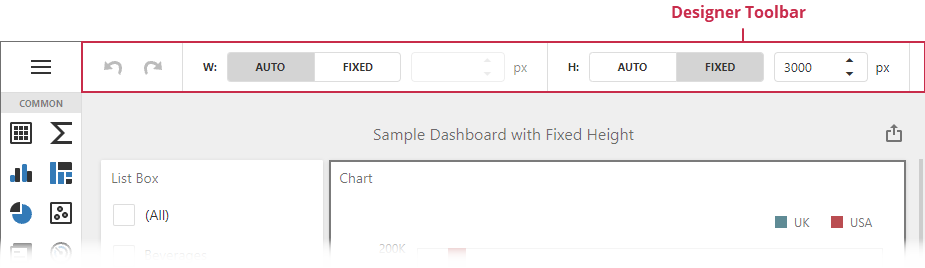
Designer Toolbar
The Designer Toolbar is an extension that allows you to access frequently used commands with a single click when the Web Dashboard operates in Designer mode. The default Designer Toolbar displays layout options and undo/redo buttons.

Customization
The underlying widget is dxToolbar.
Use the DesignerToolbarExtension to manage the Designer Toolbar. Its items collection contains toolbar items. Each toolbar item is a DesignerToolbarItem instance.
To modify the Designer Toolbar’s elements, handle the DesignerToolbarExtensionOptions.onPreparing event to customize the toolbar before it is rendered:
function customizeDesignerToolbar(e) {
let dashboardControl = e.component;
// Add a "Reload" button.
e.items.unshift({
widget: 'dxButton',
cssClass: 'dx-refresh-custom-button',
options: {
type: 'default',
icon: 'pulldown'
},
location: 'before',
onClick: () => {
dashboardControl.refresh();
}
},
{
name: "separator",
location: 'before'
});
// Add a "Viewer" button.
e.items.push({
widget: 'dxButton',
cssClass: 'dx-viewer-custom-button',
options: {
type: 'default',
text: 'Viewer'
},
location: 'after',
onClick: () => {
dashboardControl.switchToViewer();
}
});
// Remove the width editing UI elements.
e.items = e.items.filter(function (item) {
return ['widthLabel', 'widthButtonGroup', 'widthNumberBox', 'widthPixelLabel', 'widthSeparator'].indexOf(item.name) === -1
});
}
The image below shows the result:
