Form Layout
- 2 minutes to read
IMPORTANT
Bootstrap Controls for ASP.NET Core are in maintenance mode. We don’t add new controls or develop new functionality for this product line. Our recommendation is to use the ASP.NET Core Controls suite.
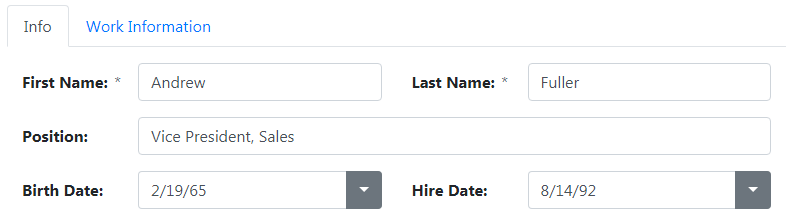
The Bootstrap Form Layout represents a container of items that arranges these items in single or multiple rows and columns. It allows you to quickly create form layouts of any complexity by combining the order and hierarchy of the control’s layout elements. You can add layout group containers as children to the Bootstrap Form Layout. A layout group container allows you to arrange its items side-by-side (either vertically or horizontally) or as tabs

NOTE
See Online Demos: Refer to the online demos at: https://demos.devexpress.com/aspnetcore-bootstrap/CardView for detailed information on the Form Layout control’s features and API.
The Form Layout control provides the following features:
- Automatic alignment of controls that are nested into the Form Layout layout items. These controls are automatically aligned against the left edges according to their associated labels.
- Rendering into Bootstrap grid system markup. The Form Layout control utilizes common approaches to constructing adaptive web interfaces using Bootstrap to seamlessly integrate with Bootstrap-powered page layouts.
- Groups can be rendered as tab containers or group box containers.
- Layout support for third party controls. You have the capability to nest any control you like into the layout item.
- Help text rendering.