Empty Area Context Menu
- 2 minutes to read
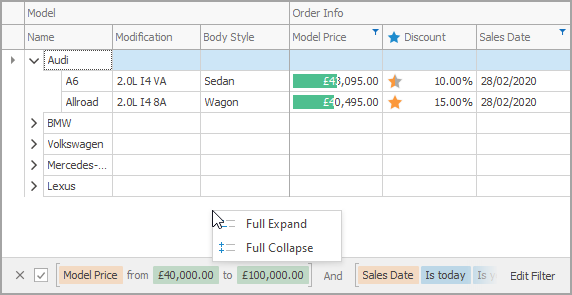
The control can show a context menu when a user right-clicks the area below nodes. The default context menu for this area does not contain commands.
Populate the Menu
The PopupMenuShowing event is raised before the control shows a context menu. Handle this event to populate the menu with commands. Use the HitInfo event argument to get the clicked visual element. If this property is set to Empty, a user right-clicked the empty area.
The code below adds the Full Collapse and Full Expand commands to the empty area context menu.

using DevExpress.Utils.Menu;
using DevExpress.Utils.Svg;
using DevExpress.XtraTreeList;
using DevExpress.XtraTreeList.Localization;
treeList1.PopupMenuShowing += OnPopupMenuShowing;
void OnPopupMenuShowing(object sender, PopupMenuShowingEventArgs e) {
TreeList treeList = sender as TreeList;
if(e.HitInfo.HitInfoType == HitInfoType.Empty) {
string expandAllCaption = TreeListLocalizer.Active.GetLocalizedString(TreeListStringId.MenuNodeExpandAll);
DXMenuItem expandAll = new DXMenuItem(expandAllCaption, (ss, ee) => treeList.ExpandAll());
expandAll.ImageOptions.SvgImage = CommonSvgImages.Get(CommonSvgImages.Column.ExpandAll);
e.Menu.Items.Add(expandAll);
string collapseAllCaption = TreeListLocalizer.Active.GetLocalizedString(TreeListStringId.MenuNodeCollapseAll);
DXMenuItem collapseAll = new DXMenuItem(collapseAllCaption, (ss, ee) => treeList.CollapseAll());
collapseAll.ImageOptions.SvgImage = CommonSvgImages.Get(CommonSvgImages.Column.CollapseAll);
e.Menu.Items.Add(collapseAll);
e.Allow = true;
}
}