JSON Data Source
- 4 minutes to read
The Dashboard Designer allows you to connect to the JSON data source that retrieves data from a Web-service endpoint, text file or a string in JSON format.
- End users can create a JSON data source and specify connection parameters in the Data Source Wizard.
- In code, use the DevExpress.DashboardCommon.DashboardJsonDataSource class.
Create a New Data Connection
Follow the steps below to connect to the JSON data source:
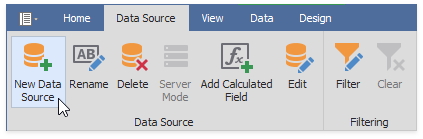
Click the New Data Source button in the Data Source ribbon tab.

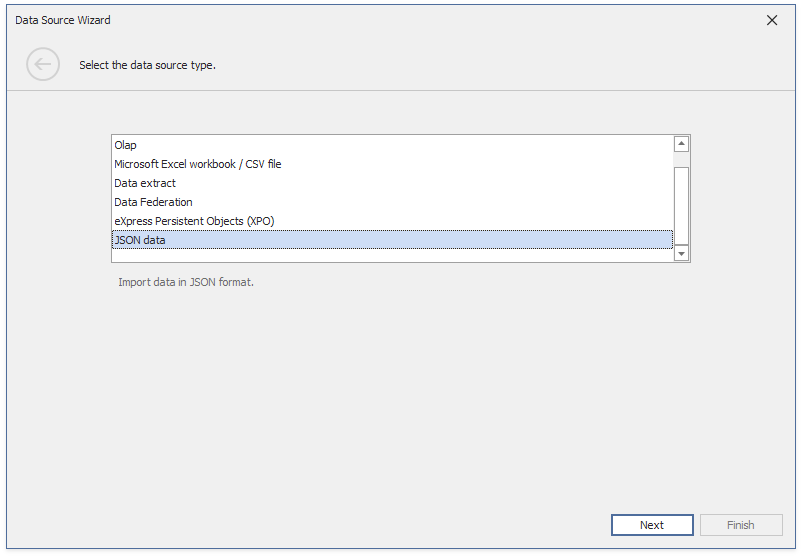
On the first page of the invoked Data Source Wizard dialog, select JSON data and click Next.

Configure a New Data Connection
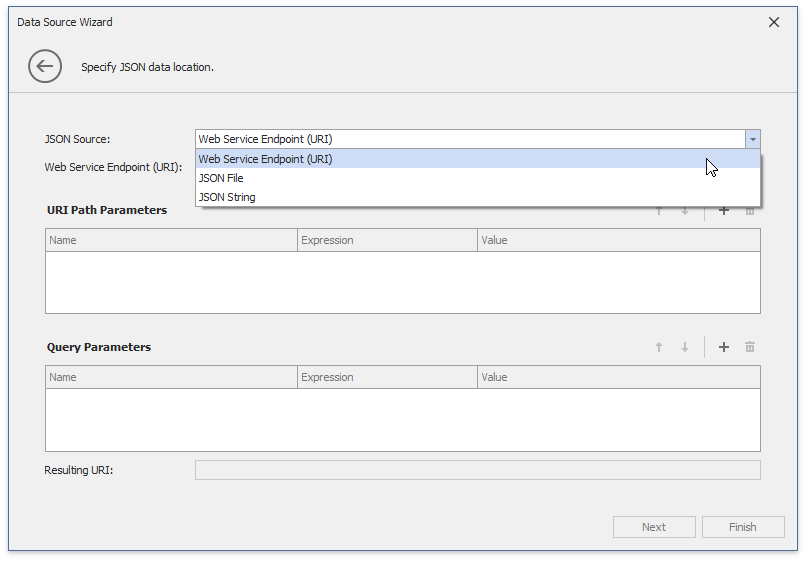
On the next page, configure a new data connection.

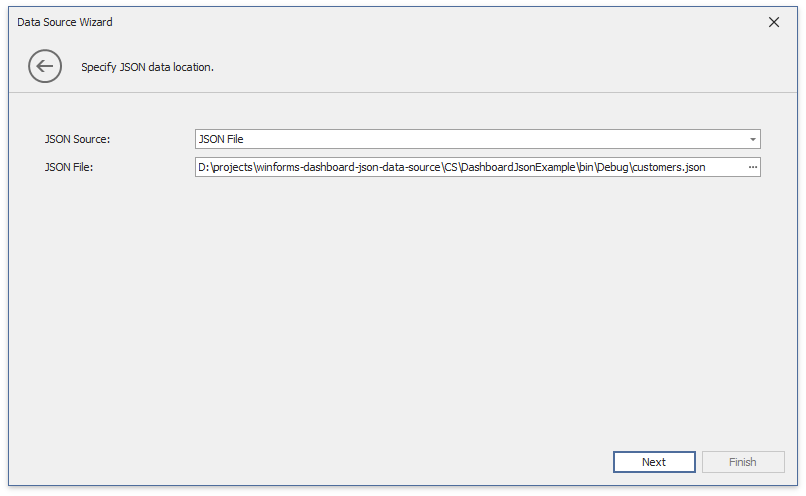
JSON File
Specify the JSON data location to load content from the selected JSON file.

Click Next to proceed to the Select Data Fields page.
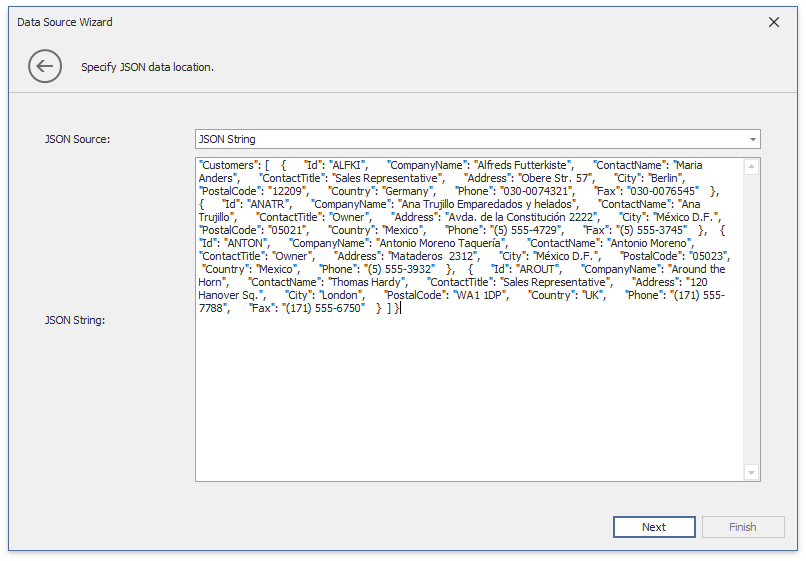
JSON String
Specify a string that contains JSON data.

Click Next to proceed to the Select Data Fields page.
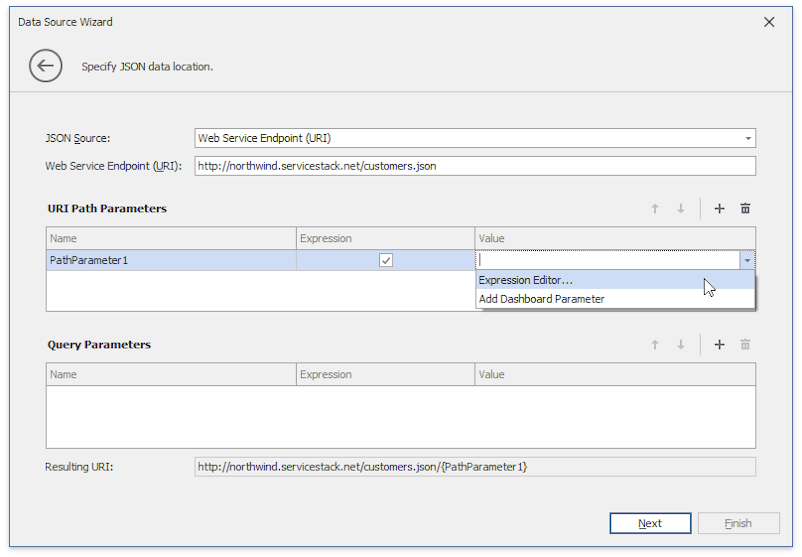
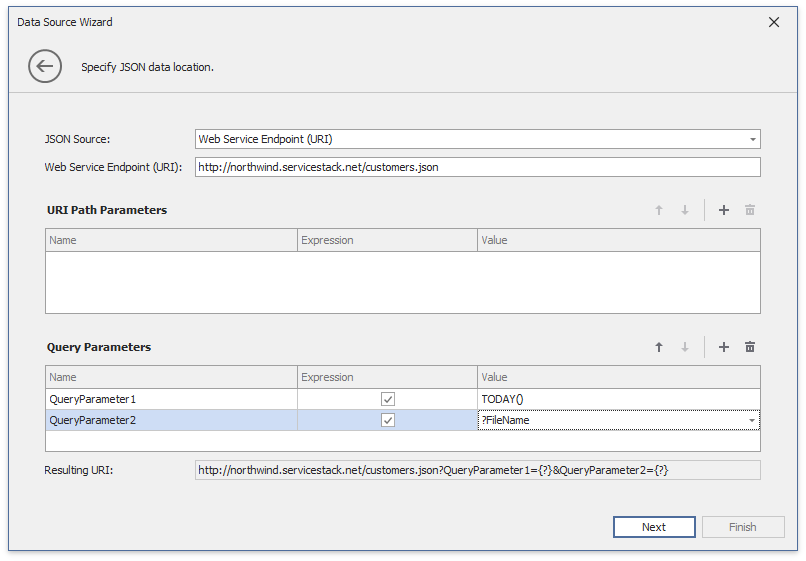
Web Service Endpoint (URI)
Specify a URL to a file in JSON format and the Web Service Endpoint’s request parameters (username and password, HTTP headers, query parameters or URI path parameters).
- A path parameter appends a path element to a JSON endpoint’s Uri.
- A query parameter specifies a HTTP request parameter that is passed to a JSON endpoint.
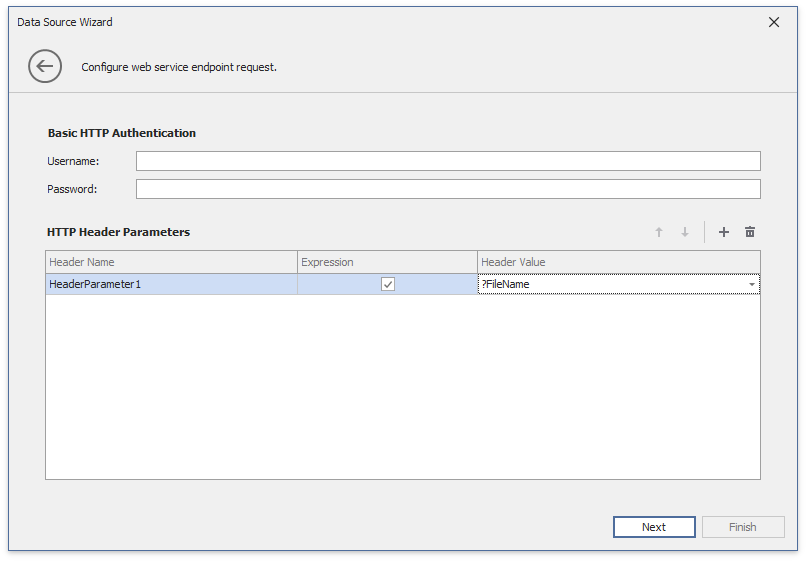
- A header is a custom HTTP header of JSON endpoint requests.
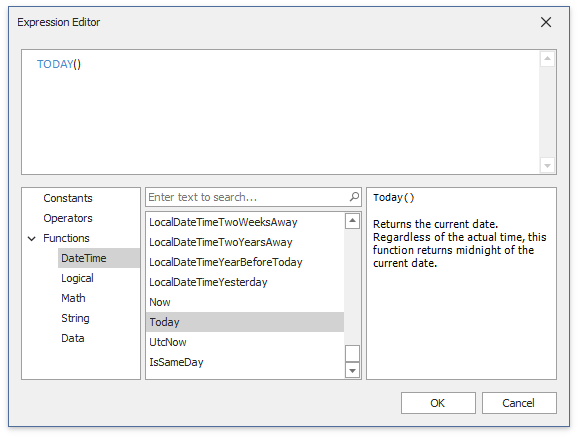
You can use expressions and dashboard parameters to set path parameters, query parameter values and headers. Click “+” icon to create a new parameter, enable the new parameter’s Expression property and select Expression Editor from the Value property’s drop-down list.

Specify the expression in the invoked Expression Editor, and click OK.

An expression can include dashboard parameters.
Tip
Refer to the Create Parameters topic for more information how to create a dashboard parameter.
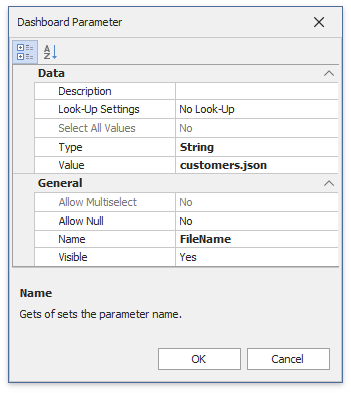
Select Add Dashboard Parameter from the Value property’s drop-down list, configure the dashboard parameter in the invoked Dashboard Parameter dialog, and click OK.

Path parameters and query parameters are included in endpoint requests in the same order as they are listed. Move a parameter up or down in the list to change its position in endpoint requests.
The read-only Resulting URI field displays the resulting JSON URI.

Click Next to configure the basic HTTP authentication credentials and specify HTTP Header parameters.

Click Next to proceed to the Select Data Fields page.
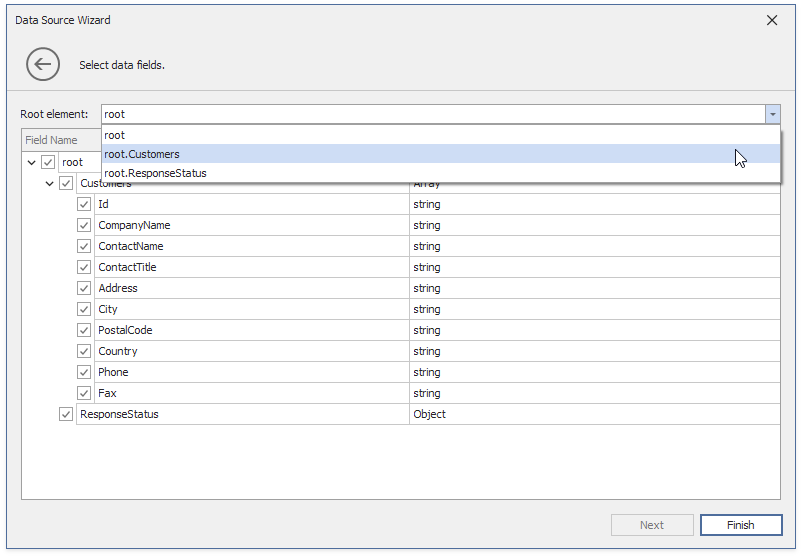
Select Data Fields
The “Select data fields” page allows you to include / exclude data fields used in a JSON data source.

Click Finish to create a JSON data source.
Connect a Dashboard to the JSON Data Source in Code
- Create the DashboardJsonDataSource instance with a simple constructor.
- Use the JsonSource property to specify the JSON data location.
- Use the RootElement property to specify a root JSON node.
- Call the Fill method to retrieve data.
- Add the created data source to the dashboard’s Dashboard.DataSources collection.
- Assign the created data source to the dashboard item’s DataDashboardItem.DataSource property.
Note
Example on GitHub: How to Bind a Dashboard to the JSON Data Source at Runtime
The code sample below illustrates how to retrieve JSON data from different sources:
using DevExpress.DashboardCommon;
using DevExpress.DataAccess.Json;
// ...
public void InitializeDashboard() {
Dashboard dashboard = new Dashboard();
DashboardJsonDataSource jsonDataSourceFromWeb = CreateJsonDataSourceFromWeb();
DashboardJsonDataSource jsonDataSourceFromFile = CreateJsonDataSourceFromFile();
DashboardJsonDataSource jsonDataSourceFromString = CreateJsonDataSourceFromString();
dashboard.DataSources.Add(jsonDataSourceFromWeb);
dashboard.DataSources.Add(jsonDataSourceFromFile);
dashboard.DataSources.Add(jsonDataSourceFromString);
}
public static DashboardJsonDataSource CreateJsonDataSourceFromWeb()
{
var jsonDataSource = new DashboardJsonDataSource();
jsonDataSource.JsonSource = new UriJsonSource(new Uri("https://raw.githubusercontent.com/DevExpress-Examples/DataSources/master/JSON/customers.json"));
jsonDataSource.RootElement = "Customers";
jsonDataSource.Fill();
return jsonDataSource;
}
public static DashboardJsonDataSource CreateJsonDataSourceFromFile()
{
var jsonDataSource = new DashboardJsonDataSource();
Uri fileUri = new Uri("customers.json", UriKind.RelativeOrAbsolute);
jsonDataSource.JsonSource = new UriJsonSource(fileUri);
jsonDataSource.RootElement = "Customers";
jsonDataSource.Fill();
return jsonDataSource;
}
public static DashboardJsonDataSource CreateJsonDataSourceFromString()
{
var jsonDataSource = new DashboardJsonDataSource();
string json = "{\"Customers\":[{\"Id\":\"ALFKI\",
\"CompanyName\":\"Alfreds Futterkiste\",\"ContactName\":\"Maria Anders\",
\"ContactTitle\":\"Sales Representative\",\"Address\":\"Obere Str. 57\",
\"City\":\"Berlin\",\"PostalCode\":\"12209\",\"Country\":\"Germany\",
\"Phone\":\"030-0074321\",\"Fax\":\"030-0076545\"}],\"ResponseStatus\":{}}";
jsonDataSource.JsonSource = new CustomJsonSource(json);
jsonDataSource.RootElement = "Customers";
jsonDataSource.Fill();
return jsonDataSource;
}