DXPieChartStyle Class
The Pie Chart’s appearance settings storage.
Namespace: DevExpress.Xamarin.iOS.Charts
Assembly: DevExpress.Xamarin.iOS.Charts.dll
NuGet Package: DevExpress.XamarinForms.Charts
Declaration
public class DXPieChartStyle :
DXChartStyleRelated API Members
The following members return DXPieChartStyle objects:
Example
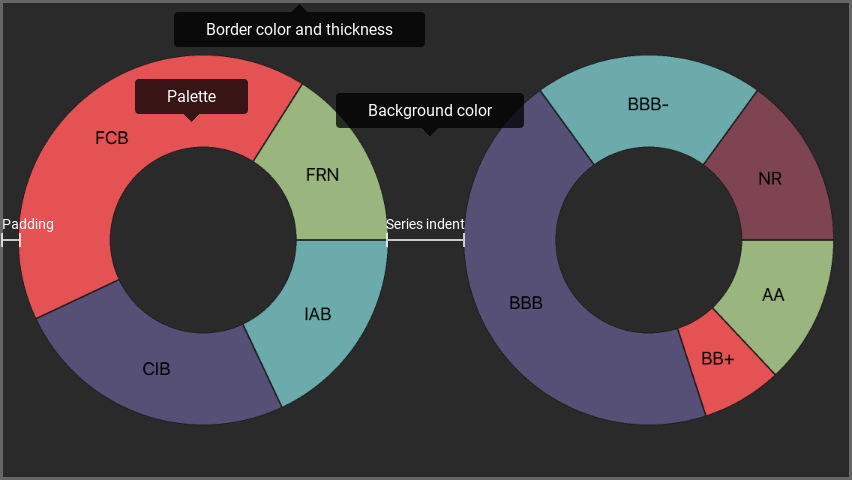
The DXPieChartStyle object manages the Pie Chart’s appearance.
The following image highlights the chart style’s parameters:

The code below configures the Pie Chart as in the image above:
// All sizes are in screen points.
self.pieChart.style = new DXPieChartStyle {
BorderColor = UIColor.FromWhiteAlpha(0.28627f, 1.0f),
BorderThickness = 2,
BackgroundColor = UIColor.FromWhiteAlpha(0.16471f, 1.0f),
SeriesIndent = 10,
Palette = new DXPalette {
Colors = new UIColor[] {
UIColor.FromRGBA(0.45882f, 0.75294f, 0.60000f, 1.0f),
UIColor.FromRGBA(0.67451f, 0.76471f, 0.44313f, 1.0f),
UIColor.FromRGBA(0.21569f, 0.54117f, 0.54117f, 1.0f),
UIColor.FromRGBA(0.37255f, 0.63529f, 0.41569f, 1.0f),
UIColor.FromRGBA(0.02353f, 0.28627f, 0.43922f, 1.0f)
}
}
};
The following symbols allow you to configure the chart style:
Symbols | Description |
|---|---|
Gets or sets the appearance style settings. | |
| The Pie Chart’s appearance settings storage. |
Inheritance
Object
Foundation.NSObject
DXChartElementStyle
DXChartStyle
DXPieChartStyle
See Also