DevExpress UI Localization Client (Maintenance Mode)
- 4 minutes to read
The UI Localization Client is a cross-platform utility that allows you to quickly identify non-translated strings of DevExpress UI controls and translate them during a debug session. The utility automatically generates required RESX files with translated resources and adds them to the project.
Important
We released a new powerful localization utility - the Localization Tool. UI Localization Client integration in Visual Studio will be deprecated as redundant. We encourage you to try out the new Localization Tool and share your feedback with us.
Attach to the Application
In your project, call the XtraLocalizer.EnableTraceSource method at application startup to allow the UI Localization Client to attach to the application (during a debug session).
The following example demonstrates how to configure your WinForms application:
internal static class Program { /// <summary> /// The main entry point for the application. /// </summary> [STAThread] static void Main() { Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); CultureInfo culture = CultureInfo.CreateSpecificCulture("de-DE"); CultureInfo.DefaultThreadCurrentCulture = culture; CultureInfo.DefaultThreadCurrentUICulture = culture; // Do not remove the following line when using the UI Localization Client. DevExpress.Utils.Localization.XtraLocalizer.EnableTraceSource(); Application.Run(new Form1()); } }Note
The UI Localization Client attempts to automatically obtain the application name, but may be unable to do so in certain applications (for example, Web projects). You should explicitly specify the application’s unique name as a parameter to the
EnableTraceSourcemethod. Otherwise, the UI Localization client will not connect to the application.XtraLocalizer.EnableTraceSource(applicationName: "MyApp");Start the project (run the application).
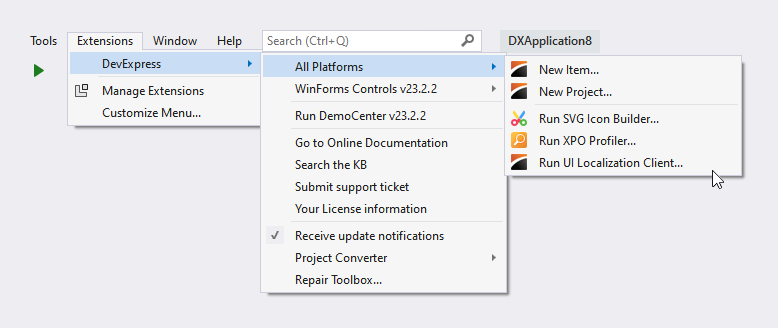
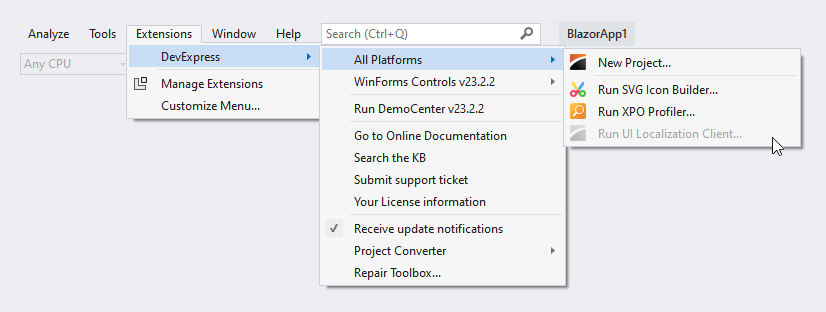
Run the UI Localization Client. In Visual Studio, go to:
Extensions > DevExpress > All Platforms > Run UI Localization Client…

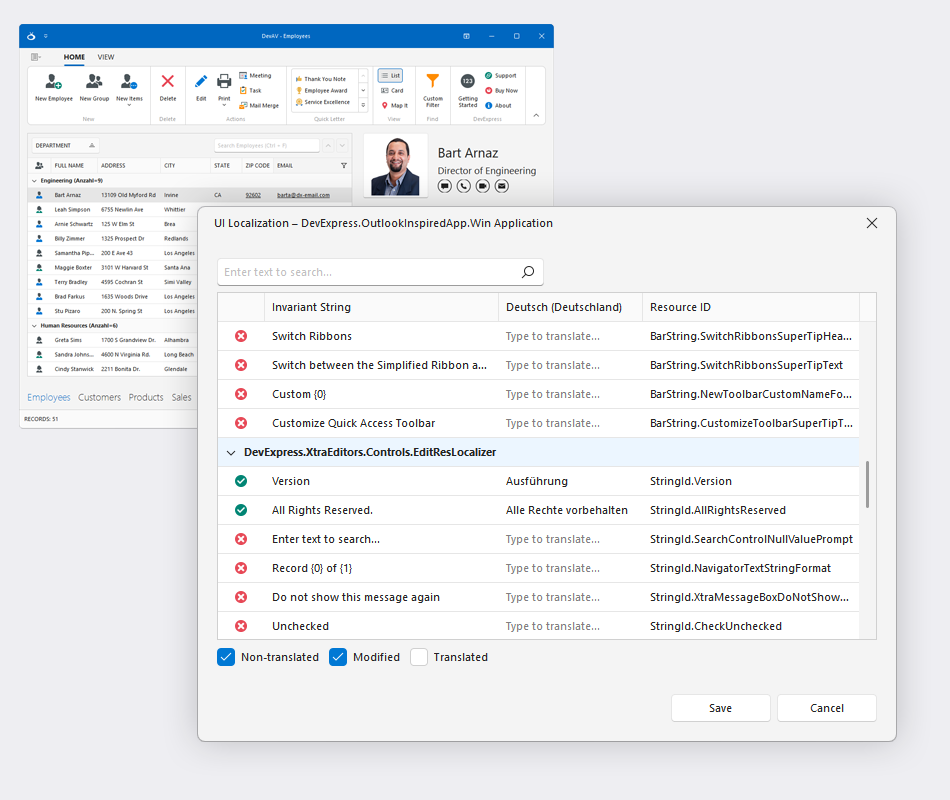
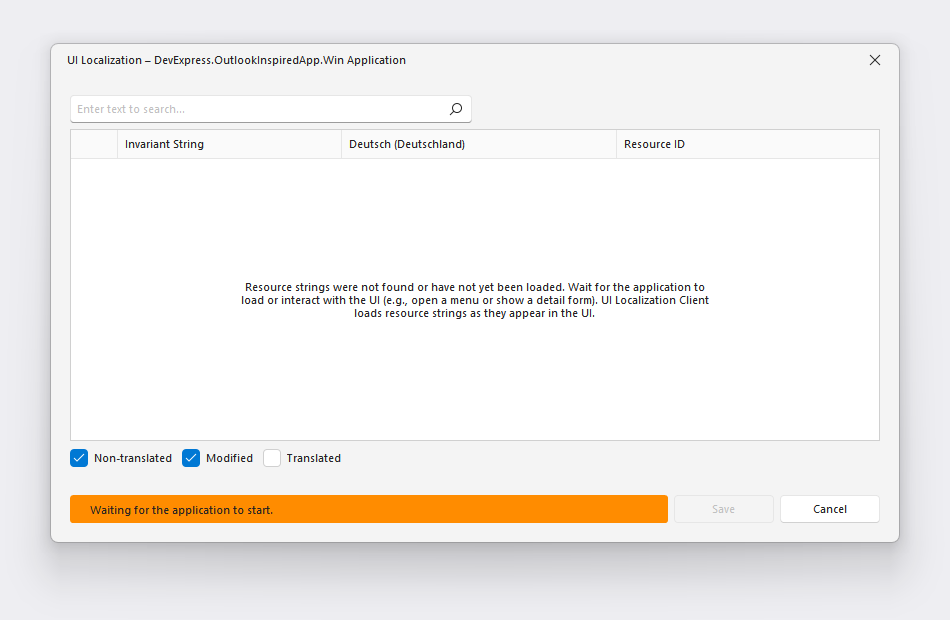
The following screenshot displays the UI Localization Client attached to the WinForms application.

Translate Resource Strings
The UI Localization Client loads resource strings when they appear in the UI. Follow the steps below to translate resources:
- Interact with the UI (for example, open a menu, show a dialog or detail form) to load available resource strings.
- Translate all non-translated resources or only specific strings.
Click the Save button to save translated resources.
Important
When you save translated resources, changes are not applied immediately. Restart the project to see the result.
Stop the debug session.
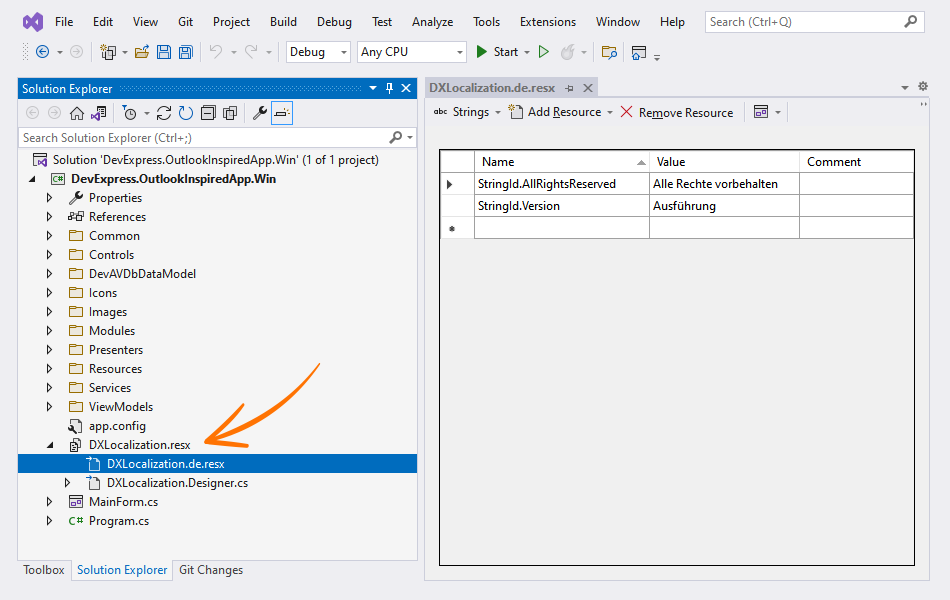
- Rebuild the project. The UI Localization Client generates localized resources and adds them to the project:

Tip
There is no need to re-run the UI Localization Client. The utility will automatically attach to your project the next time you start it.
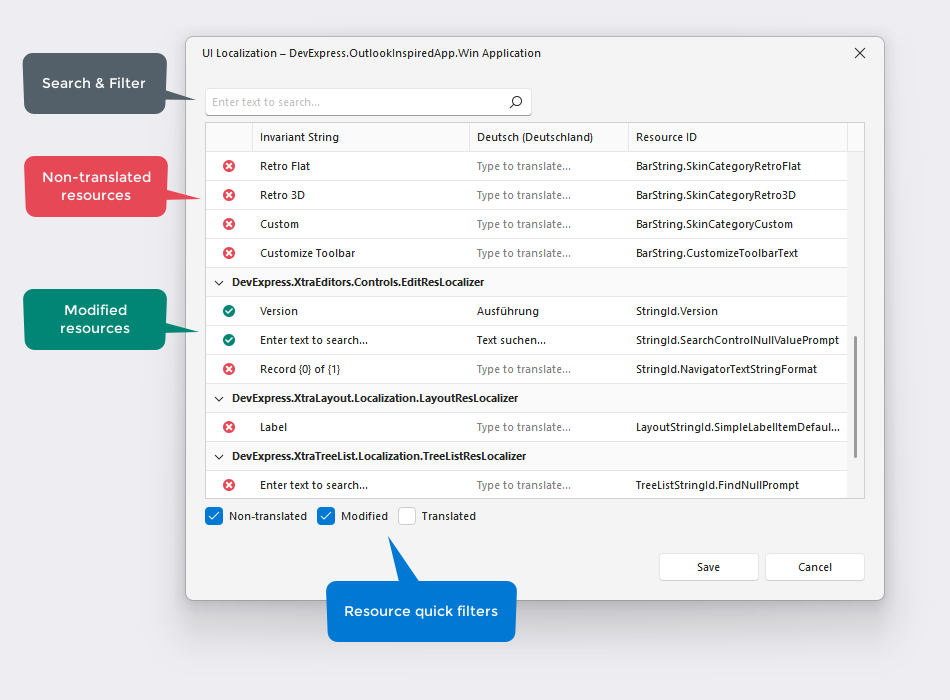
UI Localization Client Anatomy

The UI Localization Client includes the following UI elements:
- Data Grid – Displays loaded resources. The Invariant String column displays culture-independent strings. The next column displays translated resource strings. The Resource ID column displays resource identifiers.
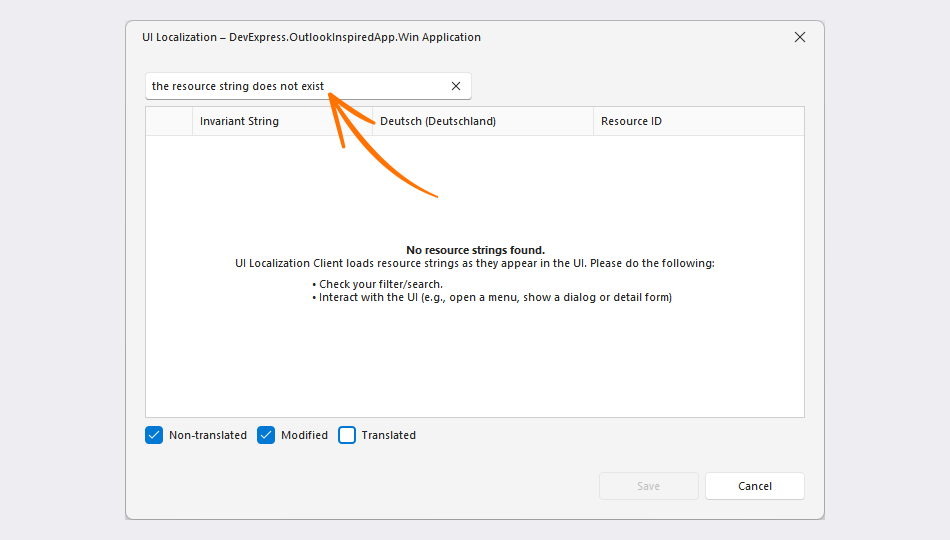
- Search & Filter – Allows you to quickly find a specific condition.
- Resource Quick Filters – Allow you to apply predefined filters:
Non-translated– Shows/hides resource strings that require translation in your application.Modified– Resource strings that have been modified but not saved.Translated– Translated (and saved) resource strings.
- Save Button – Saves modified resource strings.
- Cancel Button – Cancels changes (warns if there are unsaved translated strings and prompts to save changes).
After UI Translation is Completed (Release Version)
After you have identified and translated non-localized resource strings, you should disconnect the UI Localization Client from the project and activate the Resource Manager. Do the following:
- Remove the code that calls the XtraLocalizer.EnableTraceSource method.
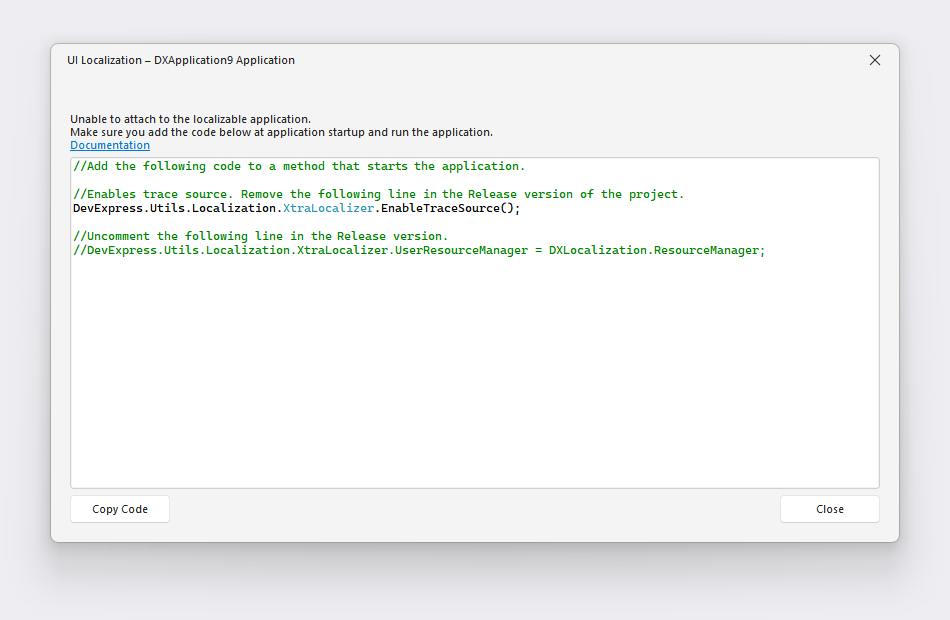
Add the following code at application startup (in the Release version):
Limitations
The UI Localization Client cannot be used with the following DevExpress products:
- ASP.NET Core RichEdit
- ASP.NET Core Spreadsheeet
- ASP.NET (Web Forms/MVC/Bootstrap) Spreadsheet for localization of functions and context menu items
- Web Dashboard Control for Angular, React, Vue, JavaScript, and Blazor WebAssembly
- Web Reporting Controls for Angular, React, Vue, JavaScript, and Blazor WebAssembly if the application does not load localization from the server
- Web Reporting Controls for Standalone Blazor WebAssembly
- Native Report Viewer for Standalone Blazor WebAssembly
Troubleshooting
Unable to attach to the localizable application

Solution:
- Check whether the XtraLocalizer.EnableTraceSource method is called at application startup.
- Start the project.
UI Localization Client menu item is disabled

Solution:
- Check if the project is open in Visual Studio. The project must be set as active.
- The project must have a project file (.csproj | .vbproj).
Resource strings were not found
Case 1: The attached project is not running

Solution: Start the attached project.
Case 2: Loaded resources do not match the filter/search

Solution: Modify resource filters or search.