How to: Create a layout in Table mode in code
- 7 minutes to read
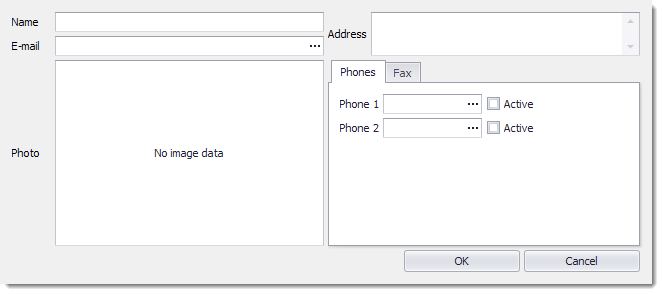
The following example shows how to create the following arrangement of controls in Table Layout mode.

Table layout mode is enabled for the Root group using its LayoutGroup.LayoutMode property. The group divides its space into 2 columns and 4 rows.

Table layout mode is also enabled for the “Phones” and “Buttons” child groups, which arrange their items independently of the Root group.
using DevExpress.XtraEditors;
using DevExpress.XtraLayout;
ButtonEdit editorPhone1 = new ButtonEdit() { Name = "editorPhone1" };
PictureEdit editorPhoto = new PictureEdit() { Name = "editorPhoto" };
MemoEdit editorAddress = new MemoEdit() { Name = "editorAddress" };
ButtonEdit editorEmail = new ButtonEdit() { Name = "editorEmail" };
TextEdit editorName = new TextEdit() { Name = "editorName" };
SimpleButton btnCancel = new SimpleButton() { Name = "btnCancel", Text ="Cancel" };
SimpleButton btnOK = new SimpleButton() { Name = "btnOK" , Text = "OK" };
CheckEdit checkBoxPhone2Active = new CheckEdit() { Name = "checkBoxPhone2Active", Text = "Active" };
CheckEdit checkBoxPhone1Active = new CheckEdit() { Name = "checkBoxPhone1Active", Text = "Active" };
ButtonEdit editorPhone2 = new ButtonEdit() { Name = "editorPhone2" };
ButtonEdit editorFax = new ButtonEdit() { Name = "editorFax" };
MemoEdit editorNotes = new MemoEdit() { Name = "editorNotes" };
LayoutControl lc = new LayoutControl();
lc.Dock = DockStyle.Fill;
this.Controls.Add(lc);
// Enable Table Layout for the Root group
lc.Root.LayoutMode = DevExpress.XtraLayout.Utils.LayoutMode.Table;
ColumnDefinition col1Root = new ColumnDefinition() { SizeType = SizeType.Percent, Width = 50D };
ColumnDefinition col2Root = new ColumnDefinition() { SizeType = SizeType.Percent, Width = 50D };
RowDefinition row1Root = new RowDefinition() { SizeType = SizeType.AutoSize};
RowDefinition row2Root = new RowDefinition() { SizeType = SizeType.AutoSize};
RowDefinition row3Root = new RowDefinition() { SizeType = SizeType.Percent, Height = 100D };
RowDefinition row4Root = new RowDefinition() { SizeType = SizeType.AutoSize};
lc.Root.OptionsTableLayoutGroup.ColumnDefinitions.Clear();
lc.Root.OptionsTableLayoutGroup.ColumnDefinitions.AddRange(new ColumnDefinition[] { col1Root, col2Root });
lc.Root.OptionsTableLayoutGroup.RowDefinitions.Clear();
lc.Root.OptionsTableLayoutGroup.RowDefinitions.AddRange(new RowDefinition[] { row1Root, row2Root, row3Root, row4Root });
// The Root group's immediate items:
LayoutControlItem liName = lc.Root.AddItem("Name", editorName);
liName.Name = "liName";
LayoutControlItem liEmail = lc.Root.AddItem("E-mail", editorEmail);
liEmail.Name = "liEmail";
LayoutControlItem liAddress = lc.Root.AddItem("Address", editorAddress);
liAddress.Name = "liAddress";
LayoutControlItem liPhoto = lc.Root.AddItem("Photo", editorPhoto);
liPhoto.Name = "liPhoto";
//Tabbed group
TabbedControlGroup tlgPhonesFax = lc.Root.AddTabbedGroup();
tlgPhonesFax.Name = "tlgPhonesFax";
//Borderless 'Buttons' group
LayoutControlGroup lgButtons = lc.Root.AddGroup();
lgButtons.GroupBordersVisible = false;
//Add two groups (Phones and Fax) as tabs to the tlgPhonesFax tabbed group
LayoutControlGroup lgPhones = tlgPhonesFax.AddTabPage("Phones");
lgPhones.Name = "lgPhones";
LayoutControlGroup lgFax = tlgPhonesFax.AddTabPage("Fax");
lgFax.Name = "lgFax";
tlgPhonesFax.SelectedTabPageIndex = 0;
// Enable Table Layout for the Phones group
lgPhones.LayoutMode = DevExpress.XtraLayout.Utils.LayoutMode.Table;
ColumnDefinition col1InGroupPhones = new ColumnDefinition() { SizeType = SizeType.Percent, Width = 50D };
ColumnDefinition col2InGroupPhones = new ColumnDefinition() { SizeType = SizeType.Percent, Width = 50D };
RowDefinition row1InGroupPhones = new RowDefinition() { SizeType = SizeType.AutoSize};
RowDefinition row2InGroupPhones = new RowDefinition() { SizeType = SizeType.Percent, Height = 100D };
lgPhones.OptionsTableLayoutGroup.ColumnDefinitions.Clear();
lgPhones.OptionsTableLayoutGroup.ColumnDefinitions.AddRange(new ColumnDefinition[] { col1InGroupPhones, col2InGroupPhones });
lgPhones.OptionsTableLayoutGroup.RowDefinitions.Clear();
lgPhones.OptionsTableLayoutGroup.RowDefinitions.AddRange(new RowDefinition[] { row1InGroupPhones, row2InGroupPhones });
//Add items to the Phones group
LayoutControlItem liPhone1 = lgPhones.AddItem("Phone 1", editorPhone1);
liPhone1.Name = "liPhone1";
LayoutControlItem liPhone2 = lgPhones.AddItem("Phone 2", editorPhone2);
liPhone2.Name = "liPhone2";
LayoutControlItem liPhone1Active = lgPhones.AddItem("Active", checkBoxPhone1Active);
liPhone1Active.Name = "liPhone1Active";
LayoutControlItem liPhone2Active = lgPhones.AddItem("Active", checkBoxPhone2Active);
liPhone2Active.Name = "liPhone2Active";
LayoutControlItem liFax = lgFax.AddItem("Fax", editorFax);
liFax.Name = "liFax";
// Enable Table Layout for the Buttons group
lgButtons.LayoutMode = DevExpress.XtraLayout.Utils.LayoutMode.Table;
ColumnDefinition col1InGroupButtons = new ColumnDefinition() { SizeType = SizeType.Percent, Width = 100D };
ColumnDefinition col2InGroupButtons = new ColumnDefinition() { SizeType = SizeType.Absolute, Width = 120D };
ColumnDefinition col3InGroupButtons = new ColumnDefinition() { SizeType = SizeType.Absolute, Width = 120D };
RowDefinition row1InGroupButtons = new RowDefinition() { SizeType = SizeType.AutoSize};
lgButtons.OptionsTableLayoutGroup.ColumnDefinitions.Clear();
lgButtons.OptionsTableLayoutGroup.ColumnDefinitions.AddRange(new ColumnDefinition[] { col1InGroupButtons, col2InGroupButtons, col3InGroupButtons });
lgButtons.OptionsTableLayoutGroup.RowDefinitions.Clear();
lgButtons.OptionsTableLayoutGroup.RowDefinitions.AddRange(new RowDefinition[] { row1InGroupButtons });
//Add items to the Buttons group
LayoutControlItem liBtnOK = lgButtons.AddItem("btnOK", btnOK);
liBtnOK.Name = "liBtnOK";
LayoutControlItem liBtnCancel = lgButtons.AddItem("btnCancel", btnCancel);
liBtnCancel.Name = "liBtnCancel";
// Specify positions for all layout items within their parent groups
liName.OptionsTableLayoutItem.ColumnIndex = 0;
liName.OptionsTableLayoutItem.RowIndex = 0;
liEmail.OptionsTableLayoutItem.ColumnIndex = 0;
liEmail.OptionsTableLayoutItem.RowIndex = 1;
liAddress.OptionsTableLayoutItem.ColumnIndex = 1;
liAddress.OptionsTableLayoutItem.RowIndex = 0;
liAddress.OptionsTableLayoutItem.RowSpan = 2;
liPhoto.OptionsTableLayoutItem.ColumnIndex = 0;
liPhoto.OptionsTableLayoutItem.RowIndex = 2;
tlgPhonesFax.OptionsTableLayoutItem.ColumnIndex = 1;
tlgPhonesFax.OptionsTableLayoutItem.RowIndex = 2;
liPhone1.OptionsTableLayoutItem.ColumnIndex = 0;
liPhone1.OptionsTableLayoutItem.RowIndex = 0;
liPhone2.OptionsTableLayoutItem.ColumnIndex = 0;
liPhone2.OptionsTableLayoutItem.RowIndex = 1;
liPhone1Active.OptionsTableLayoutItem.ColumnIndex = 1;
liPhone1Active.OptionsTableLayoutItem.RowIndex = 0;
liPhone2Active.OptionsTableLayoutItem.ColumnIndex = 1;
liPhone2Active.OptionsTableLayoutItem.RowIndex = 1;
lgButtons.OptionsTableLayoutItem.ColumnIndex = 0;
lgButtons.OptionsTableLayoutItem.ColumnSpan = 2;
lgButtons.OptionsTableLayoutItem.RowIndex = 3;
liBtnOK.OptionsTableLayoutItem.ColumnIndex = 1;
liBtnOK.OptionsTableLayoutItem.RowIndex = 0;
liBtnCancel.OptionsTableLayoutItem.ColumnIndex = 2;
liBtnCancel.OptionsTableLayoutItem.RowIndex = 0;