Blazor Application Templates
- 2 minutes to read
XAF uses built-in Templates to automatically build a UI. The sections below describe templates for Blazor applications.
Built-In Templates
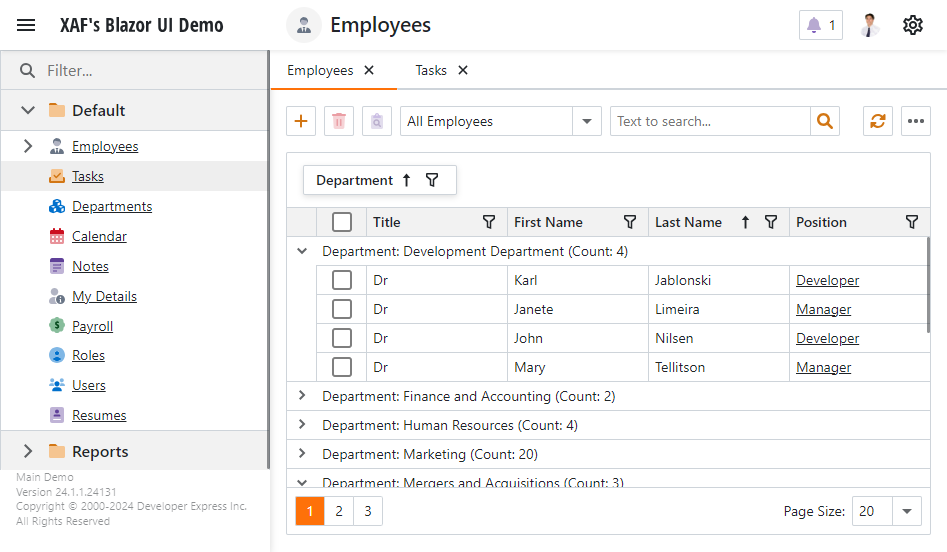
ApplicationWindowTemplate
Defines the main window layout and appearance.
Template: DevExpress.ExpressApp.Blazor.Templates.ApplicationWindowTemplate
Template Content: DevExpress.ExpressApp.Blazor.Templates.ApplicationWindowTemplateComponent

DetailFormTemplate
Defines the tab content layout and appearance in TabbedMDI mode.
Template: DevExpress.ExpressApp.Blazor.Templates.DetailFormTemplate
Template Content: DevExpress.ExpressApp.Blazor.Templates.DetailFormTemplateComponent

LogonWindowTemplate
Defines the logon window layout and appearance.
Template: DevExpress.ExpressApp.Blazor.Templates.LogonWindowTemplate
Template Content: DevExpress.ExpressApp.Blazor.Templates.LogonWindowTemplateComponent

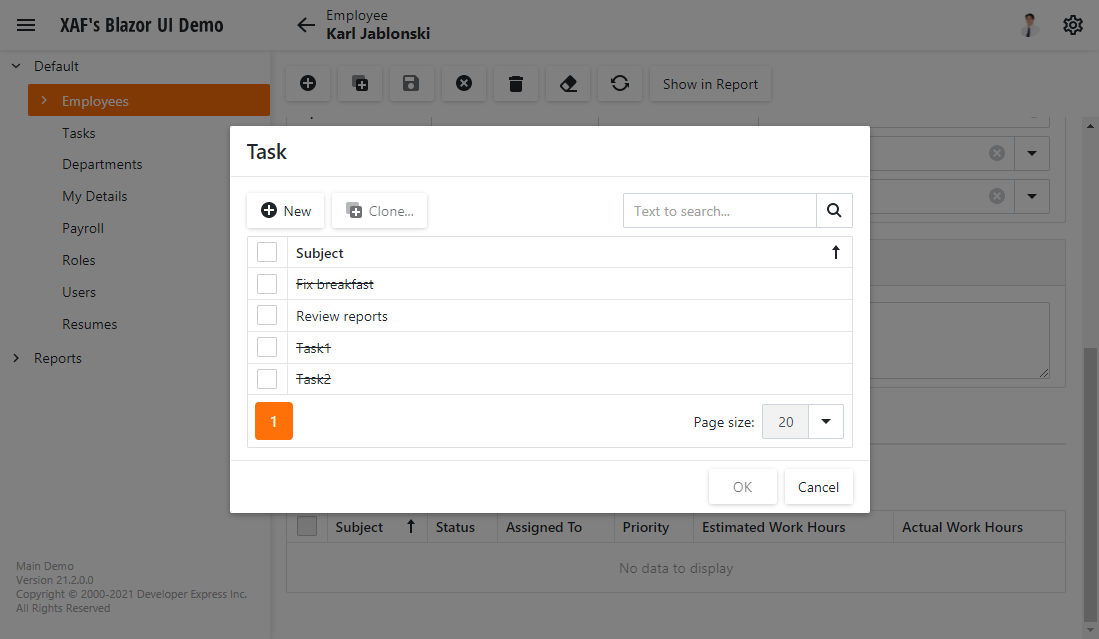
PopupWindowTemplate
Defines the popup window layout and appearance. Examples: How to: Adjust the Size and Style of Pop-up Dialogs (Blazor).
Template: DevExpress.ExpressApp.Blazor.Templates.PopupWindowTemplate
Template Content: DevExpress.ExpressApp.Blazor.Templates.PopupWindowTemplateComponent

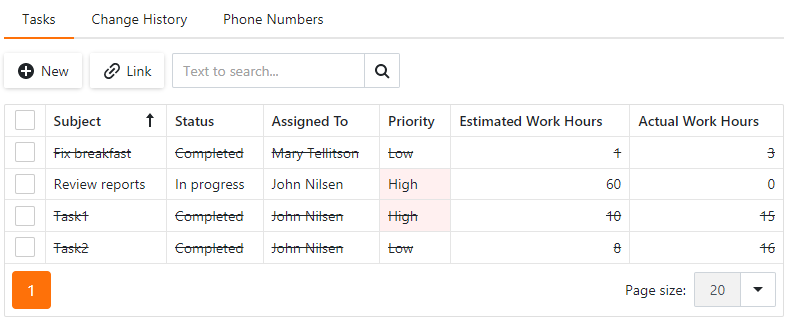
NestedFrameTemplate
Defines the nested frames’ layout and appearance.
Template: DevExpress.ExpressApp.Blazor.Templates.NestedFrameTemplate
Template Content: DevExpress.ExpressApp.Blazor.Templates.NestedFrameTemplateComponent

Customize Built-In Templates
The code sample below demonstrates how to access the Popup Window template and change the template’s MaxWidth property value.
File:
MySolution.Blazor.Server\Controllers\PopupResizeController.cs
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Blazor;
using DevExpress.ExpressApp.Blazor.Templates;
// ...
public partial class PopupResizeController : WindowController {
public PopupResizeController() {
InitializeComponent();
this.TargetWindowType = WindowType.Main;
}
protected override void OnActivated() {
base.OnActivated();
// Subscribe to the CustomizeTemplate event
((BlazorApplication)Application).CustomizeTemplate +=
PopupResizeController_CustomizeTemplate;
}
private void PopupResizeController_CustomizeTemplate(object sender, CustomizeTemplateEventArgs e) {
// Change MaxWidth for popup windows
if(e.Context == TemplateContext.PopupWindow) {
((PopupWindowTemplate)e.Template).MaxWidth = "900px";
}
}
protected override void OnDeactivated() {
// Unsubscribe from the CustomizeTemplate event
((BlazorApplication)Application).CustomizeTemplate -=
PopupResizeController_CustomizeTemplate;
base.OnDeactivated();
}
}
Example
This tutorial explains how to change the built-in navigation system (uses a DxTreeView component) with a DxMenu component.
