How to Load a Report and Restore the Data Connection
- 4 minutes to read
This help topic section describes how to open a report by name in the Report Viewer for Blazor (Native), and restore data bindings.
Prerequisites
- A Blazor Server app created from the DevExpress template as described in the following help topic: Get Started with Blazor Reporting. The app should have the following settings:
- Add Page with JS-Based Report Designer - disabled
- Add Page with JS-Based Document Viewer - disabled
- Add Page with Native Report Viewer - enabled
Load Report From File in XML Format (REPX)
You can create and design a report in the Report Designer on any platform (WinForms, WPF, WebForms), or within the Visual Studio Report Designer, and save the report to the XML-based file (default REPX extension). For more information on report creation, refer to the following help topic: Get Started with DevExpress Reporting.
The Report Viewer loads a report instance specified with the DxReportViewer.Report property. This example shows how to translate a report name to a report instance and pass it to the Report Viewer.
Set the DxReportViewer.Report property in the OnInitializedAsync() application method. The injected IReportProvider service translates the report name to the report instance. The code of the page is as follows:
@page "/reportviewer/" @*A report name is passed in the URL Query string.*@ @page "/reportviewer/{ReportName?}" @using DevExpress.Blazor.Reporting @using DevExpress.XtraReports.UI <DxReportViewer @ref="reportViewer" Report="Report" /> @code { // The page uses a service that translates a report name to a report instance. [Inject] public DevExpress.XtraReports.Services.IReportProvider reportProvider { get; set; } DxReportViewer reportViewer; XtraReport Report; [Parameter] public string ReportName { get; set; } protected override void OnInitialized() { Report = reportProvider.GetReport(ReportName, null); } }Create a service that implements the IReportProvider interface, and translates a report name to the report instance. For this, add the
ReportByNameService.csfile with the following contents:using DevExpress.XtraReports.Services; using DevExpress.XtraReports.UI; using System; using System.IO; using System.Linq; public class ReportByNameService : IReportProvider { public XtraReport GetReport(string reportName, ReportProviderContext context) { string BaseDirectory = System.AppContext.BaseDirectory; XtraReport report = new XtraReport(); var reportFolder = Path.Combine(BaseDirectory, "Reports"); if (Directory.EnumerateFiles(reportFolder). Select(Path.GetFileNameWithoutExtension).Contains(reportName)) { byte[] reportBytes = File.ReadAllBytes(Path.Combine(reportFolder, reportName + ".repx")); using (MemoryStream ms = new MemoryStream(reportBytes)) report = XtraReport.FromXmlStream(ms); } return report; } }Register the service at application startup:
using DevExpress.XtraReports.Services; // ... builder.Services.AddScoped<IReportProvider, ReportByNameService>();If you have DevExpress products installed locally, open the WinForms Reporting Demo — Invoice, switch to the Designer tab, and click Save As to save the Invoice report to the
InvoiceReport.repxfile.Switch to the project’s Solution Explorer, create a
Reportfolder, and add theInvoiceReport.repxfile created earlier.Modify the navigation link to specify the report name (
InvoiceReport) as follows:<div class="nav-item px-3"> <NavLink class="nav-link" href="reportviewer/InvoiceReport"> <span class="oi oi-plus" aria-hidden="true"></span> Report Viewer </NavLink> </div>
Get Connection String by Name
The report layout (.repx) file contains a connection string name, and the Report Viewer component attempts to use that name to create a connection string and retrieve data. If you followed the steps in the previous section, you may notice that the data connection string in the Blazor project created from the template matches the connection string in the InvoiceReport. There is no need for the connection string service in this situation.
However, there is a need for a service that resolves a connection name to a valid connection.
To create such a service, implement the IConnectionProviderFactory service that creates the IConnectionProviderService service. The IConnectionProviderService service retrieves a connection string from the application configuration file and returns the string to the Report Viewer.
Do the following:
Add a connection string to the appsettings.json file:
"ConnectionStrings": { ... "DefaultConnection": "XpoProvider=SQLite;Data Source=|DataDirectory|/Data/nwind.db" }"ConnectionStrings": { ... "DefaultConnection": "XpoProvider=SQLite;Data Source=|DataDirectory|/Data/nwind.db" }Create the ReportDataConnectionService.cs file in the Services folder with the following code that implements the services:
using DevExpress.DataAccess.Sql; using DevExpress.DataAccess.Web; using DevExpress.DataAccess.Wizard.Services; using Microsoft.Extensions.Configuration; public class ReportDataConnectionProviderFactory : IConnectionProviderFactory { private readonly IConfiguration _configuration; public ReportDataConnectionProviderFactory(IConfiguration configuration) { this._configuration = configuration; } public IConnectionProviderService Create() { return new ReportDataConnectionProviderService(_configuration); } } public class ReportDataConnectionProviderService : IConnectionProviderService { private readonly IConfiguration _configuration; public ReportDataConnectionProviderService(IConfiguration configuration) { this._configuration = configuration; } public SqlDataConnection LoadConnection(string connectionName) { string localConnectionName = "DefaultConnection"; return new SqlDataConnection { Name = connectionName, ConnectionString = _configuration.GetConnectionString(localConnectionName) }; } }The service returns the “DefaultConnection” connection string for any data connection to which a report is bound.
Register the IConnectionProviderFactory and IConnectionProviderService services at application startup:
using DevExpress.XtraReports.Services; // ... builder.Services.AddScoped<IConnectionProviderFactory, ReportDataConnectionProviderFactory>(); builder.Services.AddScoped<IConnectionProviderService, ReportDataConnectionProviderService>();
Run the Application
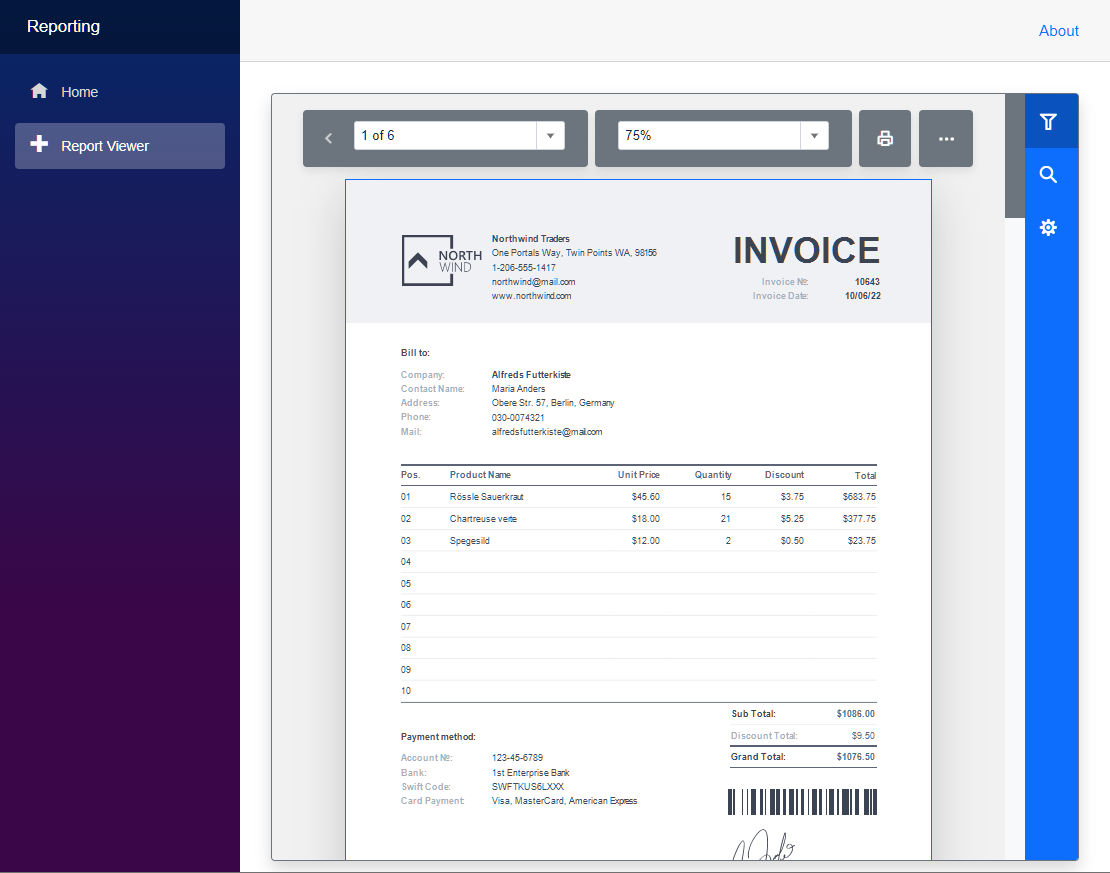
The Report Viewer for Blazor (Native) displays the Invoice report: