This topic describes how to create a date range parameter and filter a report’s data by the specified dates.

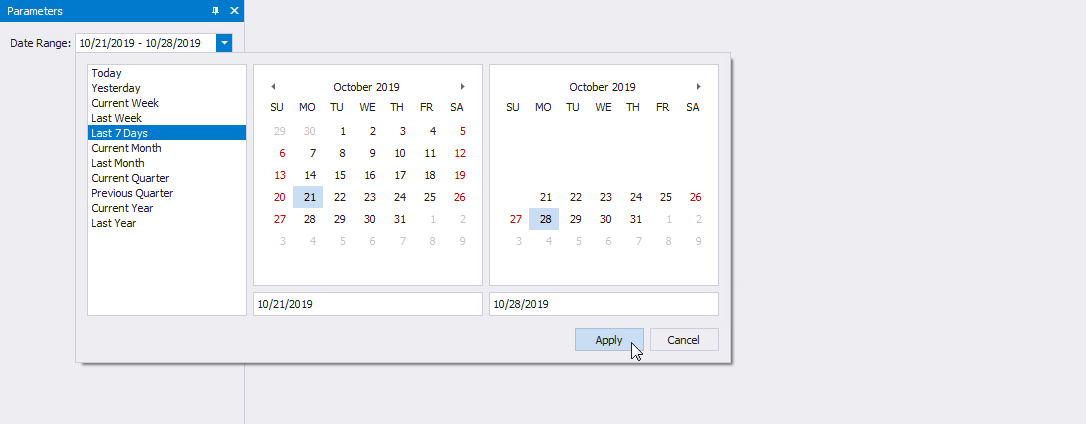
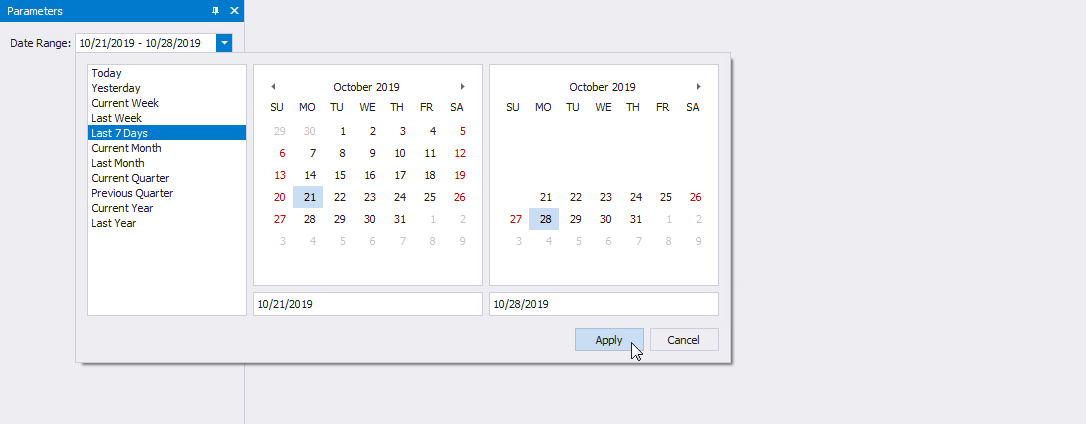
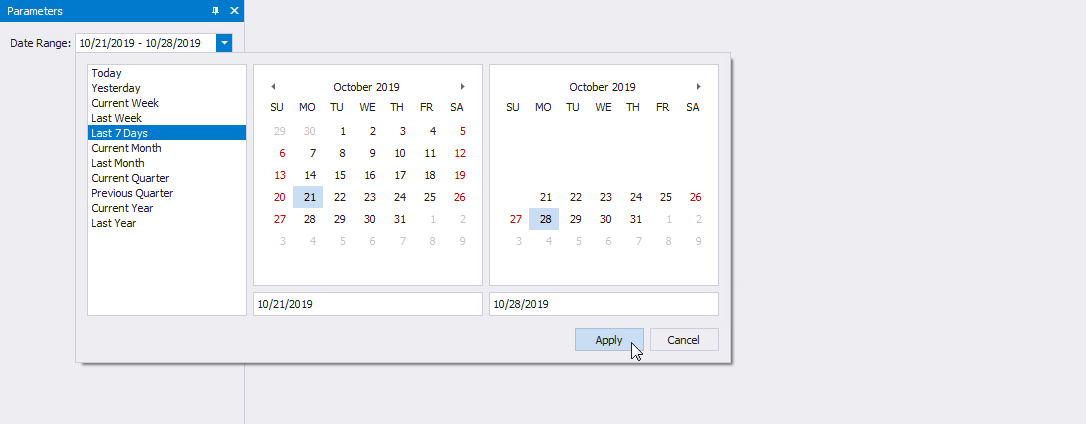
A date range parameter’s editor on Print Preview.

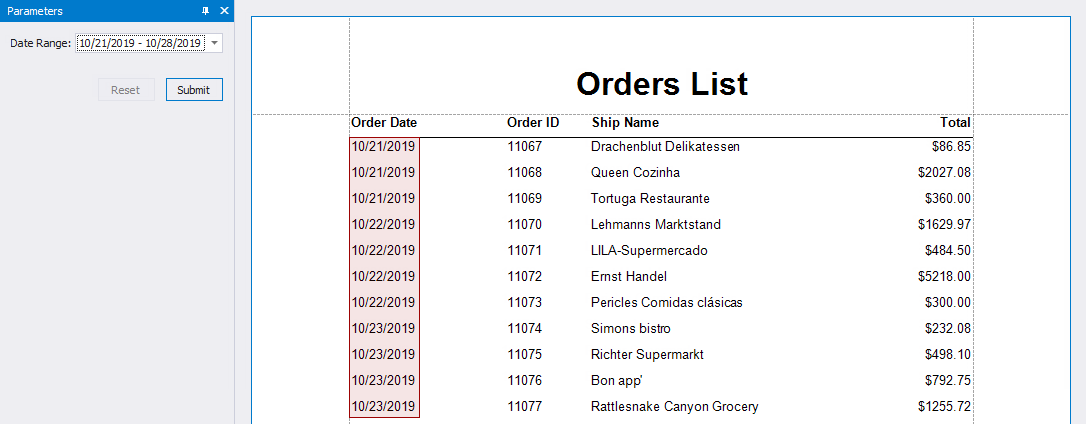
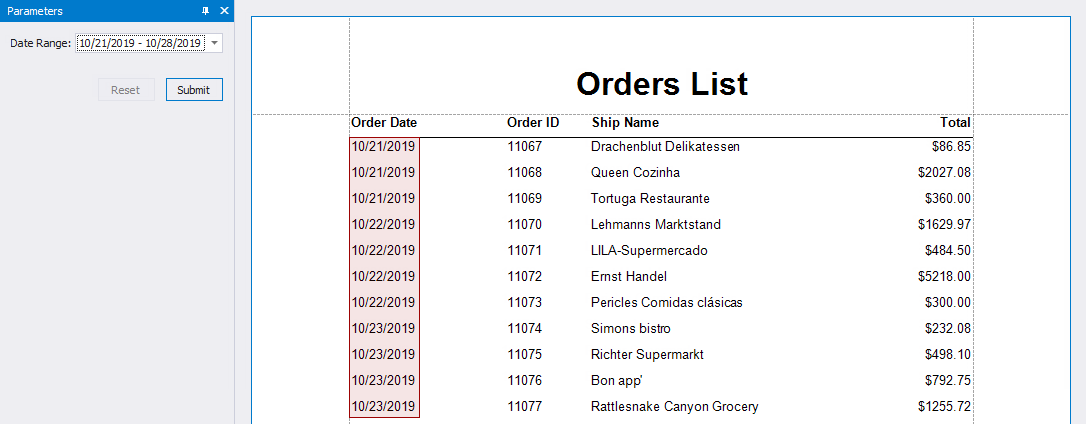
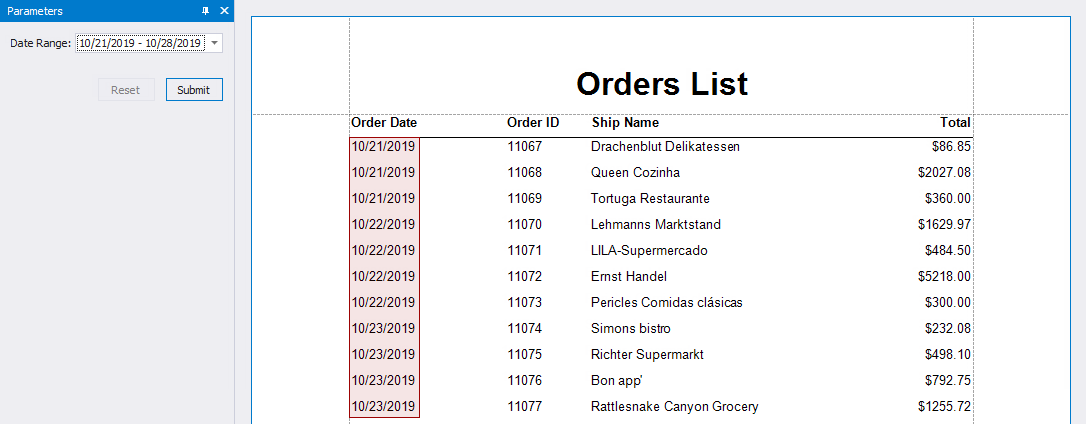
The report’s data is filtered by the specified date range.
Create a Date Range Parameter in the Report Designer
Follow the steps below to add a date range parameter to a report in the Visual Studio Report Designer:
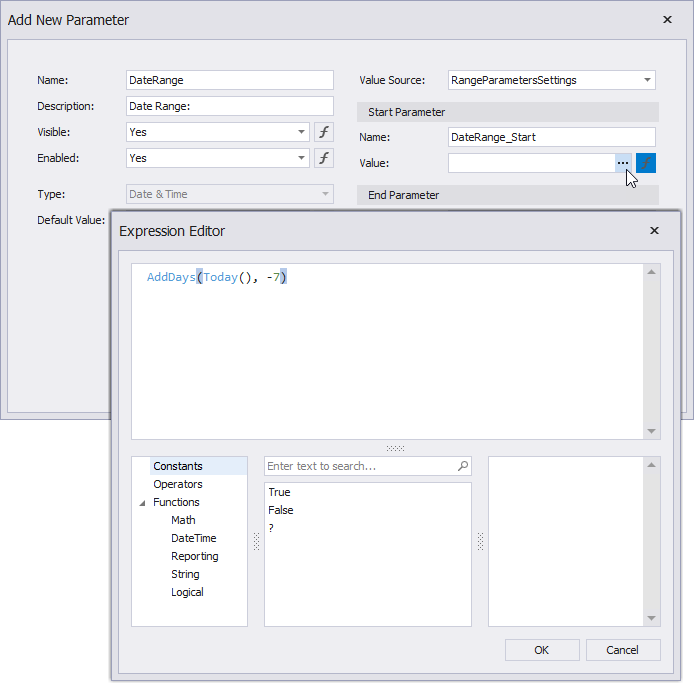
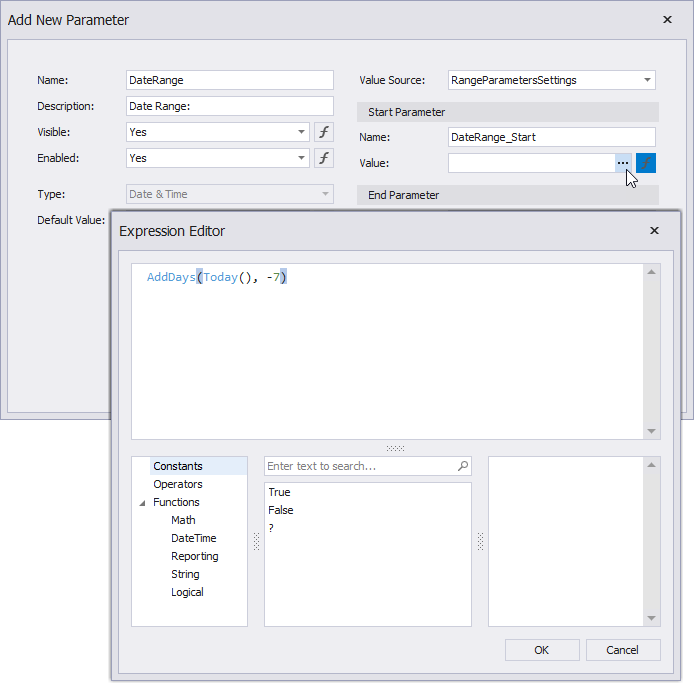
Create a report parameter and set the Value Source option (which corresponds to the parameter’s ValueSourceSettings property) to RangeParametersSettings. The Start Parameter and End Parameter sections appear, and you can configure options in these sections to create a date range.

Set the name and initial value for the Start Parameter and End Parameter. To specify an expression instead of a static value, click the Value option’s ellipsis button and use the Expression Editor dialog.

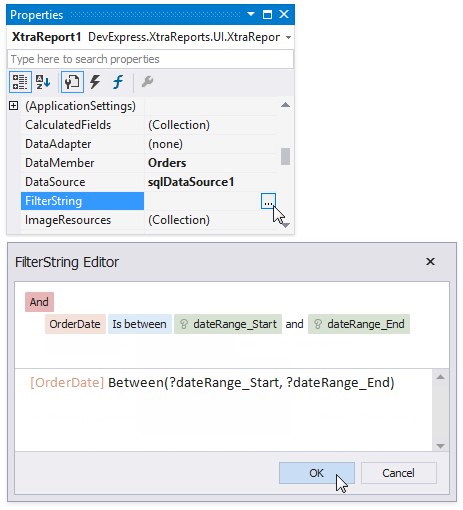
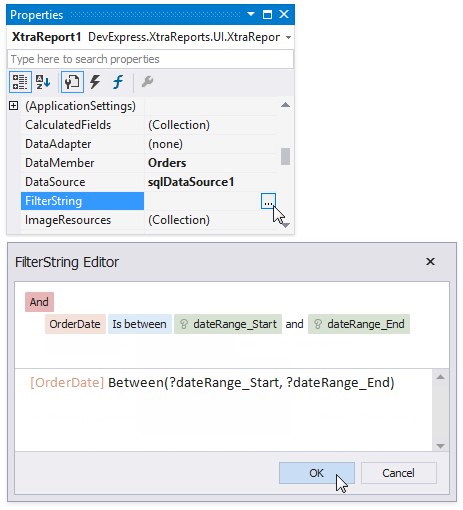
After you create a date range parameter, you can reference the names of the Start Parameter and End Parameter in the report’s FilterString to filter the report’s data by the created date range. Select the report, click the FilterString‘s ellipsis button in the Properties window, and construct a filter condition in the invoked FilterString Editor.

When you switch to the report’s Print Preview tab, the Parameters Panel displays the date range parameter. After you submit a start and end date, the report document shows filtered data.

A date range parameter’s editor on Print Preview.

The report data is filtered by the date range.
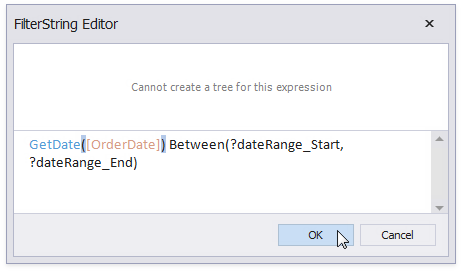
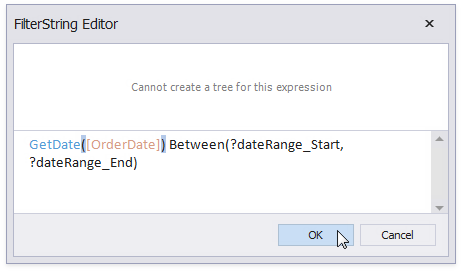
The start and end parameter values store the selected day’s midnight time. For instance, if you choose 10/15/2023, the DateTime value is 10/15/2023 12:00:00 AM. If your date fields include non-midnight times, records for the end date 10/15/2023 are excluded from the report. To include data for the 10/15/2023 date, use the GetDate() function in the FilterString Editor.

Create a Date Range Parameter in Code
- Initialize a RangeParametersSettings class instance and set up its properties.
- Create a parameter and assign the created RangeParametersSettings object to the parameter’s ValueSourceSettings property.
- Add the parameter to the report’s Parameters collection.
The code sample below demonstrates how to create a date range parameter in code and use this parameter to filter the report’s data.
View Example: Create a Date-Range Report Parameter
using System;
using System.IO;
using DevExpress.DataAccess.ConnectionParameters;
using DevExpress.DataAccess.Sql;
using DevExpress.XtraReports.Expressions;
using DevExpress.XtraReports.Parameters;
using DevExpress.XtraReports.UI;
// ...
// Create a date range parameter.
var dateRangeParam = new Parameter();
dateRangeParam.Name = "dateRange";
dateRangeParam.Description = "Date Range:";
dateRangeParam.Type = typeof(System.DateTime);
// Create a RangeParametersSettings instance and set up its properties.
var dateRangeSettings = new RangeParametersSettings();
// Specify the start date and end date parameters.
dateRangeSettings.StartParameter.Name = "dateRangeStart";
dateRangeSettings.StartParameter.ExpressionBindings.Add(
new BasicExpressionBinding("Value", "AddYears(Today(), -1)")
);
dateRangeSettings.EndParameter.Name = "dateRangeEnd";
dateRangeSettings.EndParameter.ExpressionBindings.Add(
new BasicExpressionBinding("Value", "AddYears(Today(), 0)")
);
// Assign the settings to the parameter's ValueSourceSettings property.
dateRangeParam.ValueSourceSettings = dateRangeSettings;
// Create a report instance and add the parameter to the report's Parameters collection.
var report = new XtraReport1();
report.Parameters.Add(dateRangeParam);
// Use the parameter to filter the report's data.
report.FilterString = "GetDate([UpdatedOrderDate]) Between(?dateRangeStart,?dateRangeEnd)";
Imports System.IO
Imports DevExpress.DataAccess.ConnectionParameters
Imports DevExpress.DataAccess.Sql
Imports DevExpress.XtraReports.Expressions
Imports DevExpress.XtraReports.Parameters
Imports DevExpress.XtraReports.UI
' ...
' Create a date range parameter.
Dim dateRangeParam = New Parameter()
dateRangeParam.Name = "dateRange"
dateRangeParam.Description = "Date Range:"
dateRangeParam.Type = GetType(Date)
' Create a RangeParametersSettings instance and set up its properties.
Dim dateRangeSettings = New RangeParametersSettings()
' Specify the start date and end date parameters.
dateRangeSettings.StartParameter.Name = "dateRangeStart"
dateRangeSettings.StartParameter.ExpressionBindings.Add(New BasicExpressionBinding("Value", "AddYears(Today(), -1)"))
dateRangeSettings.EndParameter.Name = "dateRangeEnd"
dateRangeSettings.EndParameter.ExpressionBindings.Add(New BasicExpressionBinding("Value", "AddYears(Today(), 0)"))
' Assign the settings to the parameter's ValueSourceSettings property.
dateRangeParam.ValueSourceSettings = dateRangeSettings
' Create a report instance and add the parameter to the report's Parameters collection.
Dim report = New XtraReport1()
report.Parameters.Add(dateRangeParam)
' Use the parameter to filter the report's data.
report.FilterString = "GetDate([UpdatedOrderDate]) Between(?dateRangeStart,?dateRangeEnd)"
Customize Predefined Ranges
The date range parameter editor allows you to select a range from a list of predefined ranges. You can remove items from the list, or create a custom predefined range and add it to the list.
The set of predefined date ranges is stored in the RangeParameterEditorOptions static class and is available in all date range parameter editors when they are displayed in the Preview tab.

The code sample below demonstrates how to create two predefined date ranges.
using DevExpress.XtraReports.Parameters;
using DevExpress.XtraReports.Expressions;
// ...
// Remove all predefined ranges and add two new date ranges.
RangeParameterEditorOptions.PredefinedDateRanges.Clear();
RangeParameterEditorOptions.RegisterDateRange("September", () => new DateTime(2019,9,1), () => new DateTime(2019,9,30));
RangeParameterEditorOptions.RegisterDateRange("October", () => new DateTime(2019,10,1), () => new DateTime(2019,10,31));
Imports DevExpress.XtraReports.Parameters
Imports DevExpress.XtraReports.Expressions
' ...
' Remove all predefined ranges and add two new date ranges.
RangeParameterEditorOptions.PredefinedDateRanges.Clear()
RangeParameterEditorOptions.RegisterDateRange("September", Function() New Date(2019,9,1), Function() New Date(2019,9,30))
RangeParameterEditorOptions.RegisterDateRange("October", Function() New Date(2019,10,1), Function() New Date(2019,10,31))
Web Reporting
Predefined date ranges are stored in the client-side collection of the Document Viewer widgets. The set of predefined date ranges is available in all date range parameter editors when they are displayed in the Preview tab.

The following code removes built-in predefined ranges and adds two custom predefined ranges.
<script type="text/javascript" id="script">
function CustomizePredefinedRanges(s, e) {
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.splice(0,
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.length);
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.push({
displayName: 'September',
range: () => [
new Date(2023, 8, 1),
new Date(2023, 8, 30)
]
})
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.push({
displayName: 'October',
range: () => [
new Date(2023, 9, 1),
new Date(2023, 9, 31)
]
})
}
</script>
<dx:ASPxWebDocumentViewer ClientInstanceName="WebDocumentViewer1" ID="ASPxWebDocumentViewer1" runat="server">
<ClientSideEvents BeforeRender ="CustomizePredefinedRanges" />
</dx:ASPxWebDocumentViewer>
<script type="text/javascript" id="script">
function CustomizePredefinedRanges(s, e) {
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.splice(0,
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.length);
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.push({
displayName: 'September',
range: () => [
new Date(2023, 8, 1),
new Date(2023, 8, 30)
]
})
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.push({
displayName: 'October',
range: () => [
new Date(2023, 9, 1),
new Date(2023, 9, 31)
]
})
}
</script>
@Html.DevExpress().WebDocumentViewer(settings =>
{
settings.Name = "WebDocumentViewer1";
settings.ClientSideEvents.BeforeRender = "CustomizePredefinedRanges";
}).Bind("XtraReport1").GetHtml()
<script type="text/javascript" id="script">
function CustomizePredefinedRanges(s, e) {
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.splice(0,
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.length);
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.push({
displayName: 'September',
range: () => [
new Date(2023, 8, 1),
new Date(2023, 8, 30)
]
})
DevExpress.Reporting.Viewer.Widgets.predefinedDateRanges.push({
displayName: 'October',
range: () => [
new Date(2023, 9, 1),
new Date(2023, 9, 31)
]
})
}
</script>
@{
var viewerRender = Html.DevExpress().WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ClientSideEvents(configure =>
{
configure.BeforeRender("CustomizePredefinedRanges");
})
.Bind("XtraReport1");
@viewerRender.RenderHtml()
}
report-viewer.html
<div>
<dx-report-viewer [reportUrl]="reportUrl" height="800px">
<dxrv-request-options [invokeAction]="invokeAction" [host]="hostUrl">
</dxrv-request-options>
<dxrv-callbacks (BeforeRender)="CustomizePredefinedRanges($event)">
</dxrv-callbacks>
</dx-report-viewer>
</div>
report-viewer.ts
import { predefinedDateRanges } from 'devexpress-reporting/dx-webdocumentviewer'
export class ReportViewerComponent {
// ...
CustomizePredefinedRanges(event) {
predefinedDateRanges.splice(0,
predefinedDateRanges.length);
predefinedDateRanges.push({
displayName: 'September',
range: () => [
new Date(2023, 8, 1),
new Date(2023, 8, 30)
]
})
predefinedDateRanges.push({
displayName: 'October',
range: () => [
new Date(2023, 9, 1),
new Date(2023, 9, 31)
]
})
}
// ...
}
'use client';
import React from 'react';
import ReportViewer, { RequestOptions, Callbacks } from 'devexpress-reporting-react/dx-report-viewer';
import { predefinedDateRanges } from 'devexpress-reporting/dx-webdocumentviewer'
function App() {
const onBeforeRender = ({ args }: { args: any }) => {
console.log("onBeforeRender");
predefinedDateRanges.splice(0,
predefinedDateRanges.length);
predefinedDateRanges.push({
displayName: 'September',
range: () => [
new Date(2024, 8, 1),
new Date(2024, 8, 30)
]
})
predefinedDateRanges.push({
displayName: 'October',
range: () => [
new Date(2024, 9, 1),
new Date(2024, 9, 31)
]
})
};
return (
<ReportViewer reportUrl="TestExportReport">
<RequestOptions host="http://localhost:5000/" invokeAction="DXXRDV" />
<Callbacks BeforeRender={onBeforeRender} />
</ReportViewer>
)
}
export default App;
import { predefinedDateRanges } from 'devexpress-reporting/dx-webdocumentviewer'
import ko from "knockout";
var componentData = {
name: "WebDocumentViewer",
mounted() {
// ...
var callbacks = {
BeforeRender: function(){
predefinedDateRanges.splice(0,
predefinedDateRanges.length);
predefinedDateRanges.push({
displayName: 'September',
range: () => [
new Date(2023, 8, 1),
new Date(2023, 8, 30)
]
})
predefinedDateRanges.push({
displayName: 'October',
range: () => [
new Date(2023, 9, 1),
new Date(2023, 9, 31)
]
})
}
};
ko.applyBindings({
// ..
callbacks: callbacks
}, this.$refs.viewer);
},
// ...
};
export default componentData;
index.html
<script type="text/javascript">
window.designerCustomization = {
onBeforeRender: function (s, e) {
s.dx.Reporting.Viewer.Widgets.predefinedDateRanges.splice(0,
s.dx.Reporting.Viewer.Widgets.predefinedDateRanges.length);
s.dx.Reporting.Viewer.Widgets.predefinedDateRanges.push({
displayName: 'September',
range: () => [
new Date(2023, 8, 1),
new Date(2023, 8, 30)
]
})
s.dx.Reporting.Viewer.Widgets.predefinedDateRanges.push({
displayName: 'October',
range: () => [
new Date(2023, 9, 1),
new Date(2023, 9, 31)
]
})
}
};
</script>
DocumentViewer.razor
@page "/documentviewer"
<DxDocumentViewer ReportName="XtraReport1" Height="calc(100vh - 130px)" Width="100%">
<DxDocumentViewerTabPanelSettings Width="340" />
<DxDocumentViewerCallbacks BeforeRender="designerCustomization.onBeforeRender" />
</DxDocumentViewer>
See Also