How To: Create a Pop-up Flyout
- 5 minutes to read
This example demonstrates how to create a Windows8-like pop-up via a Flyout.
- Create a new WindowsUI View application or open an existing one.
- Open a DocumentManager’s context menu and run the Designer.
Switch to the ‘Elements’ section and select ‘Content Containers’. Click the ‘Add New Container’ button and choose ‘Flyout’ from the drop-down list.

In the Flyout’s properties, change its name to popupFlyout. By default, a Flyout is displayed as a message box, so set its IFlyoutDefaultProperties.Style property to FlyoutStyle.Popup.

Now create a Document for the Flyout to display. In Visual Studio’s Solution Explorer window, right click your project and select ‘Add’, then ‘Add New Item’ and choose a User Control. Change its name to ucPopup and click ‘OK’.

In this example, the pop-up will display a WindowsUIButtonPanel with three buttons. You can drop other components to your user control.

Build the solution and make sure that there are no errors. Now go back to the Document Manager Designer. Open its ‘Elements’ section, choose ‘Documents’ and click the ‘Populate’ button. This will force the Document Manager to search for included user controls and add related Documents. In our case, a Document related to the ucPopup.cs user control appears. Finally, call the BaseView.AddDocument method and pass a new ucPopup instance to this method as a parameter. See the Documents topic for more info.
Note that after you click the ‘Populate’ button, a Tile is displayed for the automatically generated Document. You do not need this Tile, and can safely remove it in the Designer’s ‘Elements’ section.
Change the Document’s name to popupDocument and assign it to the Flyout.Document property.

Lastly, you only need to show the popup Flyout. In this example the Flyout is displayed when an end-user checks a Tile via a right-click. To do so, handle the WindowsUIView.TileCheckedChanged event and type in the following code.
private void windowsUIView1_TileCheckedChanged(object sender, DevExpress.XtraBars.Docking2010.Views.WindowsUI.TileEventArgs e) { if (e.Tile.Checked == true) (sender as WindowsUIView).ActivateContainer(popupFlyout); }Note that unlike in the How To: Create a Modal Message Box Flyout example, the WindowsUIView.ActivateContainer method is used to display a Flyout. Do not use the WindowsUIView.ShowFlyoutDialog method if your Flyout contains a Document within it.
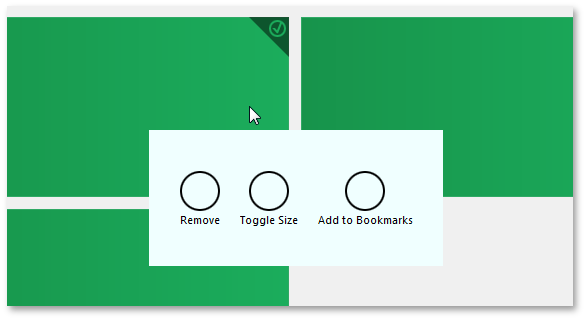
Run the application and check any Tile. To close a popup Flyout, click anywhere outside of it, or press the ‘Esc’ button. The image below shows the result.

Code Sample
The following code illustrates how to create a pop-up flyout at runtime.
using DevExpress.XtraBars.Docking2010;
using DevExpress.XtraBars.Docking2010.Views.WindowsUI;
using DevExpress.XtraEditors;
using System.Windows.Forms;
namespace FlyoutExample {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
Flyout fl;
XtraUserControl xuc;
public Form1()
{
InitializeComponent();
document1Tile.CheckedChanged += Document1Tile_CheckedChanged;
windowsUIView1.NavigationBarsShowing += WindowsUIView1_NavigationBarsShowing;
//we do not need a tile for the document that will be shown inside a flyout
windowsUIView1.AddTileWhenCreatingDocument = DevExpress.Utils.DefaultBoolean.False;
//create a flyout
fl = new Flyout();
fl.Properties.Style = FlyoutStyle.Popup; //change to MessageBox if needed
windowsUIView1.ContentContainers.Add(fl);
//create a document that will be shown inside a flyout
Document doc = new Document();
doc.ControlName = "xuc";
doc.ControlTypeName = "FlyoutExample.xuc";
windowsUIView1.Documents.Add(doc);
fl.Document = doc;
//create a user control for this document
xuc = new XtraUserControl();
xuc.BorderStyle = BorderStyle.FixedSingle;
xuc.Size = new System.Drawing.Size(500, 200);
xuc.Appearance.BackColor = System.Drawing.Color.Plum;
//create a user control's content
WindowsUIButtonPanel bp = new WindowsUIButtonPanel();
//customize button panel
bp.Buttons.Clear();
bp.Buttons.AddRange(new WindowsUIButton[]
{
new WindowsUIButton("Push Button", ButtonStyle.PushButton),
new WindowsUIButton("Push Button 2", ButtonStyle.PushButton),
new WindowsUIButton("Check Button", ButtonStyle.CheckButton)
});
bp.Dock = DockStyle.Fill;
xuc.Controls.Add(bp);
}
private void WindowsUIView1_NavigationBarsShowing(object sender, NavigationBarsCancelEventArgs e)
{
e.Cancel = true;
}
private void Document1Tile_CheckedChanged(object sender, TileEventArgs e)
{
windowsUIView1.ActivateContainer(fl); //show flyout
}
private void windowsUIView1_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e)
{
if (e.Document.ControlName == "xuc") e.Control = xuc; //provide a content for the document
else e.Control = new Control();
}
}
}