) to use your custom theme with a new version of DevExpress ASP.NET controls.
We recommend that you make a backup of your custom theme before you update.
Update References
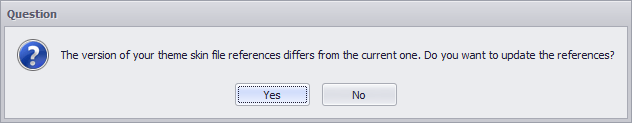
You can use the Project Converter or Theme Builder to update references to DevExpress assemblies in a custom theme. Click Yes to update references to DevExpress assemblies in the theme’s skin files.

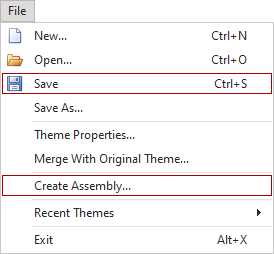
Use the “Save” and “Create Assembly …” menu items to save the theme and recreate the theme assembly.

Update CSS Styles
Copy Changes to Your Custom Theme
Follow the steps below to copy changes from a new version of the base theme to your custom theme:
Open the custom theme in the Theme Builder.
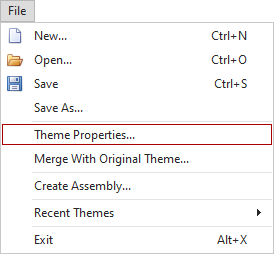
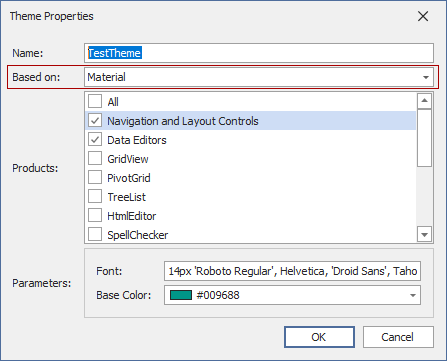
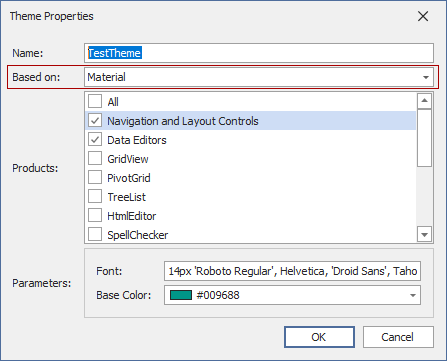
Specify a base theme.


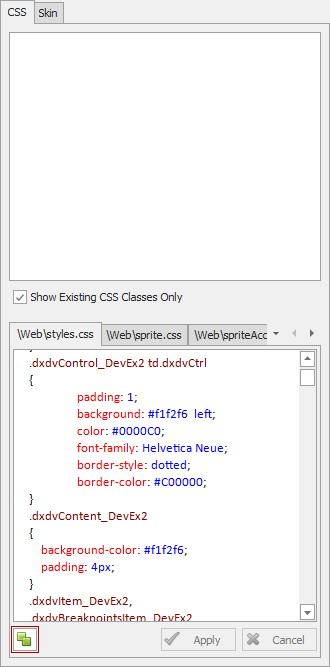
Click a tab with the
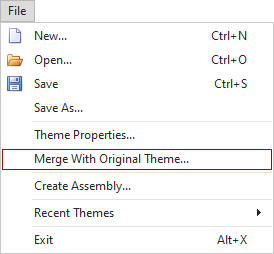
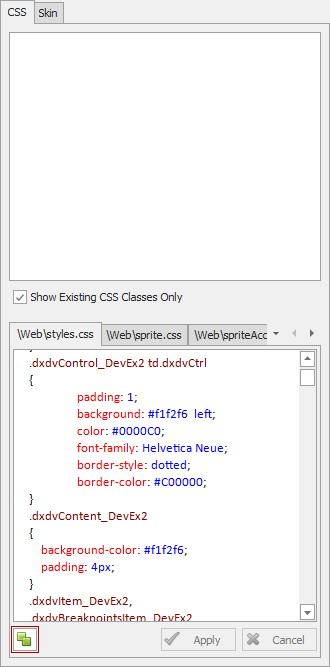
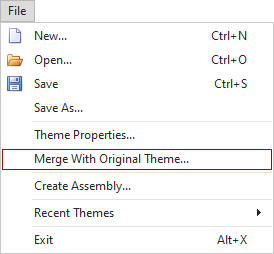
style.cssorsprite.cssfile content. The theme can contain several style.css and sprite.css files that belong to different controls (for example, ASPxGridView and Editors).Click the “Merge with original CSS” button to open a merge tool to merge CSS classes and styles in the custom and default themes. The Theme Builder displays a dialog to set up a merge tool, if this tool is not set.


Merge all the changes between the custom and the base themes. Use the “Save” and “Create Assembly …” menu items to save the theme and recreate the theme assembly.
Copy Your Theme Settings to New Theme
Follow the steps below to copy settings from your custom theme to a new custom theme based on a new version:
Create a new custom theme with the same base theme.

Open your old custom theme in the second instance of the Theme Builder without an update.
In the old custom theme, click the “Merge with original CSS” button to open a merge tool to merge CSS classes and styles in the custom and default themes. The Theme Builder displays a dialog to set the merge tool, if this tool is not set.


This tool displays the changes between your old custom and the base themes.
Move these changes to a new custom theme. Use the “Save” and “Create Assembly …” menu items to save the theme and recreate the theme assembly.