DXStackedBarSeries Class
Displays data as individual bars, stacked by arguments, whose values determine each bar’s height.
Namespace: DevExpress.Xamarin.iOS.Charts
Assembly: DevExpress.Xamarin.iOS.Charts.dll
NuGet Package: DevExpress.XamarinForms.Charts
Declaration
public class DXStackedBarSeries :
DXSeriesRemarks
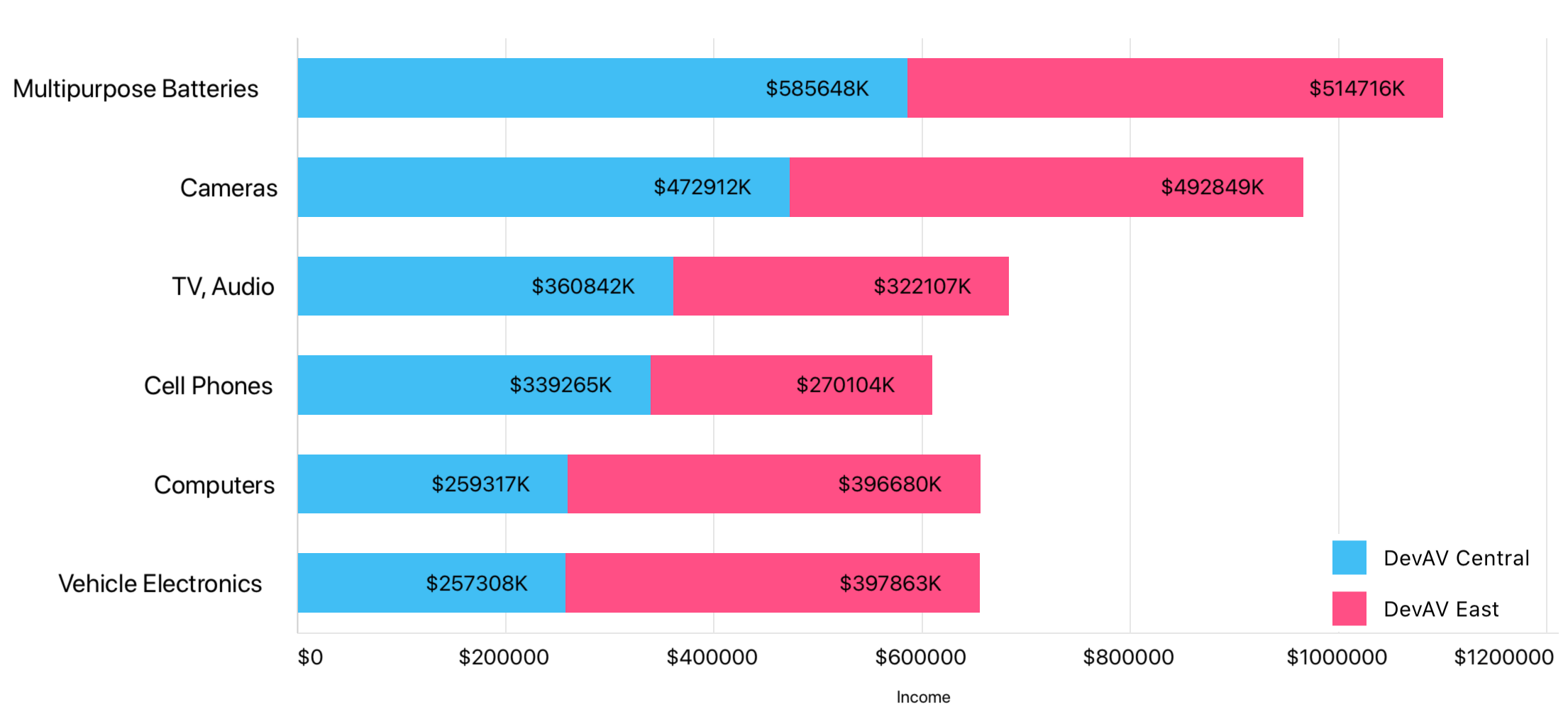
This series looks as follows:

How to: Manage Series Data
This example demonstrates how to implement the adapter of a model object collection to a qualitative series data:
// In the ViewDidLoad method.
List<SaleItemCategory> devAVSalesByCategory = new List<SaleItemCategory> {
new SaleItemCategory("Cameras", 472911.89),
new SaleItemCategory("Cell Phones", 339264.52),
new SaleItemCategory("Computers", 259316.93),
new SaleItemCategory("TV, Audio", 360842.07),
new SaleItemCategory("Vehicle Electronics", 257307.88),
new SaleItemCategory("Multipurpose Batteries", 585647.96)
};
this.chart.AddSeries(
new DXStackedBarSeries {
DisplayName = "DevAV Central",
Data = new CategoryListToQualitativeSeriesDataAdapter(devAVSalesByCategory)
}
);
// ...
class CategoryListToQualitativeSeriesDataAdapter: DXQualitativeSeriesData {
List<SaleItemCategory> adaptee;
public CategoryListToQualitativeSeriesDataAdapter(List<SaleItemCategory> list) {
adaptee = list;
}
public override int DataCount => (adaptee != null) ? adaptee.Count : 0;
public override string GetArgumentByIndex(int index) => adaptee[index].Name;
public override double GetValueByIndex(int index) => adaptee[index].Income;
}
class SaleItemCategory {
public string Name { get; }
public double Income { get; }
public SaleItemCategory(string name, double income) {
Name = name;
Income = income;
}
}
The code above uses the classes and members below:
Symbol | Description |
|---|---|
| Displays data as individual bars, stacked by arguments, whose values determine each bar’s height. |
Gets or sets data the series display on the Chart. | |
|
This series should use one of the following classes as the Data property value to load data to display:
Data interface | Description |
|---|---|
| |
The series ignores values the DXWeightedQualitativeSeriesData.GetWeightByIndex() method returns. | |
| |
The series ignores values the DXWeightedNumericSeriesData.GetWeightByIndex() method returns. | |
| |
The series ignores values the DXWeightedDateTimeSeriesData.GetWeightByIndex() method returns. |
Important
The data class the series uses should be compatible with the type of object assigned to the DXChart.AxisX property; otherwise, the Chart does not display the series. The Chart view creates an axis that is compatible with the first series’ data class if you do not specify its AxisX property value.
How to: Customize Series Point Labels
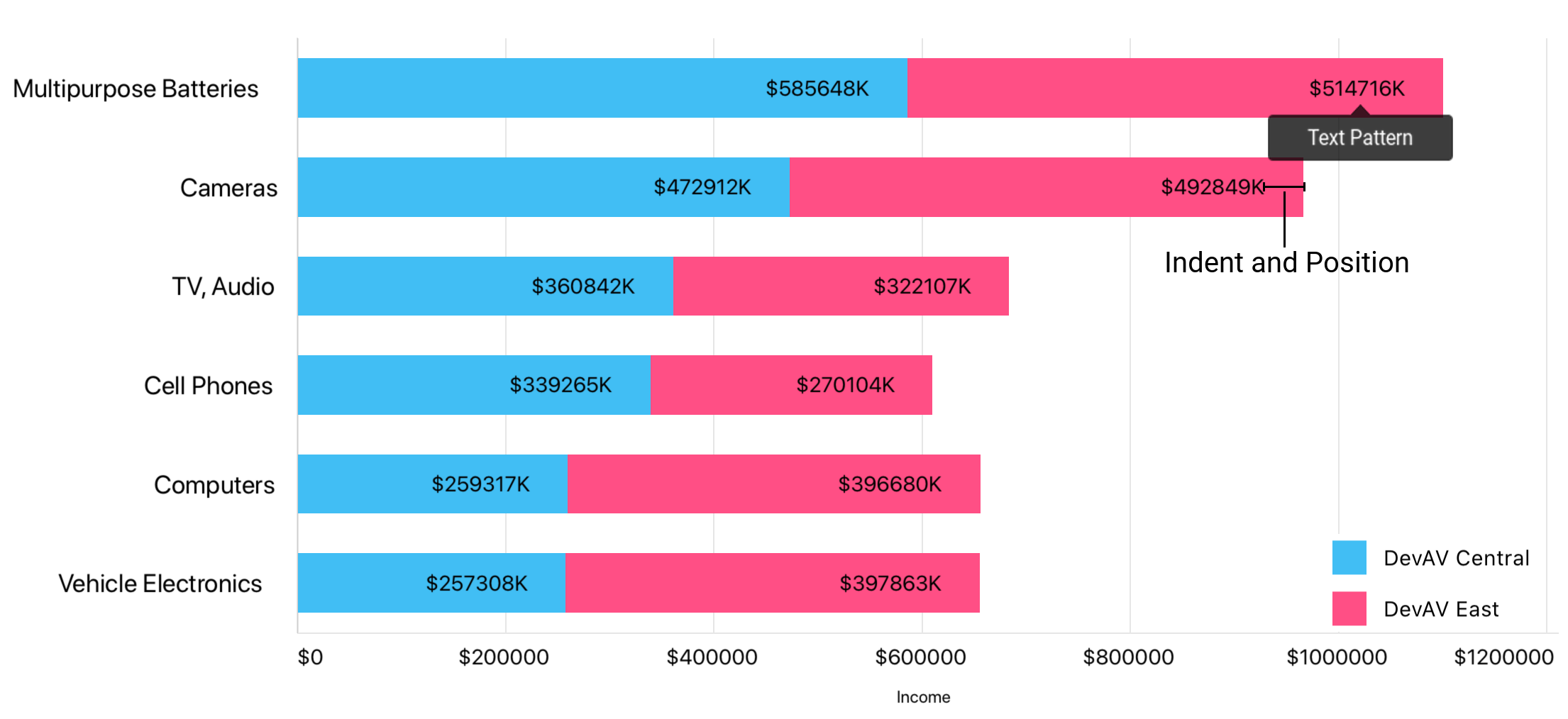
Labels accompany series points and show series points’ values as text on a chart:

The following code specifies the Bar series’s label settings:
barSeries.Label = new DXStackedBarSeriesLabel {
TextPattern = "${V$##}K",
Position = DXBarSeriesLabelPosition.InsideTop,
Indent = 15
};
The example above utilizes classes and properties below:
Symbol | Description |
|---|---|
| |
| |
| |
| |
| |
|
The text pattern can utilize the following value placeholders to generate the labels’ text:
| Placeholder | Description |
|---|---|
| {S} | Displays a series name. |
| {A} | Displays a series point argument. |
| {V} | Displays a series point value. |
| {VP} | Displays a series point value as percentages. |
Note
These values can be formatted using default format strings after the $ sign.
For example, in the {V$#.##} string, V is a placeholder, $ is a format string separator, and #.## is a format string.
How to: Specify Text the Legend Displays
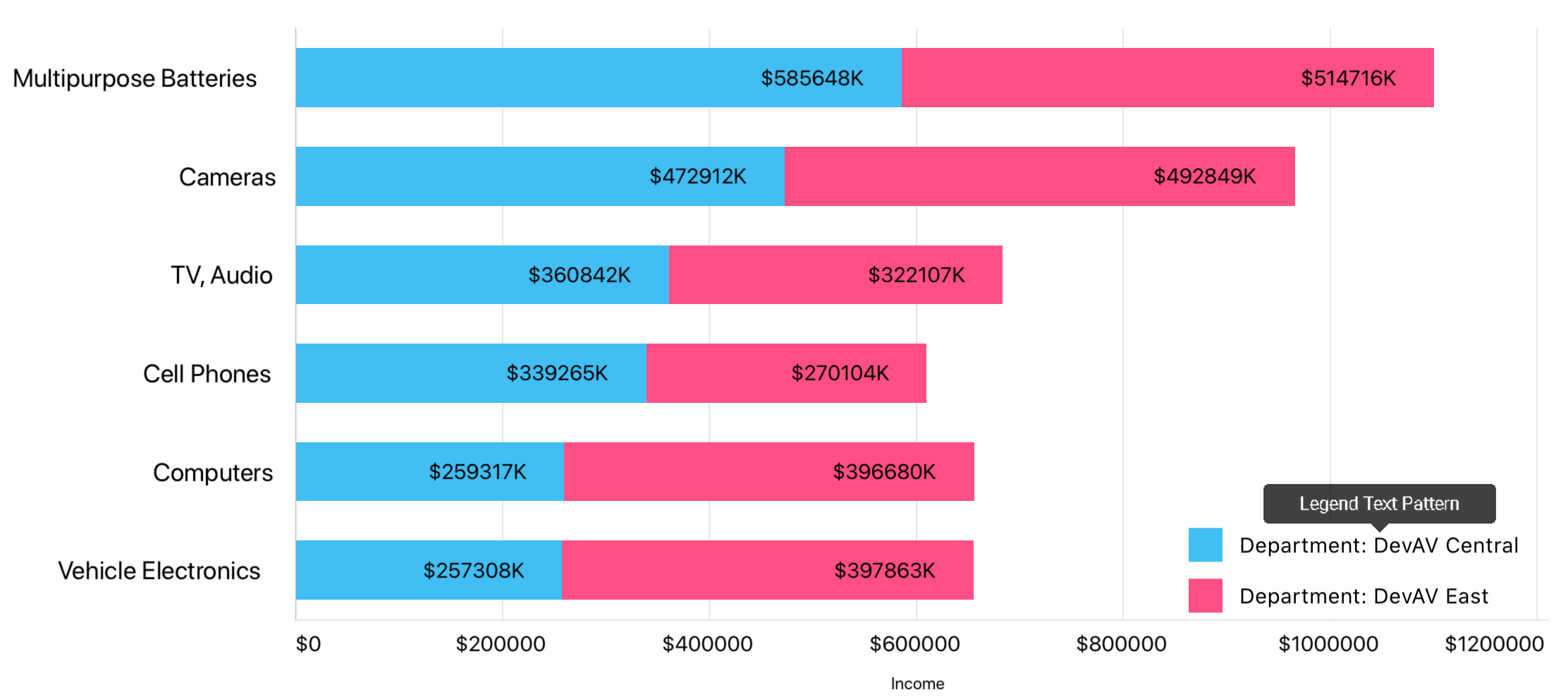
The legend displays legend items for each series or series point the chart displays. A legend item includes a color marker and text that explains data the series/series point shows:

The following code manages text the legend displays for the series:
series.LegendTextPattern = "Department: {S}";
The LegendTextPattern property configures the text items contain. The default legend text is:
- for a series - its DisplayName.
- for a series point - its value converted to a string.
Note
The legend displays items for series points when the ColorEach property is set to true.
The text pattern can utilize the following value placeholders to generate legend items’ text:
| Placeholder | Description |
|---|---|
| {S} | Displays a series name. |
| {A} | Displays a series point argument. |
| {V} | Displays a series point value. |
Note
These values can be formatted using default format strings after the $ sign.
For example, in the {V$#.##} string, V is a placeholder, $ is a format string separator, and #.## is a format string.
How to: Manage the Series Interaction with the Hint
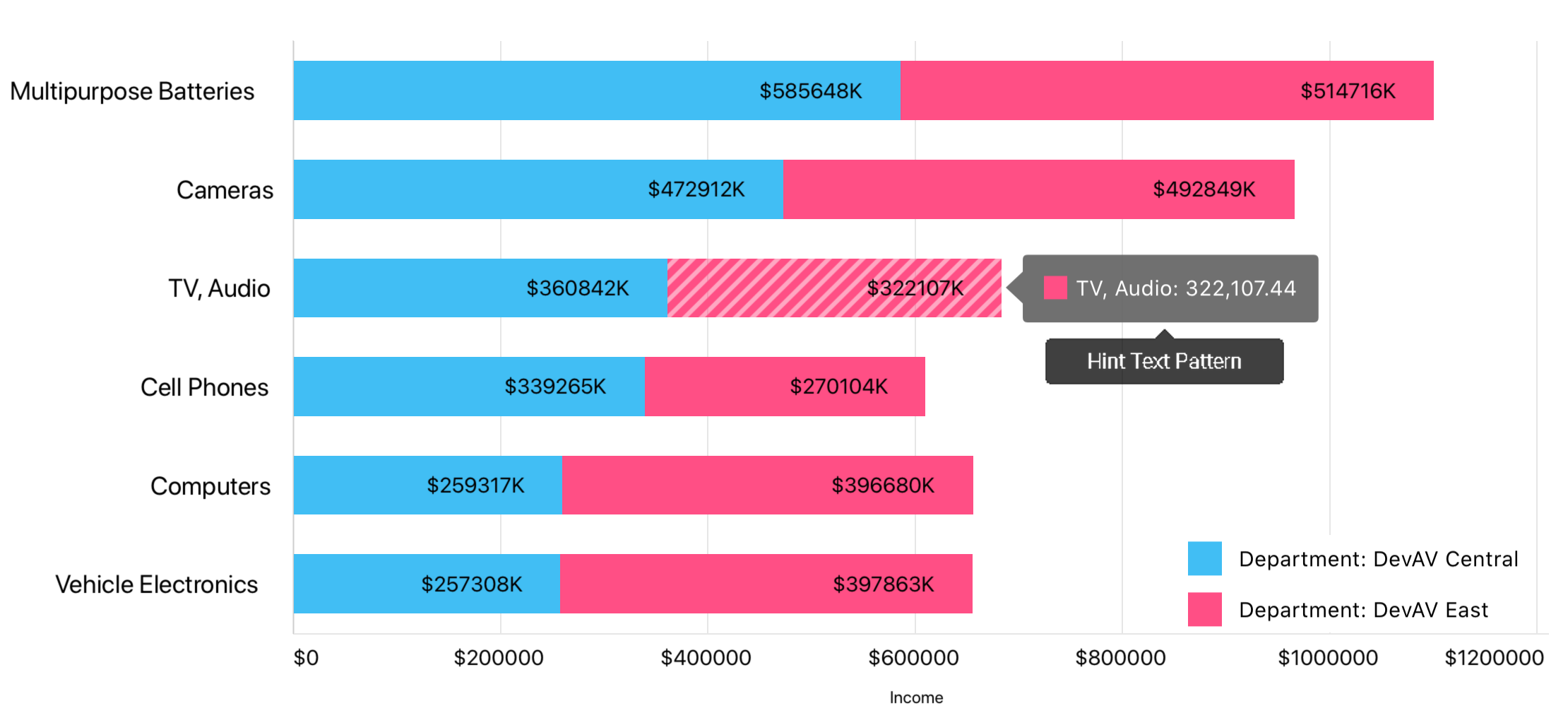
The chart Hint interacts with series to request values to display, to ask series what axis lines the Crosshair should display, etc:

The following code specifies how the hint displays the series:
series.HintOptions = new DXSeriesCrosshairOptions {
PointTextPattern = "{S}: ${V$##}K",
ShowInLabel = true,
AxisLineHidden = false,
AxisLabelHidden = true,
};
The series can utilize the classes and properties below to configure how the hint displays it:
Symbol | Description |
|---|---|
| |
| |
| |
| |
| |
|
Note
Properties the DXSeriesCrosshairOptions class introduces do not affect the hint when the hint’s Behavior is set to DXTooltipHintBehavior. At the same time, all properties the class inherits from its parent influence the hint.
The point text pattern and series text pattern can utilize the following value placeholders to generate hint items’ text:
| Placeholder | Description |
|---|---|
| {S} | Displays a series name. |
| {A} | Displays a series point argument. |
| {V} | Displays a series point value. |
Note
These values can be formatted using default format strings after the $ sign.
For example, in the {V$#.##} string, V is a placeholder, $ is a format string separator, and #.## is a format string.
How to: Configure Series Appearance
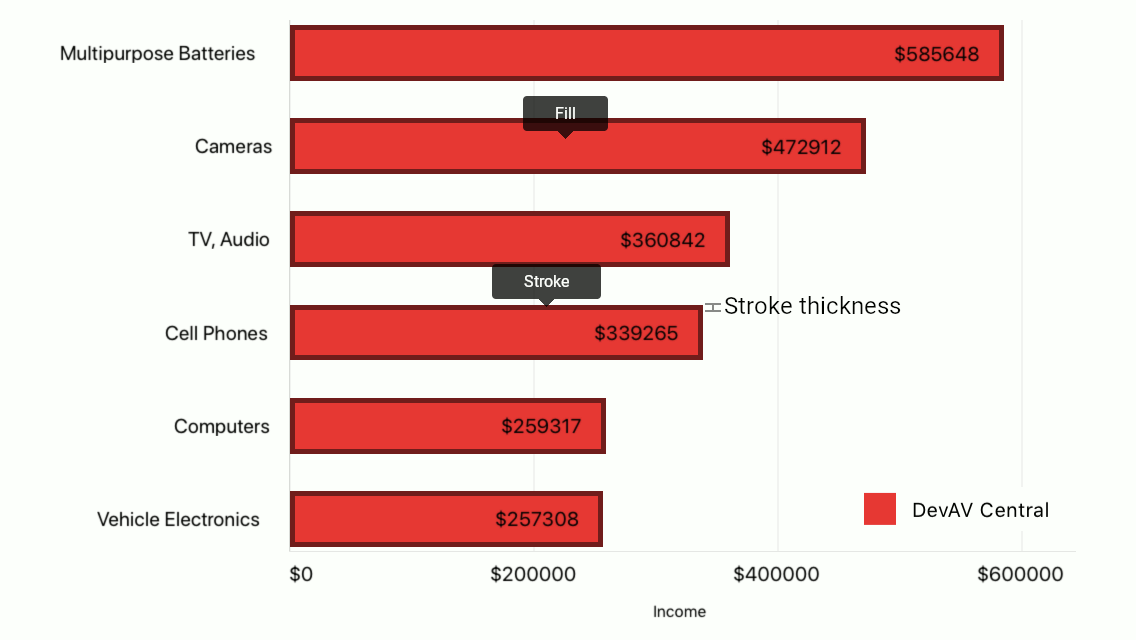
The series style provides the following parameters that specify the series’ appearance:

The code below customizes the Stacked Bar series’s appearance:
barSeries.Style = new DXBarSeriesStyle {
Stroke = UIColor.FromWhiteAlpha(0.0f, 0.5f)
StrokeThickness = 5,
Fill = UIColor.FromRGB(0.898f, 0.224f, 0.208f),
};
This code utilizes the following classes and members:
Symbol | Description |
|---|---|
| |
| |
| |
| |
|