CarouselPanel.OffsetDistributionFunction Property
Gets or sets the function that calculates the relative positions of the CarouselPanel’s items along the path.
Namespace: DevExpress.Xpf.Carousel
Assembly: DevExpress.Xpf.Carousel.v25.1.dll
NuGet Package: DevExpress.Wpf.Carousel
Declaration
Property Value
| Type | Description |
|---|---|
| FunctionBase | A FunctionBase descendant that represents a corresponding function. |
Remarks
A path for the CarouselPanel’s items can be specified via the CarouselPanel.ItemMovingPath and CarouselPanel.PointPathFunction properties. If the path is specified via the CarouselPanel.ItemMovingPath property, the items are evenly distributed along the path. To change the item distribution, assign a function to the OffsetDistributionFunction property.
This function transforms
ideal (uniformly distributed) positions of items into an output item distribution along the path. OutputPosition = F(InputPosition)
The InputPosition and OutputPosition axes are specified in relative coordinates. The valid values for the relative positions lie in the range [0;1], where the value of 0 corresponds to the beginning of the path and the value of 1 corresponds to the end of the path.
If no function is explicitly assigned to the OffsetDistributionFunction property, the following default linear function is used:OutputPosition = InputPosition
The function is demonstrated in the following image:

Here, we have 11 items that are evenly distributed along the Input Positions axis at the points 0, 0.1, 0.2,…1. The function is linear, so the items will have a uniform distribution in the output, identical to the input (ideal) distribution. This is the default behavior.
If a quadratic function is assigned to the OffsetDistributionFunction property, the items will be arranged in the output according to the specified square law:

Note different intervals between adjacent items in the output (along the Output Positions axis).
Example
This example demonstrates how to specify distribution functions that affect:
the positions of items along the path
the ZIndexes of the itemsIf a path is specified by the ItemMovingPath property, the CarouselPanel‘s items are evenly arranged along the path. To arrange the items at uneven intervals, specify your own distribution function via the
OffsetDistributionFunctionproperty. In this example, a quadratic function is assigned to this property. Therefore, the items will be arranged according to a square law. The CarouselPanel‘s elements are displayed above or below other elements along the Z axis. By default, the ZIndexes correlate with the order in which the elements are declared, so that the last declared element always overlaps the preceding elements. To change this behavior, you can control an element’sZIndexproperty by specifying a distribution function for ZIndexes. In this example, this is accomplished as follows:
1) Creating a custom parameter (ZIndexParameter) in the CarouselPanel.ParameterSet collection.
2) Specifying a distribution function for this parameter. The function used represents a triangular function, defined in CarouselPanel resources and identified by the Linear3PConvexERIntMax id. According to this function, elements at the middle of the path have higher ZIndexes than the elements at the beginning and end of the path.
3) Binding an element's ZIndex attached property to the custom parameter.
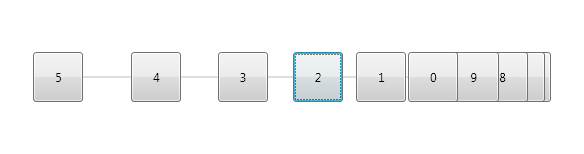
The following image shows the result:

<dxca:CarouselPanel AttractorPointIndex="6" VisibleItemCount="10" x:Name="myCarousel" PathPadding="10">
<dxca:CarouselPanel.ItemMovingPath>
<PathGeometry Figures="M 0,0L 100,0" />
</dxca:CarouselPanel.ItemMovingPath>
<dxca:CarouselPanel.Resources>
<Style TargetType="{x:Type Button}" BasedOn="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=advancedCarouselItemStyle}}">
<!--Bind a button's Panel.ZIndex attached property to the ZIndexParameter custom parameter-->
<Setter Property="Panel.ZIndex" Value="{Binding Path=(dxca:CarouselPanel.Parameters).ZIndexParameter, Converter={local:DoubleToIntConverter},RelativeSource={RelativeSource Self}}" />
<Setter Property="Opacity" Value="1" />
</Style>
</dxca:CarouselPanel.Resources>
<dxca:CarouselPanel.ParameterSet>
<dxca:ParameterCollection>
<!--Define a custom parameter that specifies a distribution function for an element's ZIndex property-->
<!--The distribution function is defined in DXCarousel resources and
identified by the Linear3PConvexERIntMax id, -->
<dxca:Parameter Name="ZIndexParameter" DistributionFunction="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=Linear3PConvexERIntMax}}" />
</dxca:ParameterCollection>
</dxca:CarouselPanel.ParameterSet>
<!--Specify a distribution function for positions of items along the path-->
<dxca:CarouselPanel.OffsetDistributionFunction>
<local:MySqrFunc />
</dxca:CarouselPanel.OffsetDistributionFunction>
<Button Content="0" />
<Button Content="1" />
<Button Content="2" />
<Button Content="3" />
<Button Content="4" />
<Button Content="5" />
<Button Content="6" />
<Button Content="7" />
<Button Content="8" />
<Button Content="9" />
</dxca:CarouselPanel>
' The distribution function for positions of items along the path
Public Class MySqrFunc
Inherits FunctionBase
Protected Overrides Function GetValueOverride(ByVal x As Double) As Double
Return 1-x*x
End Function
End Class