Phone Number Editor
- 2 minutes to read
The Phone Number Editor (PhoneNumberBox) is a masked field used to enter phone numbers, with integrated country selector and auto-formatted user input.

Phone Number
Use the editor’s PhoneNumber or EditValue property to get or set the phone number.
object phoneNumber = phoneNumberBox1.PhoneNumber;
object objPhoneNumber = phoneNumberBox1.EditValue;
Input Masking
Field masking defines the way in which the user can enter a phone number. This reduces data entry errors and improves the overall usability of your application.
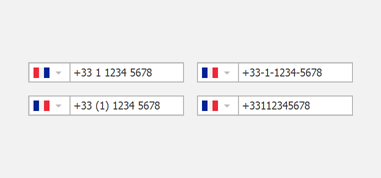
Along with numbers, a phone number can contain the following characters: +, (, ), -, and space. For example, users can type the same phone number in France as +33 1 1234 5678, +33-1-1234-5678, +33 (1) 1234 5678, +33112345678, 33112345678.

Input Validation & Error Indication
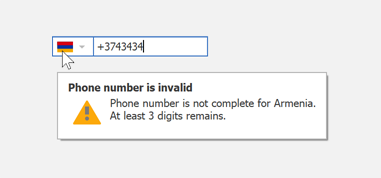
The editor displays a helper hint if the phone number is invalid.

Use the ShowInvalidPhoneNumberWarningToolTip option to enable/disable the helper hint.
Field Labels, Prompt Text, and Icon
Use the Placeholder, HeaderLabel, and FooterLabel properties to specify the prompt text and text labels.
phoneNumberBox1.HeaderLabel = "Phone Number";
phoneNumberBox1.FooterLabel = "Enter you personal or business phone number.";
phoneNumberBox1.Placeholder = "ex: +1 (714) 555-2000";
Use the LeadingIconOptions property to specify a custom icon that is displayed within the dropdown button until the user enters a phone number.
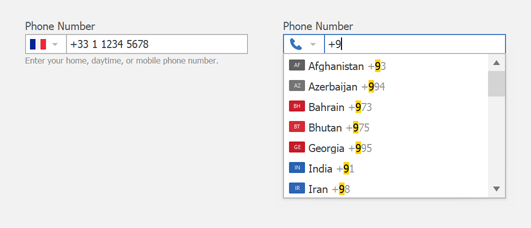
As soon as the user starts typing a phone number, the editor automatically displays the corresponding country flag within the dropdown button.
Users can also invoke the dropdown and select the country. The editor will automatically display the corresponding country code.
Add Country Flags
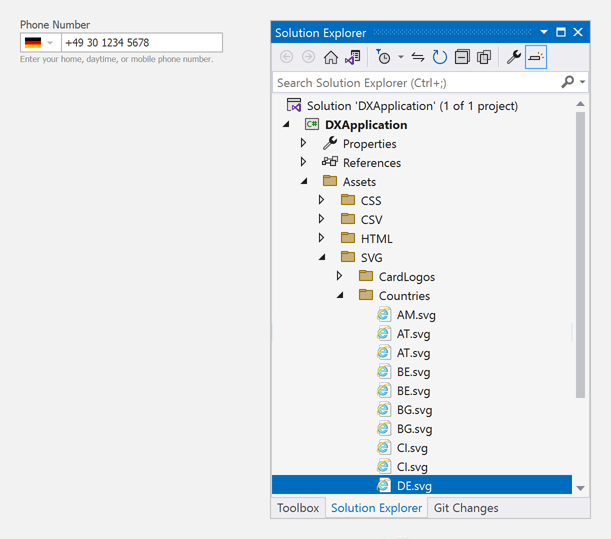
WinForms UI Templates do not include the graphics (SVG) with the flags for all countries. Create an SVG file with the country flag(s), name it according to ISO 3166-1, Alpha-2 standard, and place the file to the specified folder in your project. The Phone Number Editor automatically detects SVGs with country flags.
Create SVG
Create an SVG file with a country flag and place it in the \Assets\SVG\Countries folder of your project. The following SVG defines a vector graphic of the German flag in XML format.
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32">
<rect fill="#000000" y="6" width="32" height="7"/>
<rect fill="#DD0000" y="13" width="32" height="7"/>
<rect fill="#FFCE00" y="20" width="32" height="7"/>
</svg>
SVG File Name
The file name should be a two-letter code that represents a country name ISO 3166-1, Alpha-2 (e.g., DE.svg for Germany).