ToolTipController.CustomDraw Event
Enables a tooltip’s window to be custom painted.
Namespace: DevExpress.Utils
Assembly: DevExpress.Utils.v25.1.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Event Data
The CustomDraw event's data class is ToolTipControllerCustomDrawEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Bounds | Gets the bounding rectangle of the painted tooltip. |
| Cache | Gets an object which specifies the storage for the most used pens, fonts and brushes |
| Handled | Gets or sets whether an event was handled, if it was handled the default actions are not required. |
| ShowInfo | Gets an object which provides the information required to paint a tooltip. |
Remarks
The CustomDraw event is not raised for super tooltips and flyout tooltips.
Use the CustomDraw event to custom paint a tooltip’s window. This event occurs each time a tooltip is activated. If you perform custom painting in this event, set the Handled parameter to true to indicate that the event is handled. Otherwise, the custom painting will be overridden by the default painting mechanism after the event handler has completed.
Use the ShowInfo parameter to determine the default appearance settings for the tooltip and the control (and its element) for which the current tooltip is displayed.
The size of a tooltip’s window is determined automatically based upon the tooltip’s contents. To set a custom size for the window, handle the ToolTipController.CalcSize event.
If you just need to modify the appearance settings of tooltips dynamically, handle the ToolTipController.BeforeShow event.
Example
In the following example the ToolTipController.CustomDraw event of the DefaultTooltipController is handled to provide custom tooltip painting. The background of a tooltip is painted using a hatched brush, which is returned by the MyHatchBrush property.
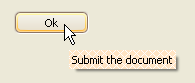
The result of custom painting for a sample button is demonstrated below:

using System.Drawing.Drawing2D;
using DevExpress.Utils;
Brush _myHatchBrush = null;
Brush MyHatchBrush {
get {
if(_myHatchBrush == null)
_myHatchBrush = new HatchBrush(HatchStyle.OutlinedDiamond, Color.White, Color.Bisque);
return _myHatchBrush;
}
}
private void defaultToolTipController1_DefaultController_CustomDraw(object sender,
ToolTipControllerCustomDrawEventArgs e) {
e.Cache.FillRectangle(MyHatchBrush, e.Bounds);
Rectangle textBounds = new Rectangle(e.Bounds.Left + 3, e.Bounds.Top,
e.Bounds.Width - 3, e.Bounds.Height);
e.ShowInfo.Appearance.DrawString(e.Cache, e.ShowInfo.ToolTip, textBounds);
e.Handled = true;
}