Assign an Image to a User
- 3 minutes to read
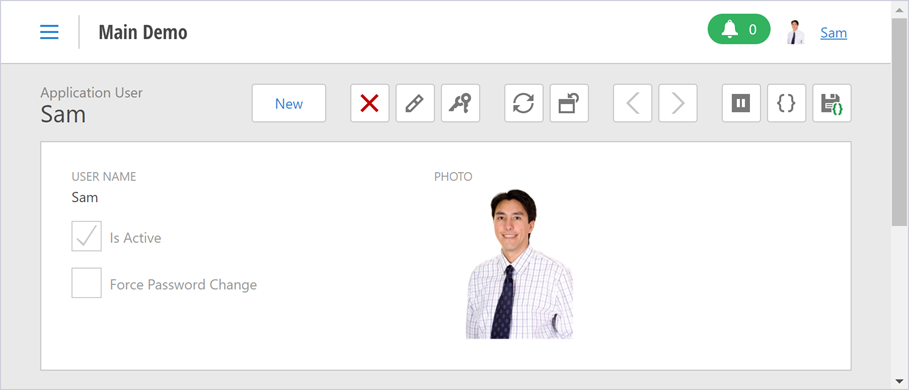
This topic describes how to assign an avatar or icon to an application user. ASP.NET Core Blazor and ASP.NET Web Forms applications display this image in the top right corner of an application page.
ASP.NET Core Blazor

ASP.NET Web Forms

Apply the CurrentUserDisplayImage Attribute
Platforms: ASP.NET Core Blazor and ASP.NET Web Forms with the New Web UI.
You can pass the name of a property that stores a user image to the CurrentUserDisplayImage attribute to display this image in the application toolbar.
Follow the steps below to extend a user class with a property that stores a user image:
- In a user business class, declare a property of the
MediaDataObject(XPO/EF Core), Image, or byte[] type. Apply CurrentUserDisplayImageAttribute to the user class and pass the new property name as its parameter.
XPO
using DevExpress.Persistent.Base; using DevExpress.Persistent.BaseImpl; // ... [CurrentUserDisplayImage(nameof(Photo))] public class MyAppUser : PermissionPolicyUser, IObjectSpaceLink, ISecurityUserWithLoginInfo { // ... private MediaDataObject photo; public MediaDataObject Photo { get { return photo; } set { SetPropertyValue(nameof(Photo), ref photo, value); } } }EF Core
using DevExpress.Persistent.Base; using DevExpress.Persistent.BaseImpl; // ... [CurrentUserDisplayImage(nameof(Photo))] public class MyAppUser : PermissionPolicyUser, IObjectSpaceLink, ISecurityUserWithLoginInfo { // ... private MediaDataObject photo; public virtual MediaDataObject Photo { get { return photo; } set { SetReferencePropertyValue(ref photo, value); } } }In ASP.NET Web Forms applications, invoke the Model Editor, navigate to the Application node, and set the CurrentUserDisplayMode property to CaptionAndImage or Image.

Add the XafClaimTypes.UserImageUrl Claim
Platform: ASP.NET Core Blazor.
In ASP.NET Core Blazor applications with OAuth authentication, you can add a claim of the XafClaimTypes.UserImageUrl type to read a user image on sign in. The following example configures the Google authentication provider and creates the XafClaimTypes.UserImageUrl claim from the picture key in Google user data:
File: MySolution.Blazor.Server\Startup.cs.
using DevExpress.ExpressApp.Security;
using Microsoft.AspNetCore.Authentication.OAuth;
using Microsoft.AspNetCore.Authentication;
using Microsoft.Extensions.DependencyInjection;
// ...
public class Startup {
// ...
public void ConfigureServices(IServiceCollection services) {
// ...
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(options => options.LoginPath = "/LoginPage")
.AddGoogle(options => {
// ...
options.ClaimActions.MapJsonKey(XafClaimTypes.UserImageUrl, "picture");
});
}
}
Register an IUserProfileInfoProviderAsync Service
Platform: ASP.NET Core Blazor.
You can register a service that implements the IUserProfileInfoProviderAsync interface to specify a custom user image and name. Follow the steps below to implement this technique in your application:
In the Blazor application project, create a new class that implements the IUserProfileInfoProviderAsync interface:
File: MySolution.Blazor.Server\Services\MyUserProfileInfoProviderAsync.cs.
using DevExpress.ExpressApp.Blazor.Services; using DevExpress.ExpressApp.Security; using System; using System.Threading.Tasks; // ... public class MyUserProfileInfoProviderAsync : IUserProfileInfoProviderAsync { private readonly IPrincipalProvider principalProvider; private readonly ISecurityStrategyBase securitySystem; public MyUserProfileInfoProviderAsync(IPrincipalProvider principalProvider, ISecurityStrategyBase securitySystem) { this.principalProvider = principalProvider; this.securitySystem = securitySystem; } public Task<string> GetUserImageUrlAsync(Func<Task<string>> defaultUrlAccessor) { //or: securitySystem.UserName == "Admin" if(principalProvider.User.Identity.Name == "Admin") { return Task.FromResult(@"https://github.com/DevExpress.png"); } return defaultUrlAccessor(); } public Task<string> GetUserNameAsync(Func<Task<string>> defaultNameAccessor) { //or: principalProvider.User.Identity.Name == "Admin" if(securitySystem.UserName == "Admin") { return Task.FromResult(@"Custom Admin Name"); } return defaultNameAccessor(); } }Add this scoped service to your Blazor application service collection:
File: MySolution.Blazor.Server\Startup.cs.
public class Startup { // ... public void ConfigureServices(IServiceCollection services) { // ... services.AddScoped<IUserProfileInfoProviderAsync, MyUserProfileInfoProviderAsync>(); } }